cropperjs v2.0.0
Cropper.js
JavaScript image cropper.
- Website
- Photo Editor - An advanced example of Cropper.js.
- jquery-cropper - A jQuery plugin wrapper for Cropper.js.
Table of contents
- Features
- Main
- Getting started
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Versioning
- License
Features
- Supports 43 options
- Supports 27 methods
- Supports 6 events
- Supports touch (mobile)
- Supports zooming
- Supports rotating
- Supports scaling (flipping)
- Supports multiple croppers
- Supports to crop on a canvas
- Supports to crop image in the browser-side by canvas
- Supports to translate Exif Orientation information
- Cross-browser support
Main
dist/
├── cropper.css
├── cropper.min.css (compressed)
├── cropper.js (UMD)
├── cropper.min.js (UMD, compressed)
├── cropper.common.js (CommonJS, default)
└── cropper.esm.js (ES Module)Getting started
Installation
npm install cropperjsIn browser:
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js"></script>The cdnjs provides CDN support for Cropper.js's CSS and JavaScript. You can find the links here.
Usage
Syntax
new Cropper(element[, options])element
- Type:
HTMLImageElementorHTMLCanvasElement - The target image or canvas element for cropping.
- Type:
options (optional)
- Type:
Object - The options for cropping. Check out the available options.
- Type:
Example
<!-- Wrap the image or canvas element with a block element (container) -->
<div>
<img id="image" src="picture.jpg">
</div>/* Limit image width to avoid overflow the container */
img {
max-width: 100%; /* This rule is very important, please do not ignore this! */
}// import 'cropperjs/dist/cropper.css';
import Cropper from 'cropperjs';
const image = document.getElementById('image');
const cropper = new Cropper(image, {
aspectRatio: 16 / 9,
crop(event) {
console.log(event.detail.x);
console.log(event.detail.y);
console.log(event.detail.width);
console.log(event.detail.height);
console.log(event.detail.rotate);
console.log(event.detail.scaleX);
console.log(event.detail.scaleY);
},
});FAQ
How to crop a new area after zoom in or zoom out?
Just double click your mouse to enter crop mode.
How to move the image after crop an area?
Just double click your mouse to enter move mode.
How to fix aspect ratio in free ratio mode?
Just hold the
shiftkey when you resize the crop box.
How to crop a square area in free ratio mode?
Just hold the
shiftkey when you crop on the image.
Notes
The size of the cropper inherits from the size of the image's parent element (wrapper), so be sure to wrap the image with a visible block element.
If you are using cropper in a modal, you should initialize the cropper after the modal shown completely. Otherwise, you will not get a correct cropper.
The outputted cropped data bases on the original image size, so you can use them to crop the image directly.
If you try to start cropper on a cross-origin image, please make sure that your browser supports HTML5 CORS settings attributes, and your image server supports the
Access-Control-Allow-Originoption (see the HTTP access control (CORS)).
Known issues
Known iOS resource limits: As iOS devices limit memory, the browser may crash when you are cropping a large image (iPhone camera resolution). To avoid this, you may resize the image first (preferably below 1024 pixels) before start a cropper.
Known image size increase: When export the cropped image on browser-side with the
HTMLCanvasElement.toDataURLmethod, the size of the exported image may be greater than the original image's. This is because the type of the exported image is not the same as the original image's. So just pass the type the original image's as the first parameter totoDataURLto fix this. For example, if the original type is JPEG, then usecropper.getCroppedCanvas().toDataURL('image/jpeg')to export image.
Options
You may set cropper options with new Cropper(image, options).
If you want to change the global default options, You may use Cropper.setDefaults(options).
viewMode
- Type:
Number - Default:
0 - Options:
0: no restrictions1: restrict the crop box to not exceed the size of the canvas.2: restrict the minimum canvas size to fit within the container. If the proportions of the the canvas and the container differ, the minimum canvas will be surrounded by extra space in one of the dimensions.3: restrict the minimum canvas size to fill fit the container. If the proportions of the canvas and the container are different, the container will not be able to fit the whole canvas in one of the dimensions.
