1.0.6 • Published 5 years ago
cubeui-next v1.0.6
使用vue3.compositionAPI重写cube-ui,适配vite.
vite不再支持cjs打包模块。因此使用esmodule导出。
git地址:https://gitee.com/isfive/cubeui-next
项目依赖stylus,使用前请先安装stylus
npm install stylus -D安装cubeui-next
npm install cubeui-next -Simport cubeui from 'cubeui-next'
const app = createApp(App)
app.use(cubeui)
app.mount('#app')组件列表
按钮-Cbutton
使用方式
<Cbutton>默认按钮</Cbutton> <template>
<div>
<div class="btn-wrap">
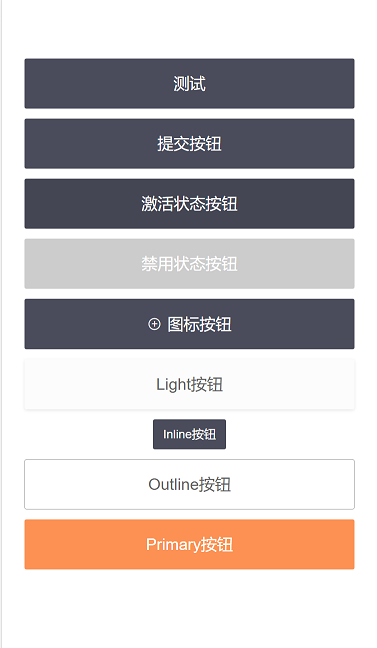
<Cbutton>测默认按钮试</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton type="submit">提交按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :active="true">激活状态按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :disabled="true">禁用状态按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton icon="cubeic-right">图标按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :light="true">Light按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :inline="true">Inline按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :outline="true">Outline按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :primary="true">Primary按钮</Cbutton>
</div>
</div>
</template>