0.3.28 • Published 4 years ago
create-webpack-application v0.3.28
Create Webpack App
:rocket: Easily create a basic webpack application.
Getting Started
Installation
Install globally
npm install -g create-webpack-applicationUsage
create-webpack-applicationor
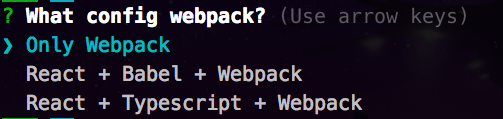
cwaand select scaffold.

Create a directory called my-app with the initial structure of the project.
Will also install its dependencies.
my-app
├── node_modules
├── package.json
├── .gitignore
├── public
│ └── index.html
└── src
└── entry.jsScripts
npm startThen open http://localhost:8080/ to see your app.
npm buildTranspile and watch.
Inspired by create-react-app :heart:
0.3.28
4 years ago
0.3.27
4 years ago
0.3.26
5 years ago
0.3.25
5 years ago
0.3.24
5 years ago
0.1.23
6 years ago
0.1.22
7 years ago
0.1.21
7 years ago
0.1.20
7 years ago
0.1.19
7 years ago
0.1.18
7 years ago
0.1.17
7 years ago
0.1.16
7 years ago
0.1.15
7 years ago
0.1.14
7 years ago
0.1.13
7 years ago
0.1.12
7 years ago
0.1.11
7 years ago
0.1.10
7 years ago
0.1.9
7 years ago
0.1.8
7 years ago
0.1.7
7 years ago
0.1.6
7 years ago
0.1.5
8 years ago
0.1.4
8 years ago
0.1.3
8 years ago
0.1.2
8 years ago
0.1.1
8 years ago
0.1.0
8 years ago