css-animation-sync v0.5.0
css-animation-sync 


Synchronise and control CSS Animations
NOTE: This library was created before the availability of the Web Animations API and this may now provide a better solution for you.
The Problem
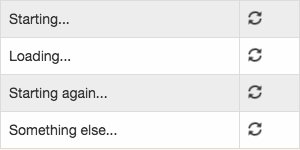
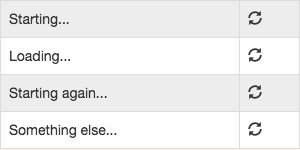
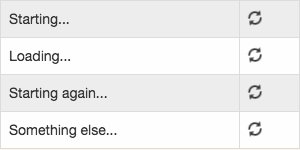
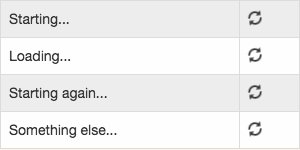
When DOM elements styled with the same CCS Animation are added to the document at different times, the animations are out of synchronisation.
| Problem | Solution |
|---|---|
| Elements added at different times are out of sync | Adding sync('spinner'); |
 |  |
Interactive Example
Usage
import sync from 'css-animation-sync';
sync('spinner');Install
npm install css-animation-sync --saveAPI
const animation = new sync(animationName || animationNames)- Synchronises all DOM elements using a CSS animation or multiple CSS animations. The animations duration needs to be the same for syncing to make sense.animationNameName of the CSS animation to syncanimationNamesArray of CSS animations to sync (allows syncing multiple animations)
Returns an animation instance (see below)animation.free()- Stops synchronisation of DOM elements using the animationanimation.pause()- Pause the animation of DOM elements using the animationanimation.stop()- Stop the animation of DOM elements using the animationanimation.start()- Start/Resume the animation of DOM elements using the animation
Test
npm install
npm testDev
npm start