Define the view mode of the cropper. If you set viewMode to 0, the crop box can extend outside the canvas, while a value of 1, 2 or 3 will restrict the crop box to the size of the canvas. A viewMode of 2 or 3 will additionally restrict the canvas to the container. Note that if the proportions of the canvas and the container are the same, there is no difference between 2 and 3.
dragMode
- Type:
String - Default:
'crop' - Options:
'crop': create a new crop box'move': move the canvas'none': do nothing
Define the dragging mode of the cropper.
initialAspectRatio
- Type:
Number - Default:
NaN
Define the initial aspect ratio of the crop box. By default, it is the same as the aspect ratio of the canvas (image wrapper).
Only available when the the
aspectRatiooption is set toNaN.
aspectRatio
- Type:
Number - Default:
NaN
Define the fixed aspect ratio of the crop box. By default, the crop box is free ratio.
data
- Type:
Object - Default:
null
The previous cropped data if you had stored, will be passed to setData method automatically when initialized. Only available when the autoCrop option is set to true.
preview
- Type:
Element,Array(elements),NodeListorString(selector) - Default:
'' - An element or an array of elements or a node list object or a valid selector for Document.querySelectorAll
Add extra elements (containers) for previewing.
Notes:
- The maximum width is the initial width of preview container.
- The maximum height is the initial height of preview container.
- If you set an
aspectRatiooption, be sure to set the same aspect ratio to the preview container. - If preview is not getting properly displayed, set
overflow: hiddenstyle to the preview container.
responsive
- Type:
Boolean - Default:
true
Re-render the cropper when resize the window.
restore
- Type:
Boolean - Default:
true
Restore the cropped area after resize the window.
checkCrossOrigin
- Type:
Boolean - Default:
true
Check if the current image is a cross-origin image.
If it is, when clone the image, a crossOrigin attribute will be added to the cloned image element and a timestamp will be added to the src attribute to reload the source image to avoid browser cache error.
By adding crossOrigin attribute to image element will stop adding timestamp to image url and stop reload of image, but the request (XMLHttpRequest) to read the image data for orientation checking will require a timestamp to bust cache to avoid browser cache error now, you can set the checkOrientation option to false to cancel this request.
If the value of the image's crossOrigin attribute is "use-credentials", then the withCredentials attribute will set to true when read the image data by XMLHttpRequest.
checkOrientation
- Type:
Boolean - Default:
true
Check the current image's Exif Orientation information.
More exactly, read the Orientation value for rotating or flipping the image, and then override the Orientation value with 1 (the default value) to avoid some issues (1, 2) on iOS devices.
Requires to set both the rotatable and scalable options to true at the same time.
Note: Don't trust this all the time as some JPG images have incorrect (not standard) Orientation values.
Requires Typed Arrays support (IE 10+).
modal
- Type:
Boolean - Default:
true
Show the black modal above the image and under the crop box.
guides
- Type:
Boolean - Default:
true
Show the dashed lines above the crop box.
center
- Type:
Boolean - Default:
true
Show the center indicator above the crop box.
highlight
- Type:
Boolean - Default:
true
Show the white modal above the crop box (highlight the crop box).
background
- Type:
Boolean - Default:
true
Show the grid background of the container.
autoCrop
- Type:
Boolean - Default:
true
Enable to crop the image automatically when initialized.
autoCropArea
- Type:
Number - Default:
0.8(80% of the image)
A number between 0 and 1. Define the automatic cropping area size (percentage).
movable
- Type:
Boolean - Default:
true
Enable to move the image.
rotatable
- Type:
Boolean - Default:
true
Enable to rotate the image.
scalable
- Type:
Boolean - Default:
true
Enable to scale the image.
zoomable
- Type:
Boolean - Default:
true
Enable to zoom the image.
zoomOnTouch
- Type:
Boolean - Default:
true
Enable to zoom the image by dragging touch.
zoomOnWheel
- Type:
Boolean - Default:
true
Enable to zoom the image by wheeling mouse.
wheelZoomRatio
- Type:
Number - Default:
0.1
Define zoom ratio when zoom the image by wheeling mouse.
cropBoxMovable
- Type:
Boolean - Default:
true
Enable to move the crop box by dragging.
cropBoxResizable
- Type:
Boolean - Default:
true
Enable to resize the crop box by dragging.
toggleDragModeOnDblclick
- Type:
Boolean - Default:
true
Enable to toggle drag mode between "crop" and "move" when click twice on the cropper.
