cucumber-tests-html-reporter v0.0.4
cucumber-tests-html-reporter
Generate html report from JSON file returned by cucumber js json formatter
Getting Started
This plugin requires Grunt ~0.4.5
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install cucumber-tests-html-reporter --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('cucumber-tests-html-reporter');The "cucumber-tests-html-reporter"
Overview
This is the same html reporter which can be found here but with a new look.
In your project's Gruntfile, add a section named cucumber-tests-html-reporter to the data object passed into grunt.initConfig().
grunt.initConfig({
cucumber_tests_html_reporter: {
options: {
// Task-specific options go here.
},
your_target: {
// Target-specific options go here.
},
},
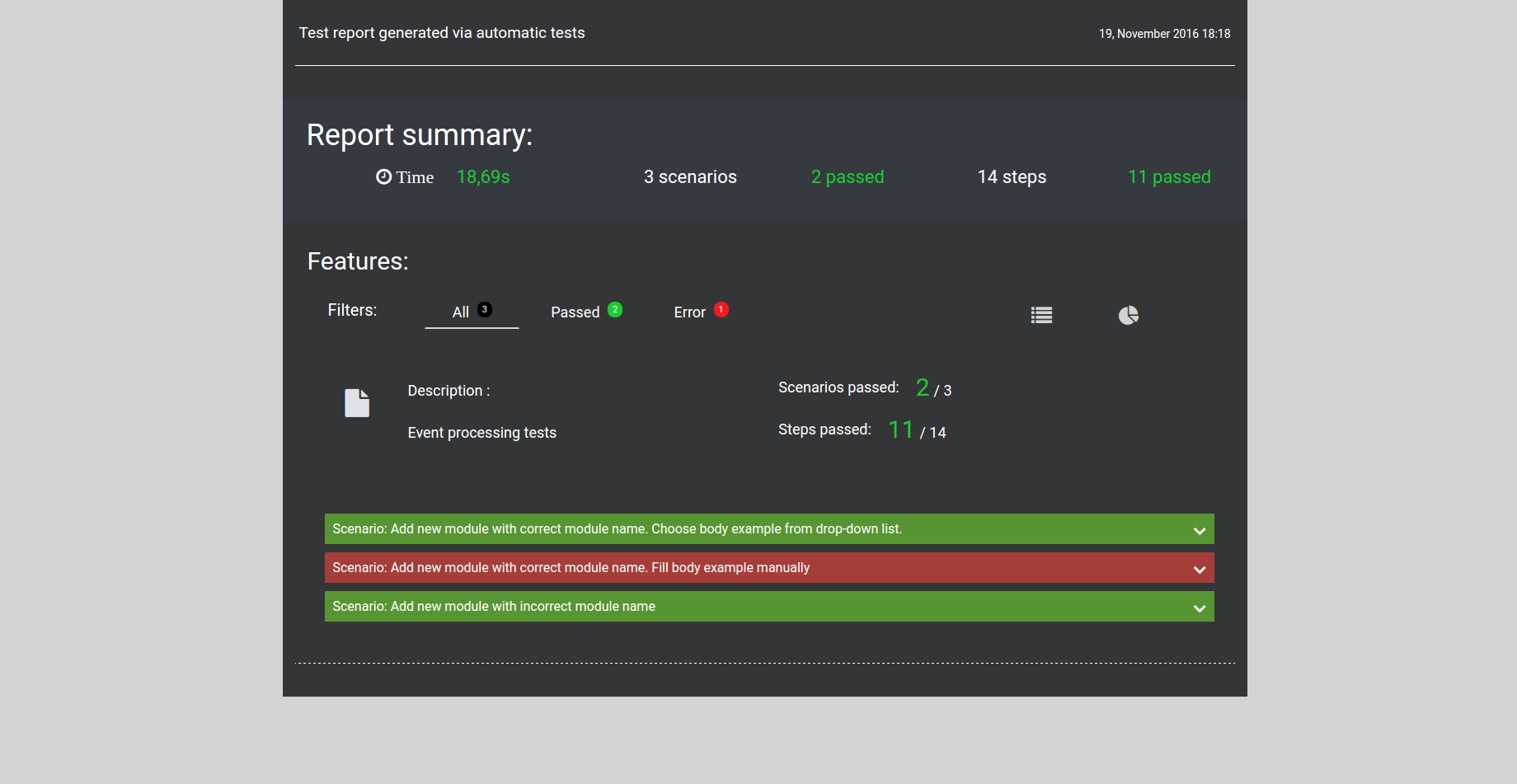
});Print screen examples
- Main Page
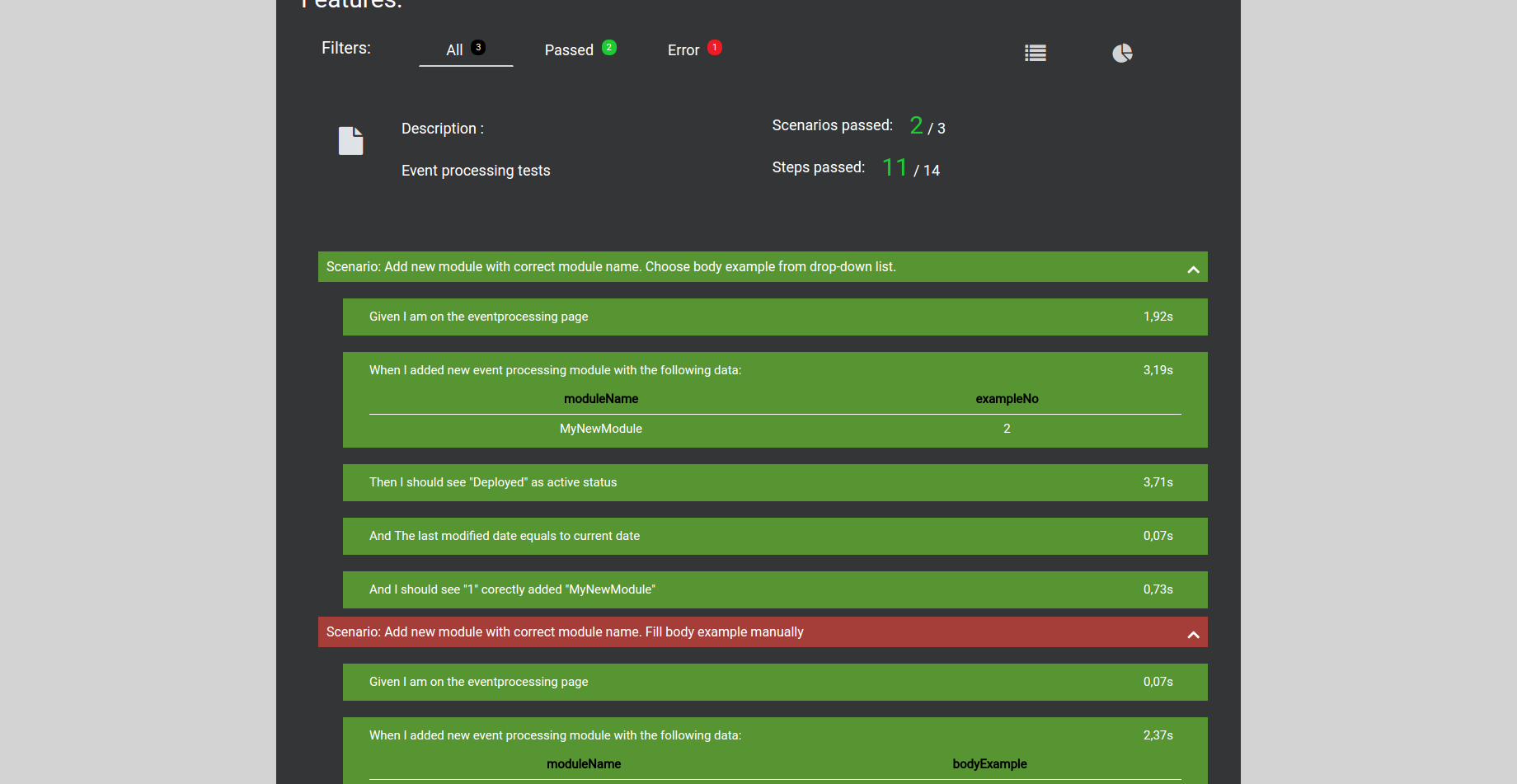
 2. Extended scenarios
2. Extended scenarios
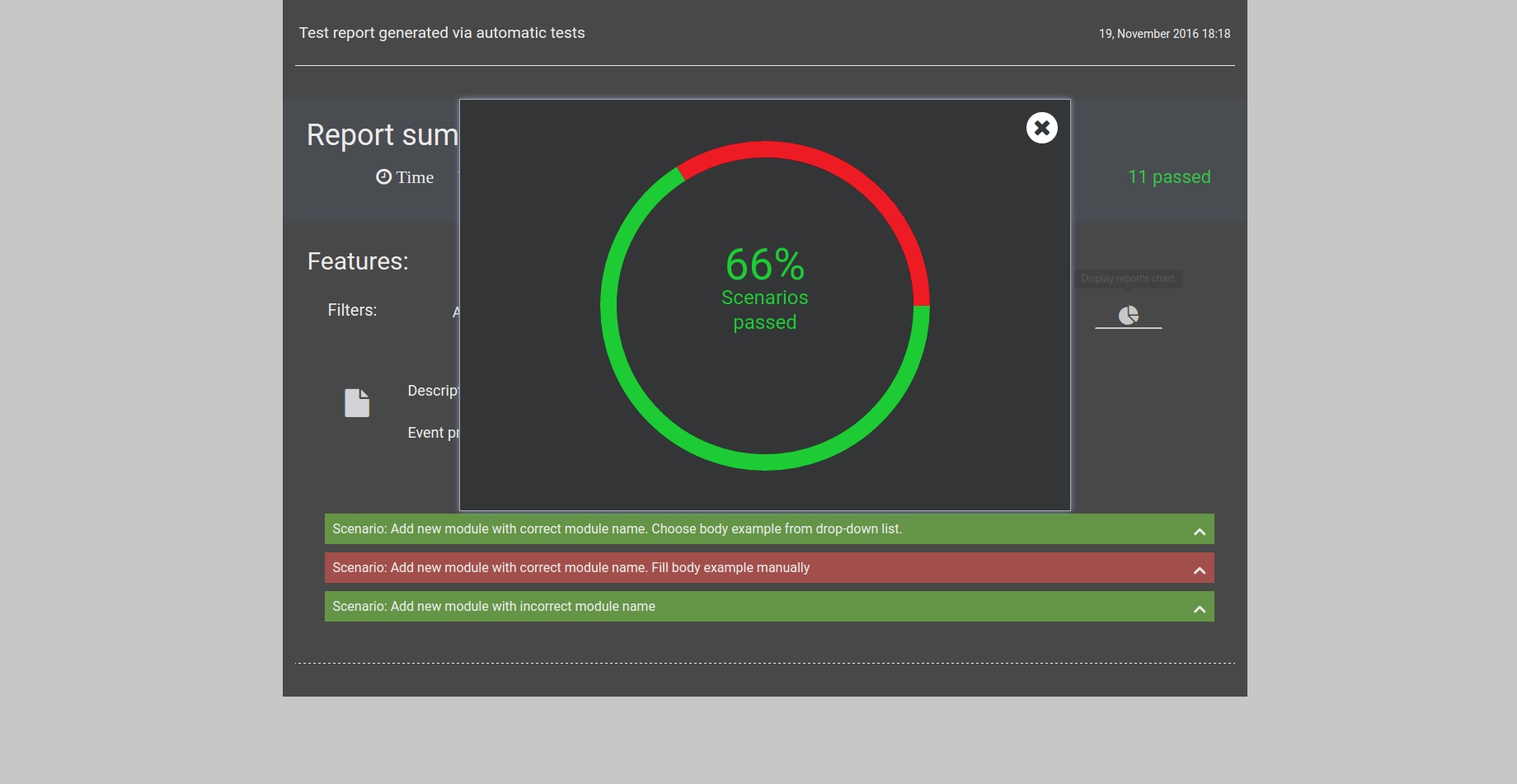
 3. Report chart with the basic statistics
3. Report chart with the basic statistics

Options
options.separator
Type: String
Default value: ', '
A string value that is used to do something with whatever.
options.punctuation
Type: String
Default value: '.'
A string value that is used to do something else with whatever else.
Usage Examples
Default Options
grunt.initConfig({
'cucumber-tests-html-reporter': {
options: {
dest: '.',
output: 'report.html',
testJSONResultPath: '',
testJSONDirectory: '',
},
},
});Contributing
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using Grunt.