dash_wtgviewer v0.0.38
dash_wtgviewer
dash_wtgviewer is a React component library developed for compatibility with Plotly Dash.
This library aims to provide efficient 3D visualisation of geo located offshore wind turbine structures within a wind farm and includes the following features:
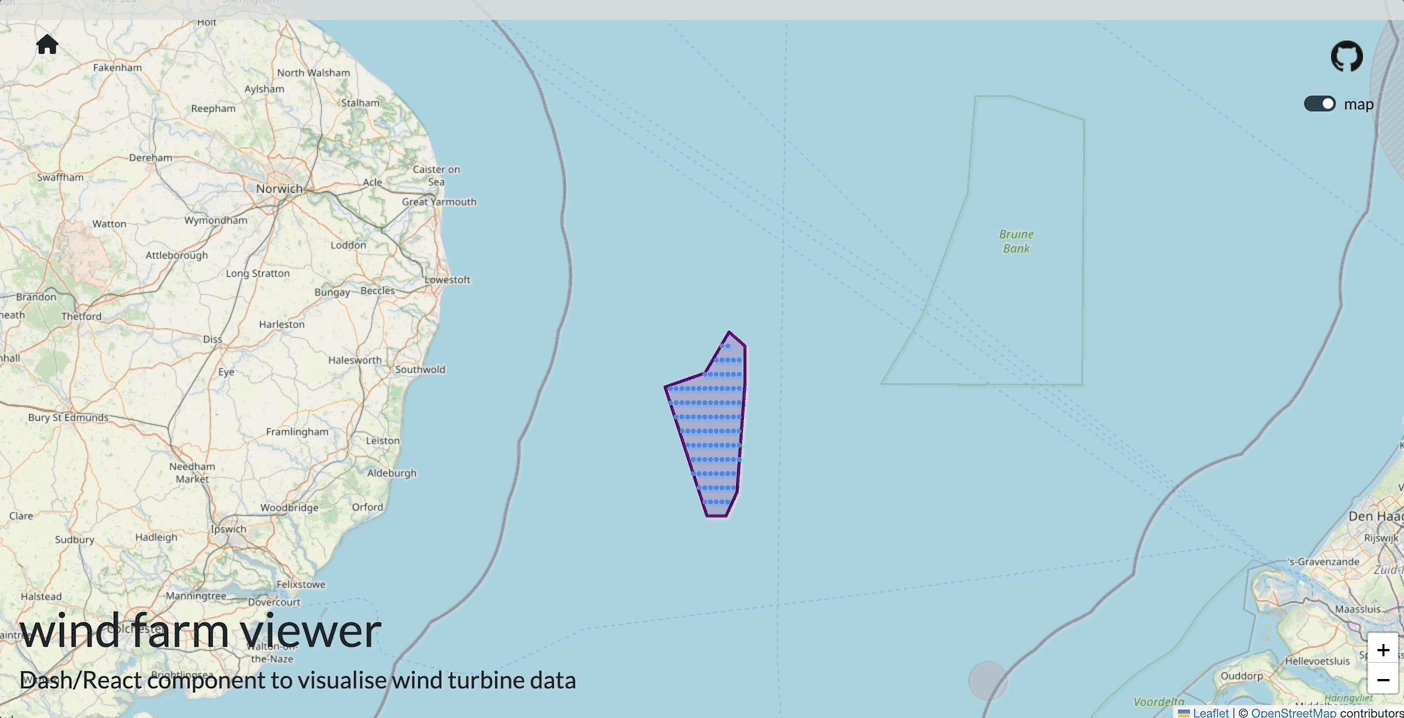
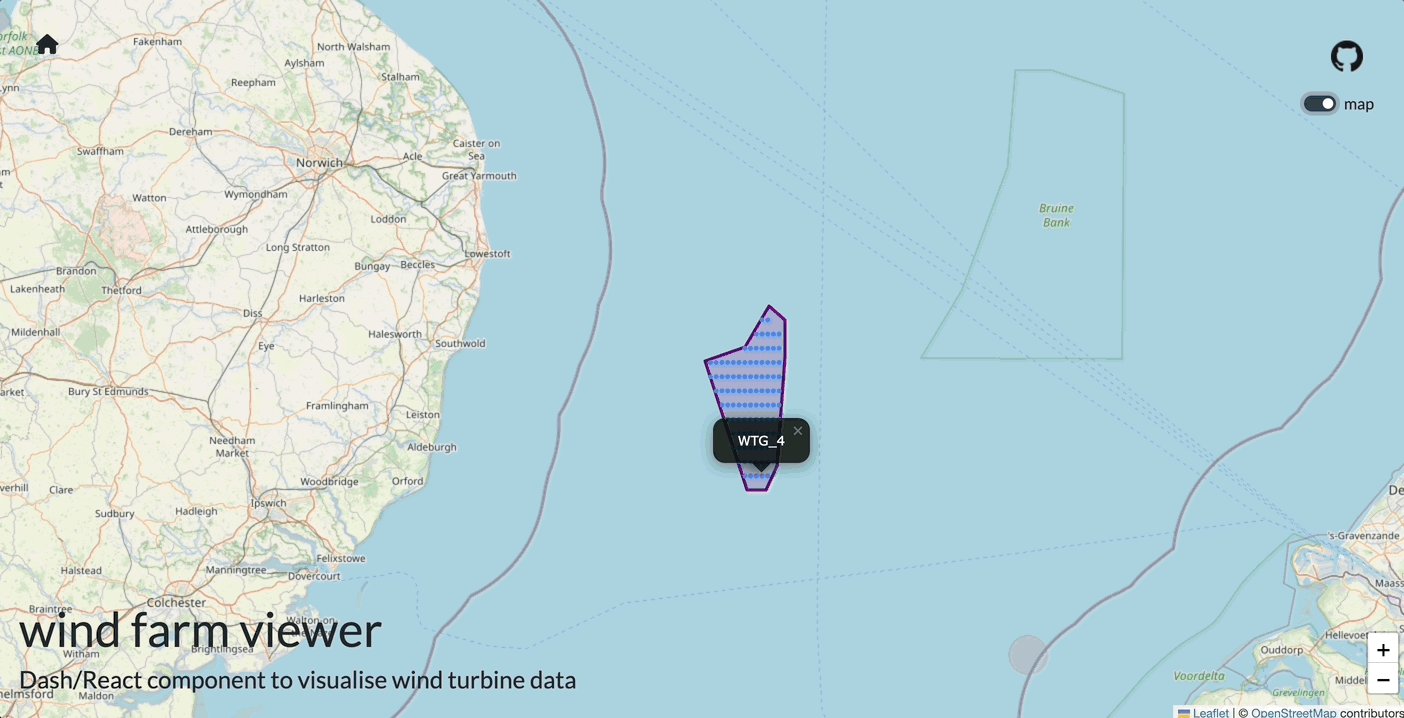
- Map overlay of wind farm and wind turbine locations using https://react-leaflet.js.org/