Requires
dblclickevent support.
minContainerWidth
- Type:
Number - Default:
200
The minimum width of the container.
minContainerHeight
- Type:
Number - Default:
100
The minimum height of the container.
minCanvasWidth
- Type:
Number - Default:
0
The minimum width of the canvas (image wrapper).
minCanvasHeight
- Type:
Number - Default:
0
The minimum height of the canvas (image wrapper).
maxCanvasWidth
- Type:
Number - Default:
Infinity
The maximum width of the canvas (image wrapper).
maxCanvasHeight
- Type:
Number - Default:
Infinity
The maximum height of the canvas (image wrapper).
minCropBoxWidth
- Type:
Number - Default:
0
The minimum width of the crop box.
minCropBoxHeight
- Type:
Number - Default:
0
The minimum height of the crop box.
maxCropBoxWidth
- Type:
Number - Default:
Infinity
The maximum width of the crop box.
maxCropBoxHeight
- Type:
Number - Default:
Infinity
The maximum height of the crop box.
ready
- Type:
Function - Default:
null
A shortcut of the ready event.
cropstart
- Type:
Function - Default:
null
A shortcut of the cropstart event.
cropmove
- Type:
Function - Default:
null
A shortcut of the cropmove event.
cropend
- Type:
Function - Default:
null
A shortcut of the cropend event.
crop
- Type:
Function - Default:
null
A shortcut of the crop event.
zoom
- Type:
Function - Default:
null
A shortcut of the zoom event.
Methods
As there is an asynchronous process when load the image, you should call most of the methods after ready, except "setAspectRatio", "replace" and "destroy".
If a method doesn't need to return any value, it will return the cropper instance (
this) for chain composition.
new Cropper(image, {
ready() {
// this.cropper[method](argument1, , argument2, ..., argumentN);
this.cropper.move(1, -1);
// Allows chain composition
this.cropper.move(1, -1).rotate(45).scale(1, -1);
},
});crop()
Show the crop box manually.
new Cropper(image, {
autoCrop: false,
ready() {
// Do something here
// ...
// And then
this.cropper.crop();
},
});reset()
Reset the image and crop box to their initial states.
clear()
Clear the crop box.
replace(url, hasSameSize)
url:
- Type:
String - A new image url.
- Type:
hasSameSize (optional):
- Type:
Boolean - Default:
false - If the new image has the same size with the old one, then it will not rebuilt the cropper and only update the urls of all related images. This can be used for applying filters.
- Type:
Replace the image's src and rebuild the cropper.
enable()
Enable (unfreeze) the cropper.
disable()
Disable (freeze) the cropper.
destroy()
Destroy the cropper and remove the instance from the image.
move(offsetX, offsetY)
offsetX:
- Type:
Number - Moving size (px) in the horizontal direction.
- Type:
offsetY (optional):
- Type:
Number - Moving size (px) in the vertical direction.
- If not present, its default value is
offsetX.
- Type:
Move the canvas (image wrapper) with relative offsets.
cropper.move(1);
cropper.move(1, 0);
cropper.move(0, -1);moveTo(x, y)
x:
- Type:
Number - The
leftvalue of the canvas
- Type:
y (optional):
- Type:
Number - The
topvalue of the canvas - If not present, its default value is
x.
- Type:
Move the canvas (image wrapper) to an absolute point.
zoom(scale)
- scale:
- Type:
Number - Zoom in: requires a positive number (scale > 0)
- Zoom out: requires a negative number (scale < 0)
- Type:
Zoom the canvas (image wrapper) with a relative scale.
cropper.zoom(0.1);
cropper.zoom(-0.1);zoomTo(scale, center)
scale:
- Type:
Number - Requires a positive number (scale > 0)
- Type:
center (optional):
- Type:
Object - Schema:
{ x: Number, y: Number } - The center point coordinate, base on the top left corner of the cropper container.
