0.0.2-beta • Published 4 years ago
css-debug v0.0.2-beta
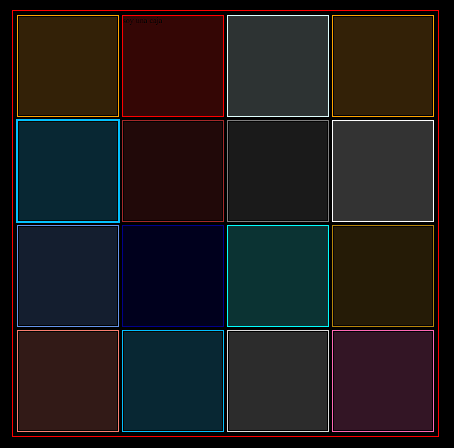
CSS-DEBUG
A tool for debugging CSS and HTML boxes.

How to use it?
Donwload the project with:
> npm i --save-dev css-debugInside the project you have two folders SASS and CSS use the one that feels most comfortable to you, the main file is sass/debug.scss (in sass) or css/debug.css (in css).
css-debug have one class called debug-*, you can add color by replacing the asterisk with the X11 color you want (CLICK HERE TO KNOW ABOUT COLORS X11), example:
<div class="debug-deepskyblue"></div>
You can use hover debug with: (debug-color--hover) debug-red--hover:
<div class="debug-deepskyblue debug-red--hover"></div>
You can remove the background with no-bg:
<div class="debug-deepskyblue debug-no-bg"></div>
You can remove the outline whith debug-outline-none:
<div class="debug-deepskyblue debug-outline-none"></div>
You have the possibility to change the properties with css variables:
- --outline-size -> change the outline-size
- --alpha -> change the background-color alpha
- --color -> change the background-color (If you use this, the rgba alpha will be disabled, and you need pass it by css color)
Example with --outline-size
<div class="debug-deepskyblue" style="--outline-size: 5px"></div>
0.0.2-beta
4 years ago
0.0.1-beta
4 years ago