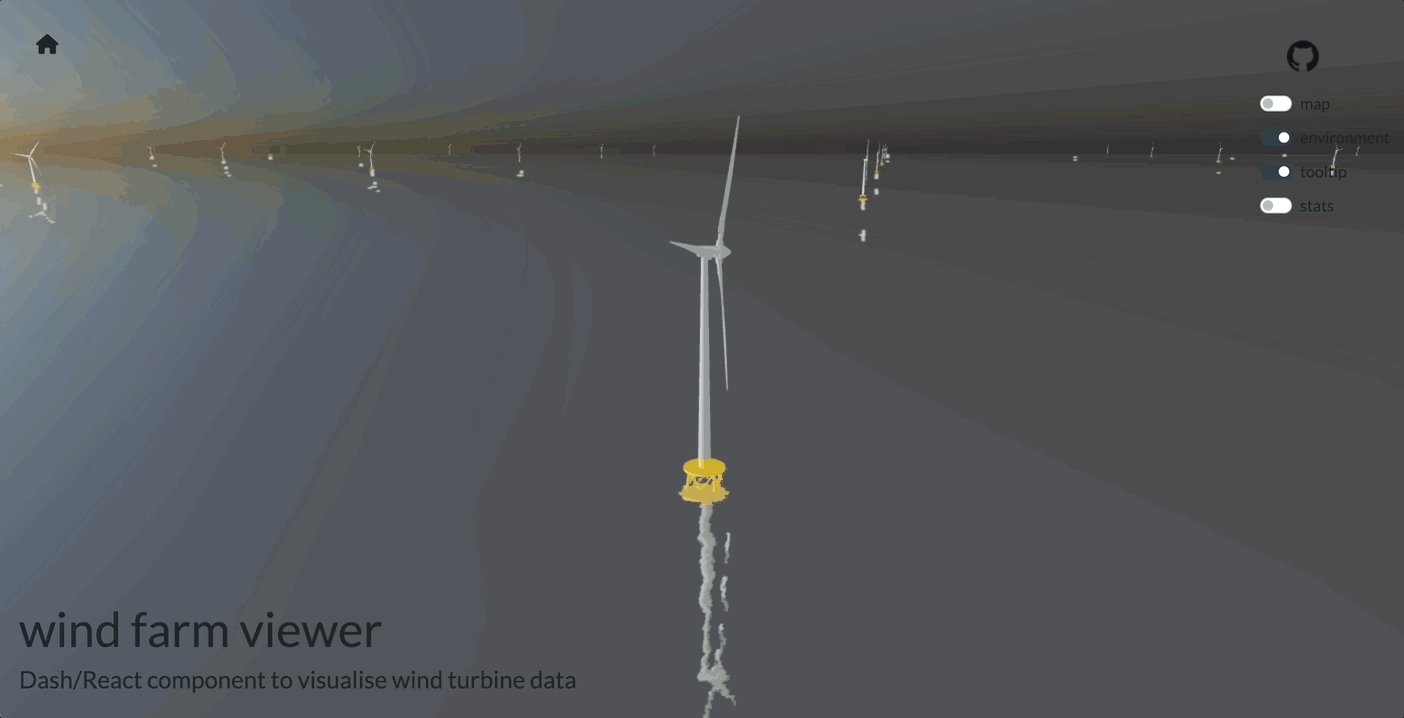
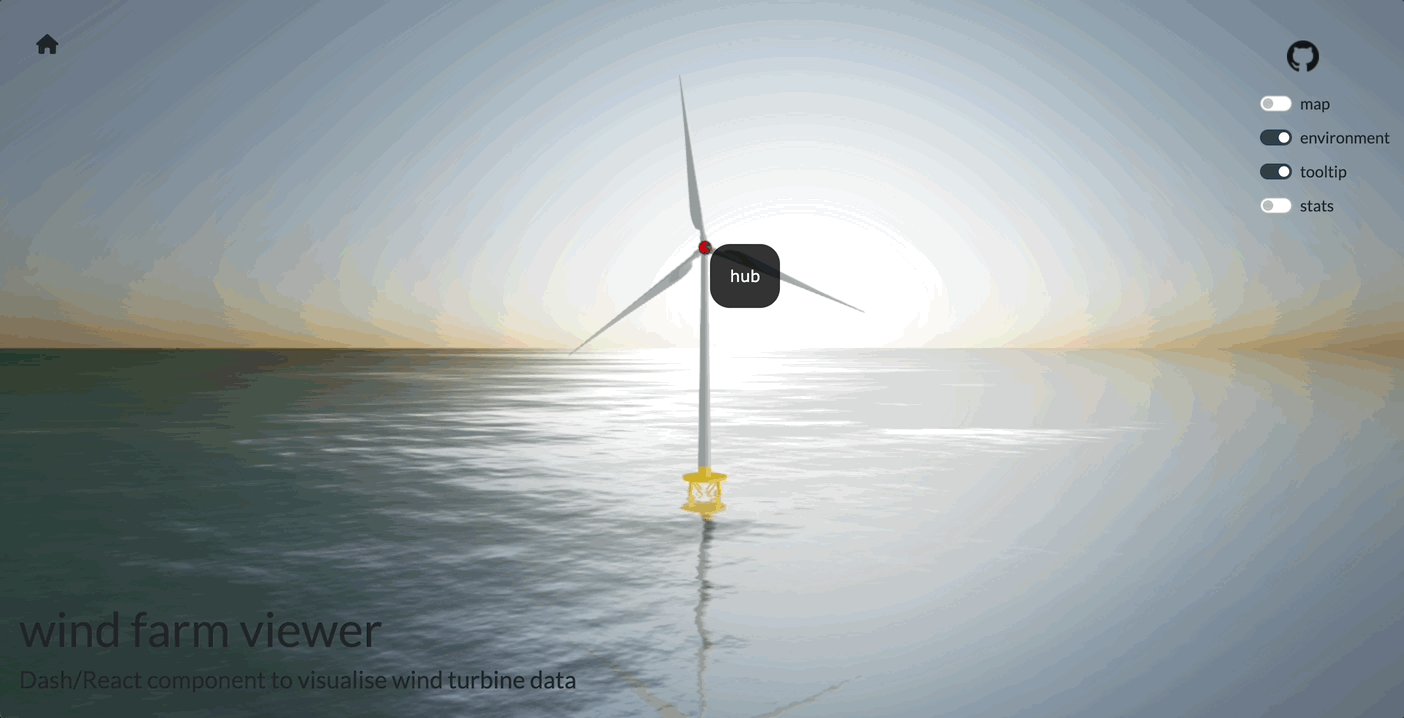
- 3D visualisation of wind farm and wind turbines using threejs, react-three-fibre and drei
- Environmental rendering using https://threejs.org/examples/webgl_shaders_ocean.html
- Generic wind turbine model definition using pydantic, which is compatible with FastAPI and conforms to OpenAPI
A live demo of it's functionality is available at https://spillthebeans.beancandesign.com/wind

Usage
Install dash-wtgviewer into your python environment using:
python -m pip install dash_wtgviewerCreate a compatible model using the included pydantic classes:
# some example imports
from dash_wtgviewer.model import Model, Foundation, Blade, Nacelle, Rotor, Hub, Tower
from dash_wtgviewer.model.fea.elements import Tube, Cuboid, Cone, ElementSet, ConicalTube
from dash_wtgviewer.model.fea.nodes import Node
from dash_wtgviewer.model.geometry.vectors import Vector3
# create model components
blades = [
Blade(
name=f"Blade_{idx}",
# Url to blade .gltf or .glb file which Dash is serving in the assets directory
# This blade model should have it's length orientated with the X axis
url='assets/path/to/my/blade/model.glb',
scale=Vector3(x=1, y=0.5, z=0.5),
)
for idx in range(1, 4)
]
hub = Hub(
cone=Cone(
nodes=[
Node(x=0, y=0, z=0),
Node(x=2, y=0, z=0),
],
diameter=1,
)
)
rotor = Rotor(
blades=blades,
hub=hub,
node=Node(x=1, y=0, z=10)
)
...