- Type:
Zoom the canvas (image wrapper) to an absolute scale.
cropper.zoomTo(1); // 1:1 (canvasData.width === canvasData.naturalWidth)
const containerData = cropper.getContainerData();
// Zoom to 50% from the center of the container.
cropper.zoomTo(.5, {
x: containerData.width / 2,
y: containerData.height / 2,
});rotate(degree)
- degree:
- Type:
Number - Rotate right: requires a positive number (degree > 0)
- Rotate left: requires a negative number (degree < 0)
- Type:
Rotate the image with a relative degree.
Requires CSS3 2D Transforms support (IE 9+).
cropper.rotate(90);
cropper.rotate(-90);rotateTo(degree)
- degree:
- Type:
Number
- Type:
Rotate the image to an absolute degree.
scale(scaleX, scaleY)
scaleX:
- Type:
Number - Default:
1 - The scaling factor to apply on the abscissa of the image.
- When equal to
1it does nothing.
- Type:
scaleY (optional):
- Type:
Number - The scaling factor to apply on the ordinate of the image.
- If not present, its default value is
scaleX.
- Type:
Scale the image.
Requires CSS3 2D Transforms support (IE 9+).
cropper.scale(-1); // Flip both horizontal and vertical
cropper.scale(-1, 1); // Flip horizontal
cropper.scale(1, -1); // Flip verticalscaleX(scaleX)
- scaleX:
- Type:
Number - Default:
1 - The scaling factor to apply on the abscissa of the image.
- When equal to
1it does nothing.
- Type:
Scale the abscissa of the image.
scaleY(scaleY)
- scaleY:
- Type:
Number - Default:
1 - The scaling factor to apply on the ordinate of the image.
- When equal to
1it does nothing.
- Type:
Scale the ordinate of the image.
getData(rounded)
rounded (optional):
- Type:
Boolean - Default:
false - Set
trueto get rounded values.
- Type:
(return value):
- Type:
Object - Properties:
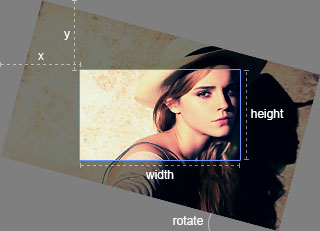
x: the offset left of the cropped areay: the offset top of the cropped areawidth: the width of the cropped areaheight: the height of the cropped arearotate: the rotated degrees of the imagescaleX: the scaling factor to apply on the abscissa of the imagescaleY: the scaling factor to apply on the ordinate of the image
- Type:
Output the final cropped area position and size data (base on the natural size of the original image).
You can send the data to server-side to crop the image directly:
- Rotate the image with the
rotateproperty.- Scale the image with the
scaleXandscaleYproperties.- Crop the image with the
x,y,widthandheightproperties.

setData(data)
- data:
- Type:
Object - Properties: See the
getDatamethod. - You may need to round the data properties before passing them in.
- Type:
Change the cropped area position and size with new data (base on the original image).
Note: This method only available when the value of the
viewModeoption is greater than or equal to1.
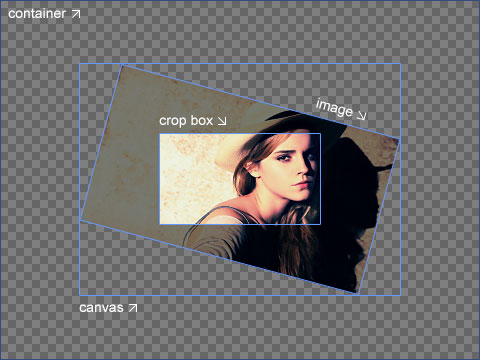
getContainerData()
- (return value):
- Type:
Object - Properties:
width: the current width of the containerheight: the current height of the container
- Type:
Output the container size data.

