1.0.0 • Published 5 years ago
create-tailwind-plugin v1.0.0
Create Tailwind CSS Plugin
Create Tailwind CSS plugin and publish on npm with ease

Demo
tailwindcss-plugin-demo is generated with create-tailwind-plugin
Features
- Tests with Jest
- ESLint config with
airbnb-baseandprettier - Format code with Prettier
- Pre-commit hooks with husky
- Automatic tests with Github Actions
- Automatic versioning with standard-version
Usage
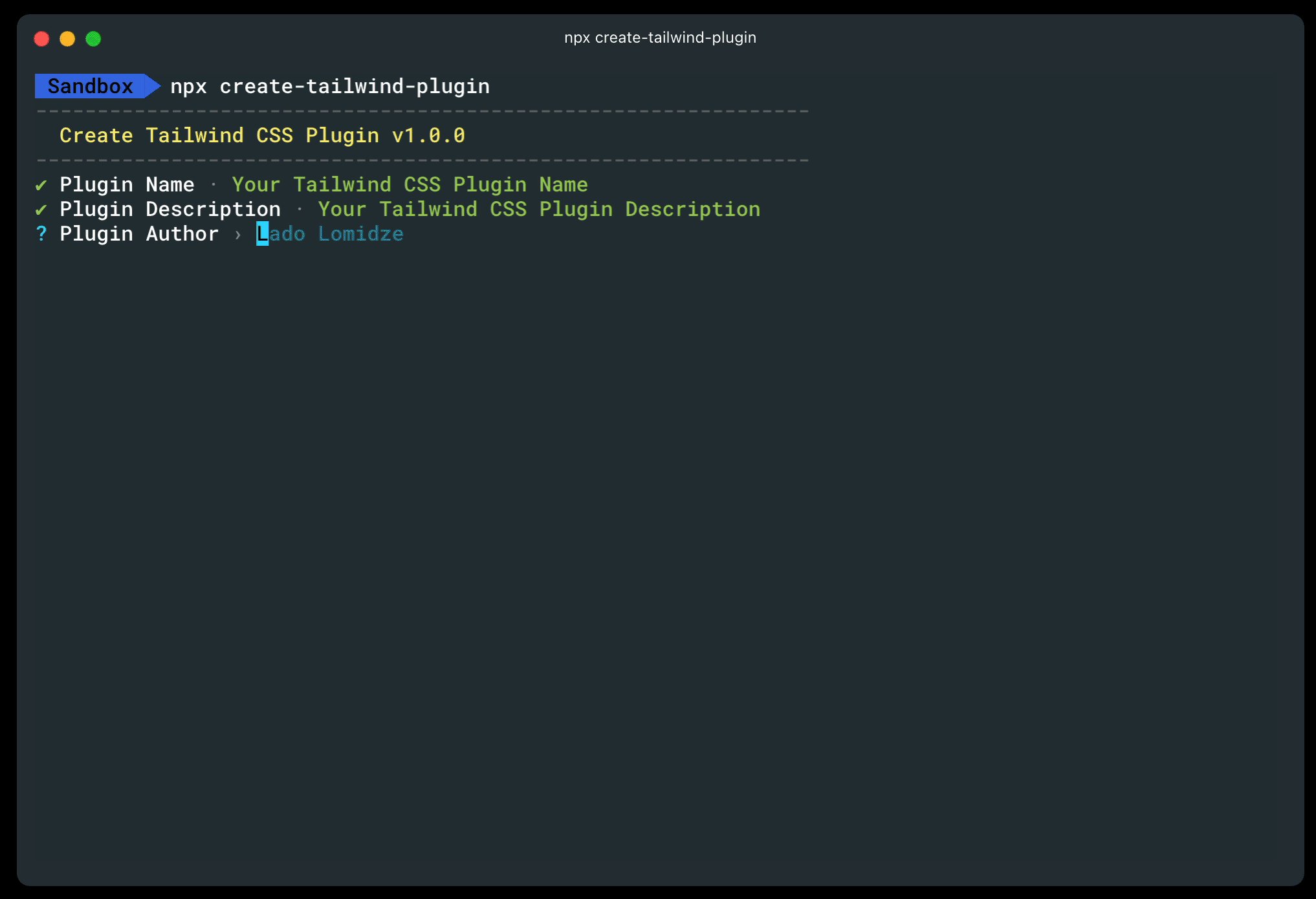
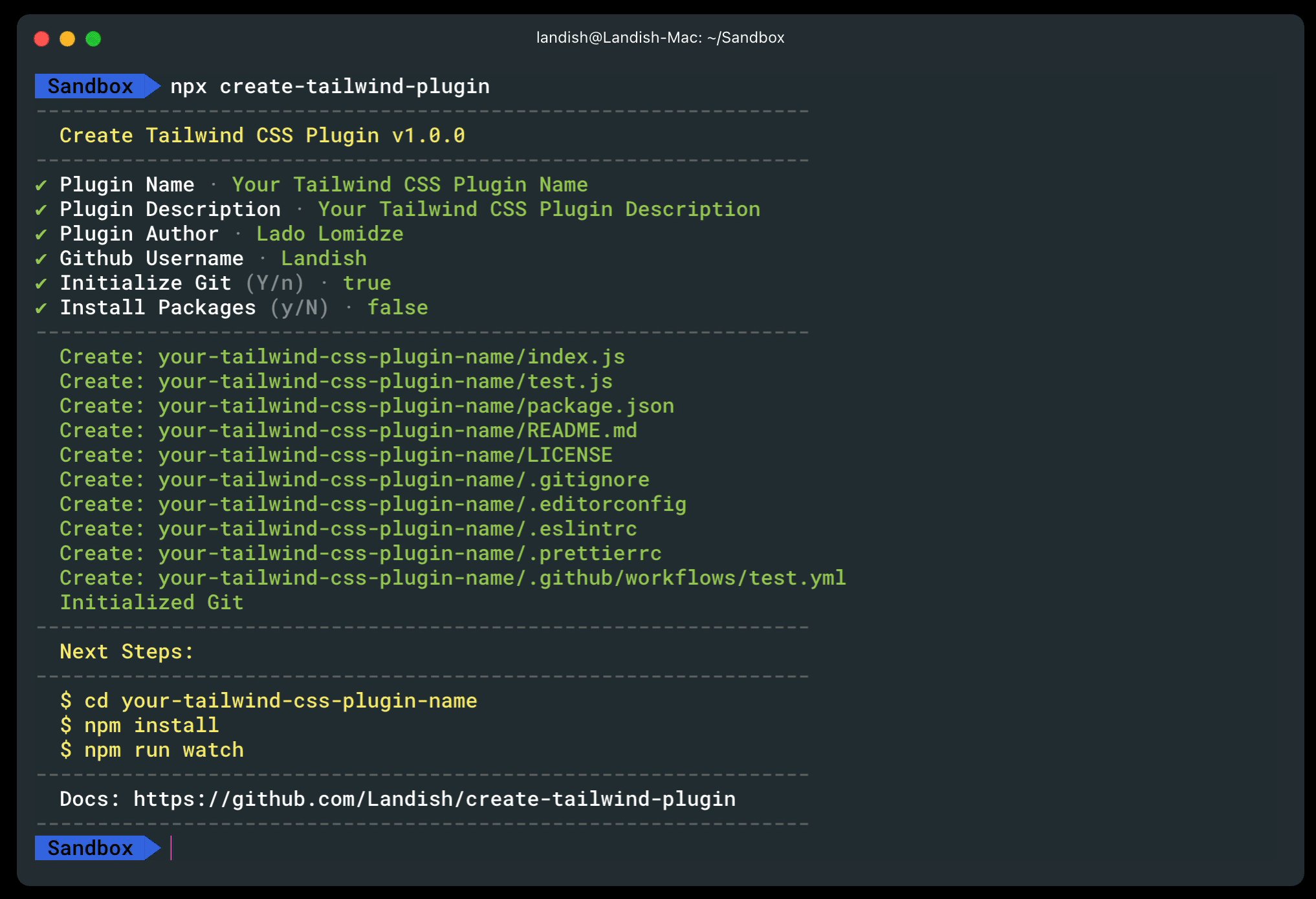
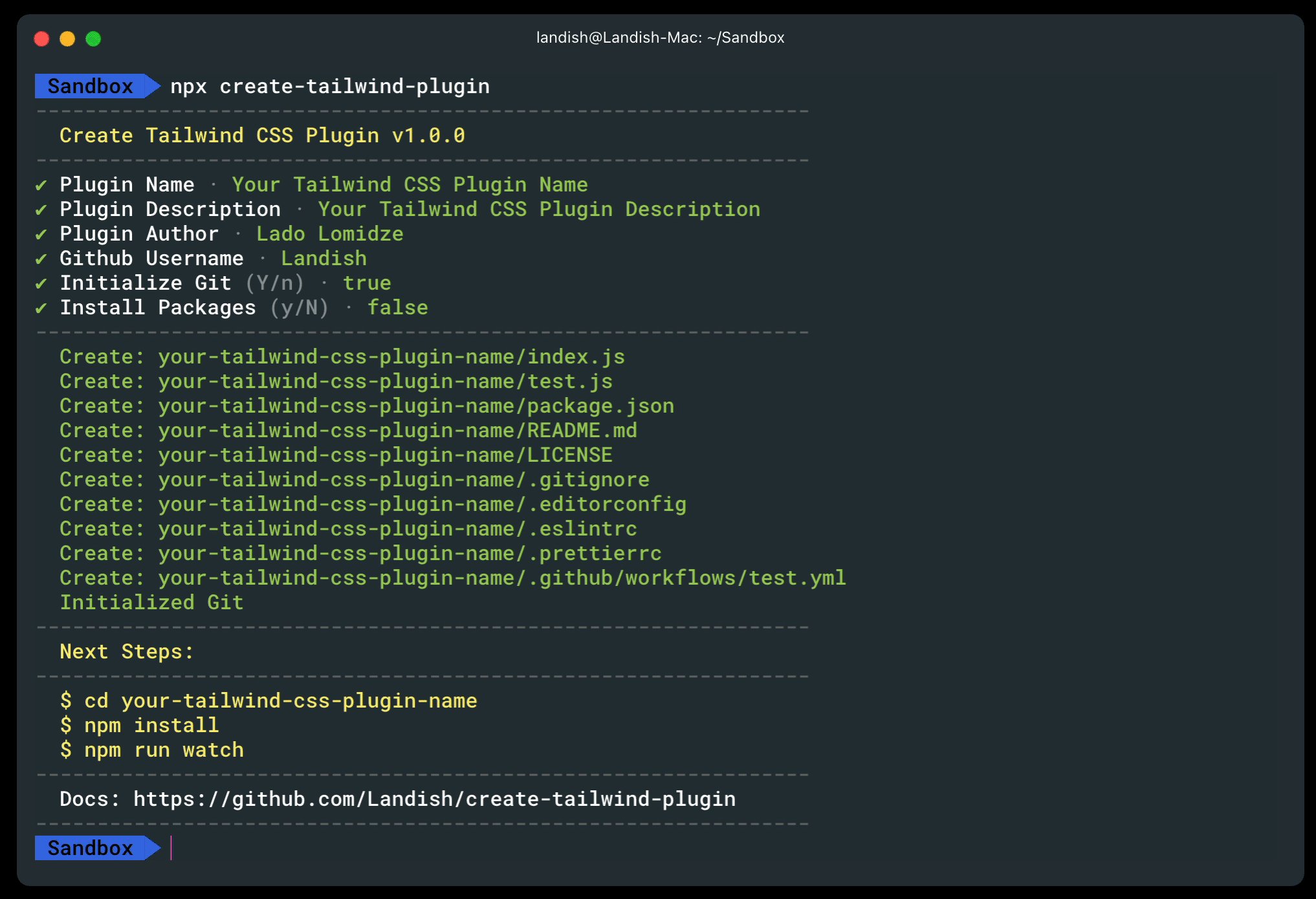
$ npx create-tailwind-pluginAlternatively, you can also pass following options to avoid prompt questions.
$ npx create-tailwind-plugin --name="Your Plugin Name" --description="Your Plugin Description" --author="Your Name" --github-username="Your Github Username" --initialize-git --install-packagesOptions
| Option | Description |
|---|---|
--name | Used in README.md and in package.json as name key |
--description | Used in README.md and in package.json as description key |
--author | Used in LICENSE and in package.json as author key |
--github-username | Used in package.json in repository.url, bugs.url, and homepage keys |
--initialize-git | Runs git init && git add --all command in plugin directory |
--install-packages | Runs npm install && npm run format --silent command in plugin directory |
Next Steps
- Run
npm installandnpm run watchcommands in your plugin directory - Update README.md, index.js and test.js files to match your plugin needs
- Run
npm run releasecommand, when you're ready to publish on npm - Learn more about Tailwind CSS plugins in docs
Feel free to open an issue, if you are having a trouble with create-tailwind-plugin. PR's are welcome.
License
Create Tailwind CSS Plugin is licensed under the MIT License.
1.0.0
5 years ago