1.0.0 • Published 6 years ago
css-vars-media v1.0.0
css-vars-media
Easily define custom properties and their variants

Installation
$ npm install css-vars-mediaUsage
1. Import css-vars-media.
@import '~css-vars-media/lib/css-vars-media.scss';2. Define your media queries rules.
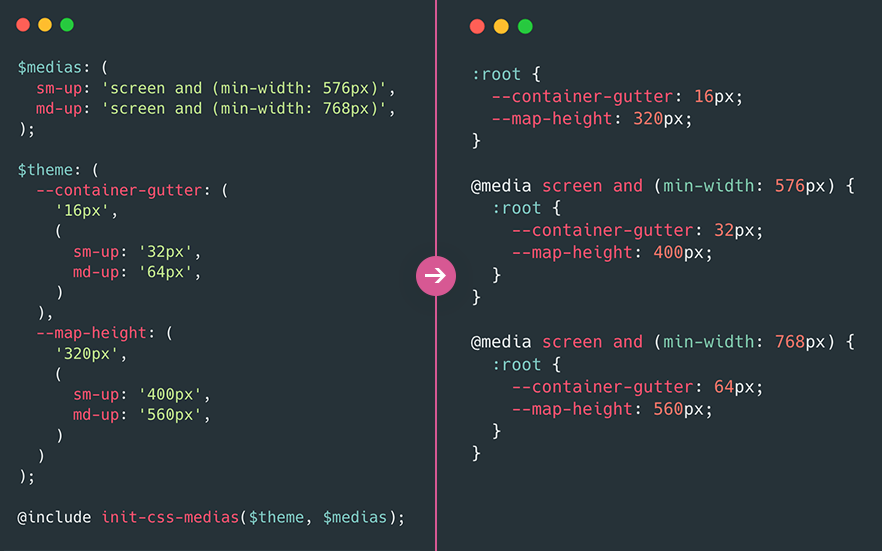
$medias: (
sm-up: 'screen and (min-width: 576px)',
md-up: 'screen and (min-width: 768px)',
);3. Define your custom properties and their variants.
$theme: (
--container-gutter: (
'20px',
(
sm-up: '40px',
md-up: '60px',
)
),
--map-height: (
'320px',
(
sm-up: '400px',
md-up: '560px',
)
),
);4. Finally, use css-vars-media mixin to generate all custom properties.
@include css-vars-media($theme, $medias);API
$medias
List of all medias queries used for @css-vars-media $theme parameter.
Type: map
Example:
$medias: (
portrait: '(orientation: portrait)',
landscape: '(orientation: landscape)',
);$theme
List of all custom properties and their variants.
Type: map
Example:
$theme: (
--my-custom-variable: (
'blue',
(
sm-up: 'red',
md-up: 'green'
)
),
);@css-vars-media(theme, medias)
Mixin used to generate all custom properties.
Type: mixin
Refer to $theme and $medias.
Support
See current support for Custom Properties.
License
1.0.0
6 years ago
