css-spinners v1.0.1
CSS Spinners
Simple Collections of CSS Loading Indicators / Spinners
CSS Spinners and Loaders - Modular, Customizable and Single HTML Element Code
Installation
The preferred way to install this extension is through NPM.
To install CSS Spinners library, simply:
$ npm install css-spinnersYou can also clone the complete repository with Git:
$ git clone https://github.com/varunsridharan/css-spinners.gitOr install it manually:
$ wget https://github.com/varunsridharan/css-spinners/archive/master.zipUsage
Dist Files
dist/all-spinner.cssContains All CSS Spinnersdist/spinners/*.cssFolders contains each and every spinner into a single file.
Demo
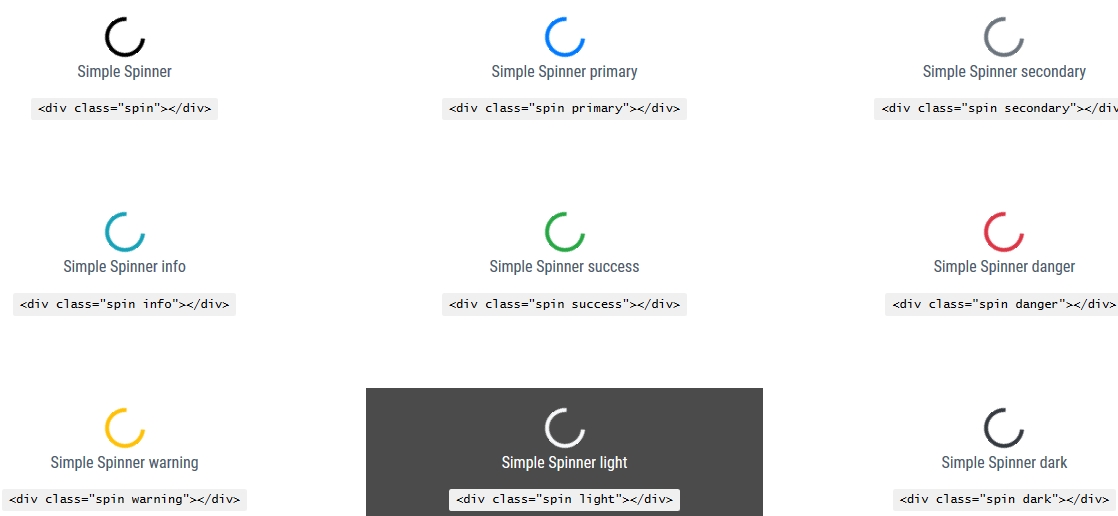
Spinners
- Simple
- Grow
- Round
- Bubble
- Skeleton
Colors
This Project is created using predefined / developed libs
Thanks To
📝 Changelog
All notable changes to this project will be documented in this file.
The format is based on Keep a Changelog, and this project adheres to Semantic Versioning.
🤝 Contributing
If you would like to help, please take a look at the list of issues.
💰 Sponsor
I fell in love with open-source in 2013 and there has been no looking back since! You can read more about me here. If you, or your company, use any of my projects or like what I’m doing, kindly consider backing me. I'm in this for the long run.
- ☕ How about we get to know each other over coffee? Buy me a cup for just $9.99
- ☕️☕️ How about buying me just 2 cups of coffee each month? You can do that for as little as $9.99
- 🔰 We love bettering open-source projects. Support 1-hour of open-source maintenance for $24.99 one-time?
- 🚀 Love open-source tools? Me too! How about supporting one hour of open-source development for just $49.99 one-time ?
📜 License & Conduct
📣 Feedback
- ⭐ This repository if this project helped you! :wink:
- Create An 🔧 Issue if you need help / found a bug
Connect & Say 👋
- Follow me on 👨💻 Github and stay updated on free and open-source software
- Follow me on 🐦 Twitter to get updates on my latest open source projects
- Message me on 📠 Telegram
- Follow my pet on Instagram for some dog-tastic updates!