1.0.0 • Published 9 years ago
d3-creed v1.0.0
d3-creed
Force layout chart based on d3.js.
Install
$ npm install d3-creedUsage
const creed = require('d3-creed')
// create chart
var chart = creed({
target: '#chart'
})
chart.render({
nodes: [...],
links: [...]
})or in browser:
<script src="path/to/d3-creed.min.js"></script>
<script>
var chart = creed({
target: '#chart'
});
chart.render({
nodes: [...],
links: [...]
});
</script>Examples
$ npm run examplethen access http://localhost:9000/examples/.
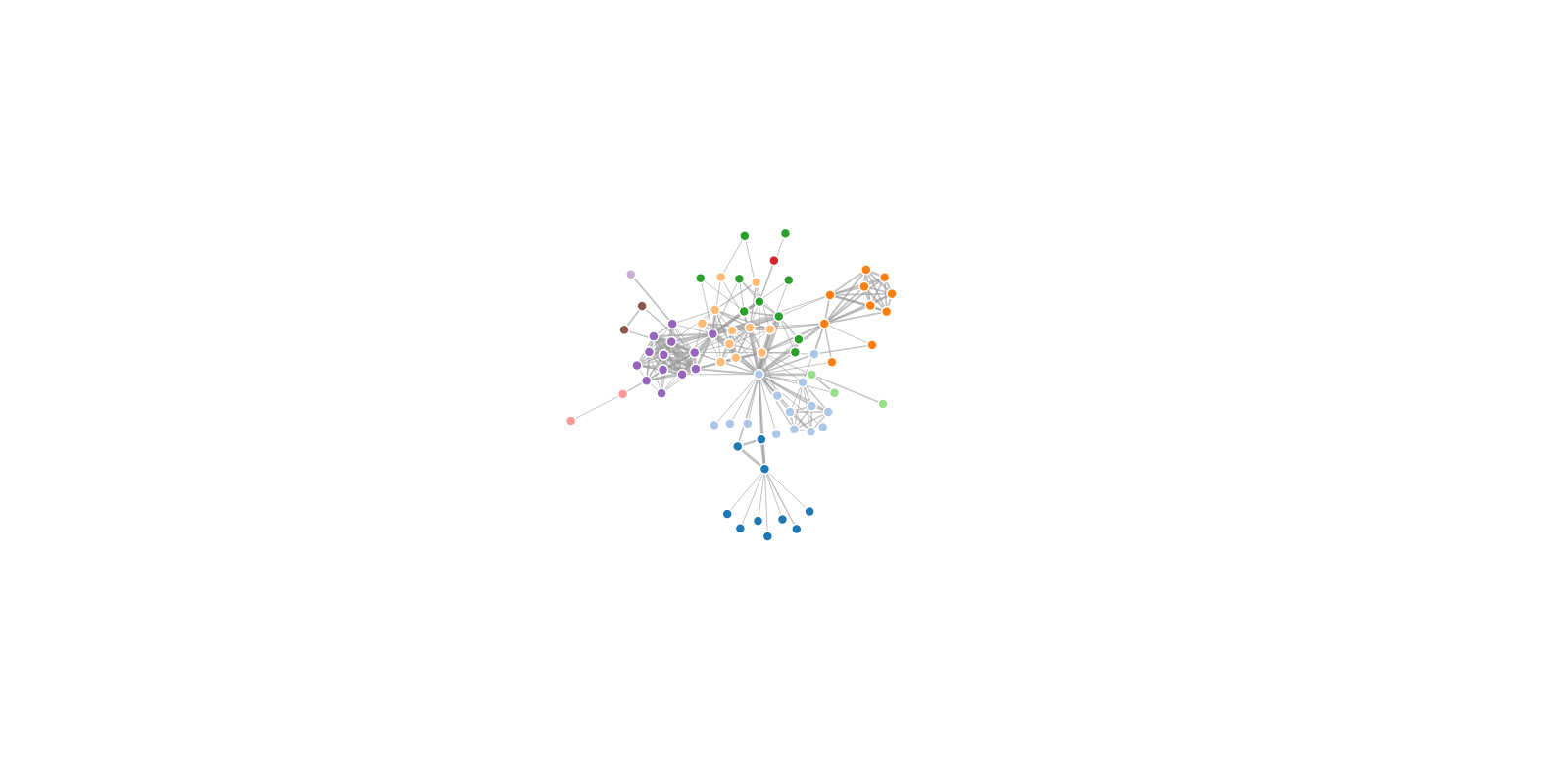
Basic Example:

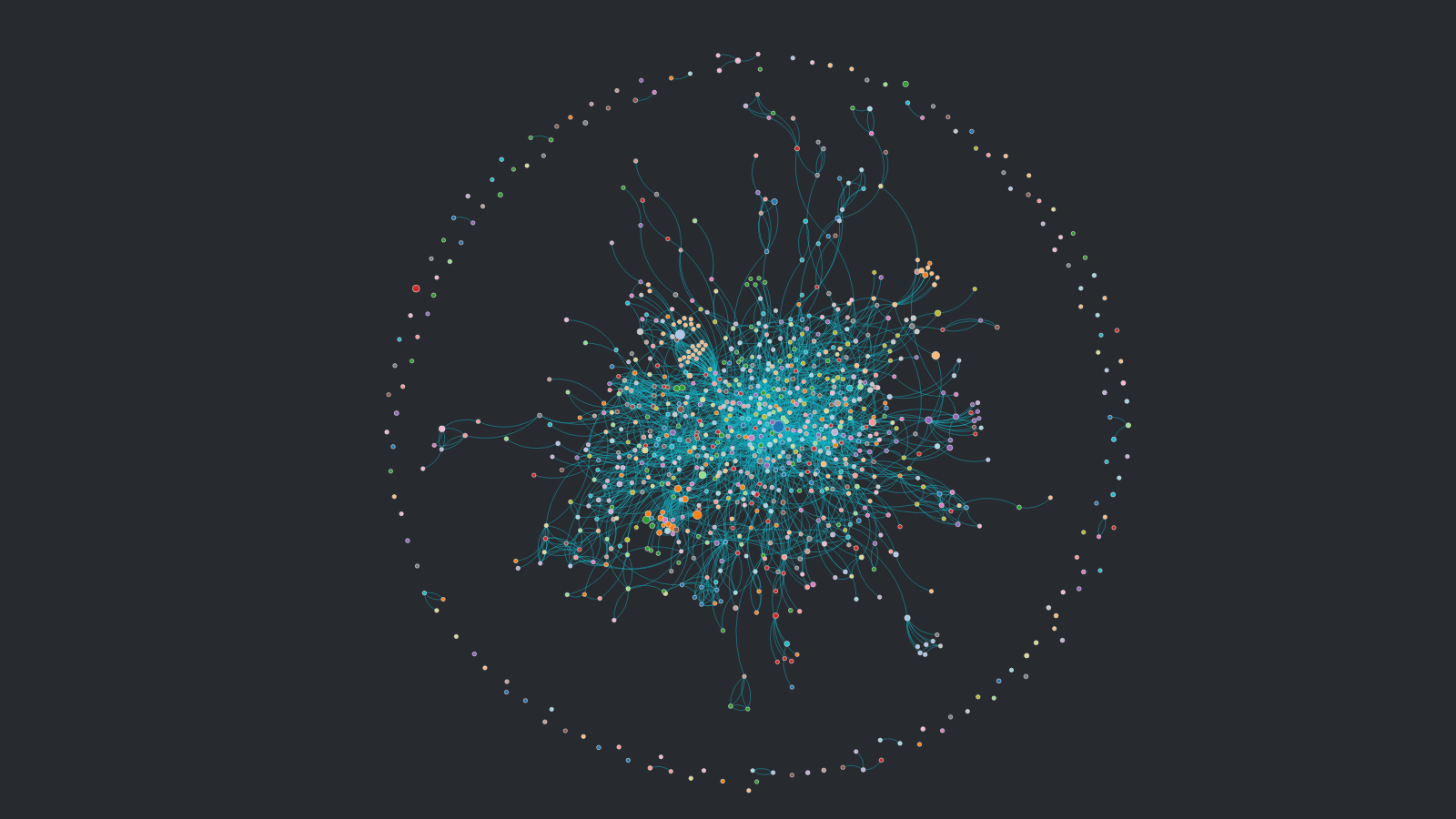
Customized Example:

API
creed(options)
Create a new force layout chart with given options.
chart.render(data)
Render the chart with given data.
chart.clear()
Clear the chart.
Customization
You could customize every step when rendering the chart.
customize force
chart.force .charge(-100) .linkDistance(50)customize links rendering
chart._renderLinks = function() { // ... }customize nodes rendering
chart._renderNodes = function() { // ... }customize links ticking
chart._tickLinks = function() { // ... }customize nodes ticking
chart._tickNodes = function() { // ... }customize events
// these could be accessed before rendering chart.svg chart.defs chart.glink chart.gnode // these could be accessed after rendering chart.nodes chart.links