getImageData()
- (return value):
- Type:
Object - Properties:
left: the offset left of the imagetop: the offset top of the imagewidth: the width of the imageheight: the height of the imagenaturalWidth: the natural width of the imagenaturalHeight: the natural height of the imageaspectRatio: the aspect ratio of the imagerotate: the rotated degrees of the image if rotatedscaleX: the scaling factor to apply on the abscissa of the image if scaledscaleY: the scaling factor to apply on the ordinate of the image if scaled
- Type:
Output the image position, size and other related data.
getCanvasData()
- (return value):
- Type:
Object - Properties:
left: the offset left of the canvastop: the offset top of the canvaswidth: the width of the canvasheight: the height of the canvasnaturalWidth: the natural width of the canvas (read only)naturalHeight: the natural height of the canvas (read only)
- Type:
Output the canvas (image wrapper) position and size data.
const imageData = cropper.getImageData();
const canvasData = cropper.getCanvasData();
if (imageData.rotate % 180 === 0) {
console.log(canvasData.naturalWidth === imageData.naturalWidth);
// > true
}setCanvasData(data)
- data:
- Type:
Object - Properties:
left: the new offset left of the canvastop: the new offset top of the canvaswidth: the new width of the canvasheight: the new height of the canvas
- Type:
Change the canvas (image wrapper) position and size with new data.
getCropBoxData()
- (return value):
- Type:
Object - Properties:
left: the offset left of the crop boxtop: the offset top of the crop boxwidth: the width of the crop boxheight: the height of the crop boxnaturalWidth: the natural width of the crop box (read only)naturalHeight: the natural height of the crop box (read only)
- Type:
Output the crop box position and size data.
setCropBoxData(data)
- data:
- Type:
Object - Properties:
left: the new offset left of the crop boxtop: the new offset top of the crop boxwidth: the new width of the crop boxheight: the new height of the crop box
- Type:
Change the crop box position and size with new data.
getCroppedCanvas(options)
options (optional):
- Type:
Object - Properties:
width: the destination width of the output canvas.height: the destination height of the output canvas.minWidth: the minimum destination width of the output canvas, the default value is0.minHeight: the minimum destination height of the output canvas, the default value is0.maxWidth: the maximum destination width of the output canvas, the default value isInfinity.maxHeight: the maximum destination height of the output canvas, the default value isInfinity.fillColor: a color to fill any alpha values in the output canvas, the default value istransparent.imageSmoothingEnabled: set to change if images are smoothed (true, default) or not (false).imageSmoothingQuality: set the quality of image smoothing, one of "low" (default), "medium", or "high".
- Type:
(return value):
- Type:
HTMLCanvasElement - A canvas drawn the cropped image.
- Type:
Notes:
- The aspect ratio of the output canvas will be fitted to aspect ratio of the crop box automatically.
- If you intend to get a JPEG image from the output canvas, you should set the
fillColoroption first, if not, the transparent part in the JPEG image will become black by default.
Browser support:
- Basic image: requires Canvas support (IE 9+).
- Rotated image: requires CSS3 2D Transforms support (IE 9+).
- Cross-origin image: requires HTML5 CORS settings attributes support (IE 11+).
Get a canvas drawn the cropped image. If it is not cropped, then returns a canvas drawn the whole image.
After then, you can display the canvas as an image directly, or use HTMLCanvasElement.toDataURL to get a Data URL, or use HTMLCanvasElement.toBlob to get a blob and upload it to server with FormData if the browser supports these APIs.
Avoid to get a blank output image, you might need to set the maxWidth and maxHeight properties to limited numbers, because of the size limits of a canvas element.
cropper.getCroppedCanvas();
cropper.getCroppedCanvas({
width: 160,
height: 90,
minWidth: 256,
minHeight: 256,
maxWidth: 4096,
maxHeight: 4096,
fillColor: '#fff',
imageSmoothingEnabled: false,
imageSmoothingQuality: 'high',
});
// Upload cropped image to server if the browser supports `HTMLCanvasElement.toBlob`
cropper.getCroppedCanvas().toBlob((blob) => {
const formData = new FormData();
formData.append('croppedImage', blob);
// Use `jQuery.ajax` method
$.ajax('/path/to/upload', {
method: "POST",
data: formData,
processData: false,
contentType: false,
success() {
console.log('Upload success');
},
error() {
console.log('Upload error');
},
});
});setAspectRatio(aspectRatio)
- aspectRatio:
- Type:
Number - Requires a positive number.
- Type:
Change the aspect ratio of the crop box.
setDragMode(mode)
- mode (optional):
- Type:
String - Default:
'none' - Options:
'none','crop','move'
- Type:
Change the drag mode.
Tips: You can toggle the "crop" and "move" mode by double click on the cropper.
Events
ready
This event fires when the target image has been loaded and the cropper instance is ready for operating.
let cropper;
image.addEventListener('ready', function () {
console.log(this.cropper === cropper);
// > true
});
cropper = new Cropper(image);cropstart
event.detail.originalEvent:
- Type:
Event - Options:
mousedown,touchstartandpointerdown
- Type:
event.detail.action:
- Type:
String - Options:
'crop': create a new crop box'move': move the canvas (image wrapper)'zoom': zoom in / out the canvas (image wrapper) by touch.'e': resize the east side of the crop box'w': resize the west side of the crop box's': resize the south side of the crop box'n': resize the north side of the crop box'se': resize the southeast side of the crop box'sw': resize the southwest side of the crop box'ne': resize the northeast side of the crop box'nw': resize the northwest side of the crop box'all': move the crop box (all directions)
- Type:
This event fires when the canvas (image wrapper) or the crop box starts to change.
image.addEventListener('cropstart', (event) => {
console.log(event.detail.originalEvent);
console.log(event.detail.action);
});cropmove
event.detail.originalEvent:
- Type:
Event - Options:
mousemove,touchmoveandpointermove.
- Type:
event.detail.action: the same as "cropstart".
This event fires when the canvas (image wrapper) or the crop box is changing.
cropend
event.detail.originalEvent:
- Type:
Event - Options:
mouseup,touchend,touchcancel,pointerupandpointercancel.
- Type:
event.detail.action: the same as "cropstart".
This event fires when the canvas (image wrapper) or the crop box stops to change.
crop
- event.detail.x
- event.detail.y
- event.detail.width
- event.detail.height
- event.detail.rotate
- event.detail.scaleX
- event.detail.scaleY
About these properties, see the
getDatamethod.
This event fires when the canvas (image wrapper) or the crop box changed.
Notes:
- When the
autoCropoption is set totrue, acropevent will be triggered before thereadyevent. - When the
dataoption is set, anothercropevent will be triggered beforereadyevent.
zoom
event.detail.originalEvent:
- Type:
Event - Options:
wheel,touchmove.
- Type:
event.detail.oldRatio:
- Type:
Number - The old (current) ratio of the canvas
- Type:
event.detail.ratio:
- Type:
Number - The new (next) ratio of the canvas (
canvasData.width / canvasData.naturalWidth)
- Type:
This event fires when a cropper instance starts to zoom in or zoom out its canvas (image wrapper).
image.addEventListener('zoom', (event) => {
// Zoom in
if (event.detail.ratio > event.detail.oldRatio) {
event.preventDefault(); // Prevent zoom in
}
// Zoom out
// ...
});No conflict
If you have to use other cropper with the same namespace, just call the Cropper.noConflict static method to revert to it.
<script src="other-cropper.js"></script>
<script src="cropper.js"></script>
<script>
Cropper.noConflict();
// Code that uses other `Cropper` can follow here.
</script>Browser support
- Chrome (latest)
- Firefox (latest)
- Safari (latest)
- Opera (latest)
- Edge (latest)
- Internet Explorer 9+
Contributing
Please read through our contributing guidelines.
Versioning
Maintained under the Semantic Versioning guidelines.
License
Related projects
- angular-cropperjs by @matheusdavidson
- ember-cropperjs by @danielthall
- iron-cropper by @safetychanger
- react-cropper by @roadmanfong
- vue-cropperjs by @Agontuk
11 months ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago



