1.2.1 • Published 2 years ago
cypress-plugin-xhr-toggle v1.2.1

Installation
Install this package:
npm i cypress-plugin-xhr-toggle
# or
yarn add cypress-plugin-xhr-toggleImport the plugin into your cypress/support/e2e.js file:
import 'cypress-plugin-xhr-toggle'
// or
require('cypress-plugin-xhr-toggle')Usage
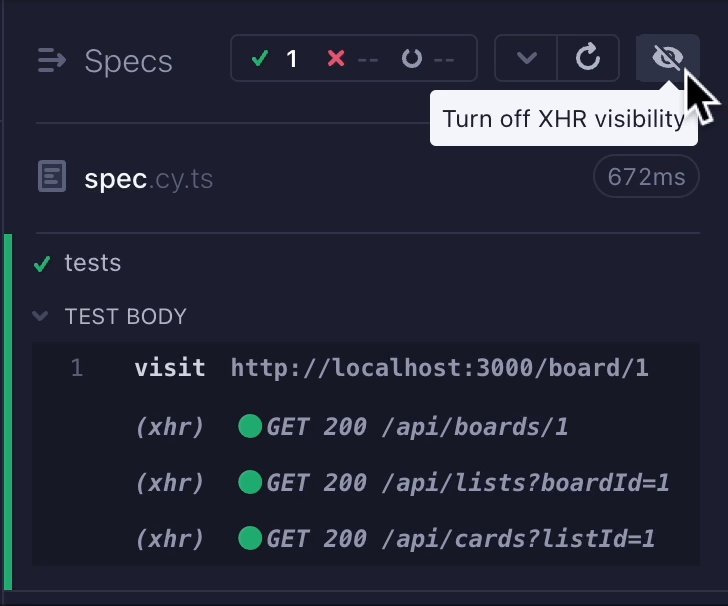
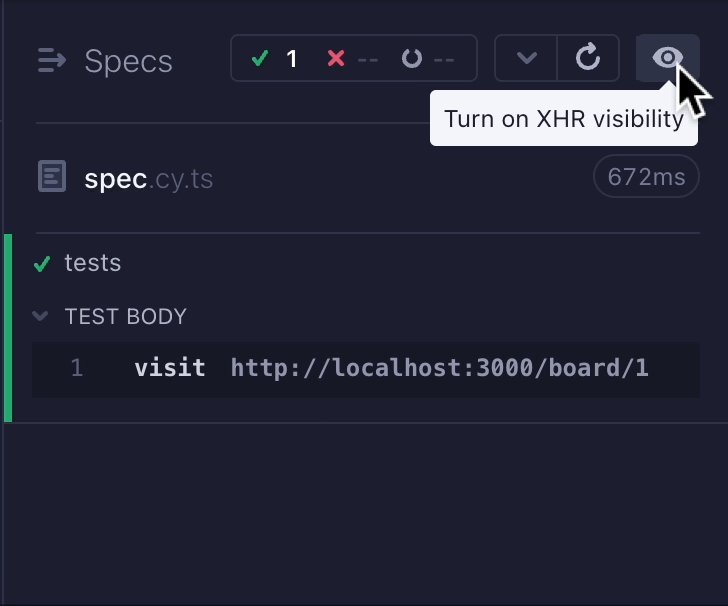
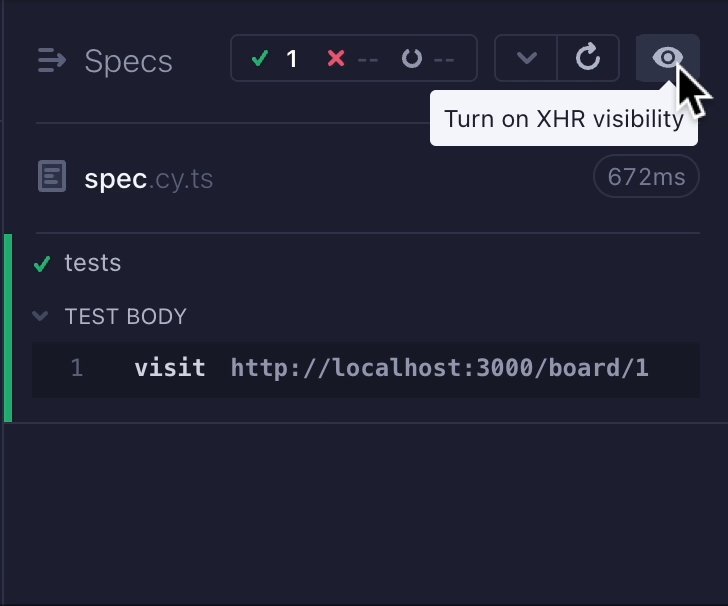
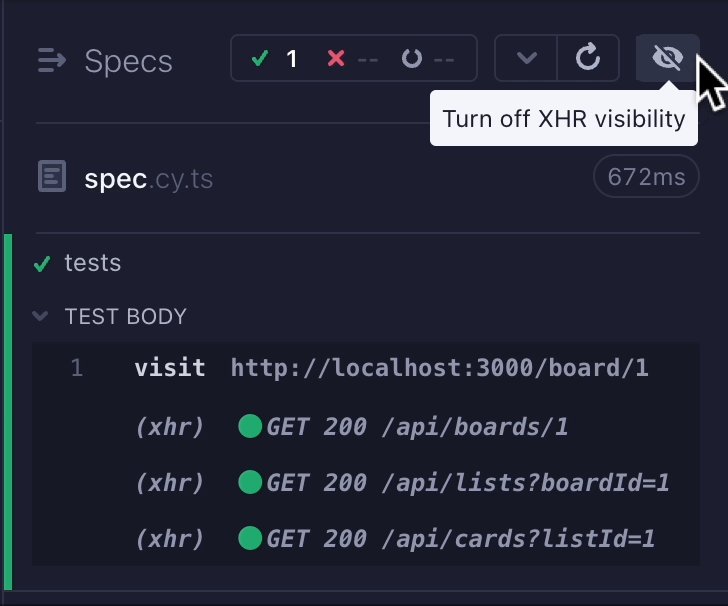
Open Cypress in GUI mode and see a new button. Click on it to hide all your XHR lines to de-clutter your timeline. You can set this up as default behavior by setting up hideXhr into your env object:
import { defineConfig } from "cypress";
export default defineConfig({
fixturesFolder: false,
e2e: {
setupNodeEvents(on, config) {},
env: {
hideXhr: true
}
},
});