# create model
model = Model(
name="model", foundation=foundation, nacelle=nacelle, rotor=rotor, tower=tower
)
# write model to json to be loaded by the Dash server and served as a dict
# to the DashWtgviewer component
with open("assets/path/to/my/model.json", "w") as f:
f.write(model.json(indent=4))Include the dash-wtgviewer component in your dash app:
from dash_wtgviewer import DashWtgviewer
app.layout = html.Div(
DashWtgviewer(
id="my-unique-id",
model=json.load(open("assets/path/to/my/model.json", "r")),
show_map=True,
environment=True,
tooltip=True,
stats=True,
map={
"center": {"id": "center", "lat": 52.29733, "lng": 2.35038},
"turbines": {
"positions": json.load(open("assets/path/to/my/turbine_lat_lng_positions.json", "r"))
},
"boundary": {
"positions": json.load(open("assets/path/to/my/wind_farm_boundary_lat_lng_positions.json", "r"))
}
},
results=json.load(open("assets/path/to/my/results.json", "r")),
colorscale={
"visible": True,
"min": 0, # optional, else takes results minimum value
"max": 100 # optional, else takes results maximum value
}
)
)react-leaflet requirements
This package uses react-leaflet which requires the following css sheets to be included in your Dash app:
from dash import Dash
# external CSS stylesheets
external_stylesheets = [
{
'href': 'https://unpkg.com/leaflet@1.9.2/dist/leaflet.css',
'rel': 'stylesheet',
'integrity': 'sha256-sA+zWATbFveLLNqWO2gtiw3HL/lh1giY/Inf1BJ0z14=',
'crossorigin': ''
},
{
'href': 'https://unpkg.com/leaflet@1.9.2/dist/leaflet.js',
'rel': 'stylesheet',
'integrity': 'sha256-o9N1jGDZrf5tS+Ft4gbIK7mYMipq9lqpVJ91xHSyKhg=',
'crossorigin': ''
}
]
app = Dash(
external_stylesheets=external_stylesheets
)Contributing
See CONTRIBUTING.md
Install dependencies
If you have selected install_dependencies during the prompt, you can skip this part.
- Install npm packages
$ npm install Create a virtual env and activate.
$ virtualenv venv $ . venv/bin/activateNote: venv\Scripts\activate for windows
Install python packages required to build components.
$ pip install -r requirements.txt- Install the python packages for testing (optional)
$ pip install -r tests/requirements.txt
Develop code in src/lib/components/DashWtgviewer.react.js.
Test your code using node:
- Build your code
$ npm run build - Start the node server:
$ npm start - Visit http://localhost:8080 in your web browser
- Build your code
Test your code in a Python environment:
- Build your code
$ npm run build - Run and modify the
usage.pysample dash app:$ python usage.py - Visit http://localhost:8080 in your web browser
- Build your code
Write tests for your component.
- A sample test is available in
tests/test_usage.py, it will loadusage.pyand you can then automate interactions with selenium. - Run the tests with
$ pytest tests. - The Dash team uses these types of integration tests extensively. Browse the Dash component code on GitHub for more examples of testing (e.g. https://github.com/plotly/dash-core-components)
- A sample test is available in
Add custom styles to your component by putting your custom CSS files into your distribution folder (
dash_wtgviewer).- Make sure that they are referenced in
MANIFEST.inso that they get properly included when you're ready to publish your component. - Make sure the stylesheets are added to the
_css_distdict indash_wtgviewer/__init__.pyso dash will serve them automatically when the component suite is requested.
- Make sure that they are referenced in
Create a production build and publish:
- Build your code:
$ npm run build Create a Python distribution
$ python setup.py sdist bdist_wheelThis will create source and wheel distribution in the generated the
dist/folder. See PyPA for more information.Test your tarball by copying it into a new environment and installing it locally:
$ pip install dash_wtgviewer-0.0.1.tar.gzIf it works, then you can publish the component to NPM and PyPI:
- Publish on PyPI
$ twine upload dist/* - Cleanup the dist folder (optional)
$ rm -rf dist - Publish on NPM (Optional if chosen False in
publish_on_npm)
Publishing your component to NPM will make the JavaScript bundles available on the unpkg CDN. By default, Dash serves the component library's CSS and JS locally, but if you choose to publish the package to NPM you can set$ npm publishserve_locallytoFalseand you may see faster load times.
- Publish on PyPI
Share your component with the community! https://community.plotly.com/c/dash
- Publish this repository to GitHub
- Tag your GitHub repository with the plotly-dash tag so that it appears here: https://github.com/topics/plotly-dash
- Create a post in the Dash community forum: https://community.plotly.com/c/dash
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago