1.1.0 • Published 6 years ago
dat-gui-defaults v1.1.0
dat-gui-defaults
A useful wrapper of dat.GUI with
defaults support. The provided DatGuiDefaults class makes it easy to
write a demo app that requires default configuration handling.
Setup
Installation
$ npm install dat-gui-defaultsUsage
1) First, subclass DatGuiDefaults and implement
initGui(gui, data, params). For example, here we create DemoGui
class.
class DemoGui extends DatGuiDefaults {
// override
initGui(gui, data, params) {
//-------- begin sample --------
let controller = gui.add(params, 'wireframe').name('Wireframe');
controller.onChange((value) => {
data.wireframe = value;
});
controller = gui.add(params, 'reset').name("Restore Defaults");
controller.onChange((value) => {
this.applyDefaults(); // API to restore defaults for dat.GUI
Object.assign(data, params); // reflect the change in the app
});
//-------- end sample --------
}
}2) Use the custom class with an application data object.
const data = { // app data
wireframe: true,
};
const dg = new DemoGui(data); // instantiate with data
dg.setDefaults({ // defaults passed to dat.GUI
wireframe: data.wireframe,
reset: () => {},
});API
new DatGuiDefaults(data)
data (Object): app data object to be manipulated.
datGuiDefaults.setDefaults(params)
params (Object): the params object for dat.GUI.
Set the default parameters.
datGuiDefaults.applyDefaults()
Restore the default parameters for dat.GUI.
datGuiDefaults.gui
The underlying dat.GUI object can be accessed this way.
References
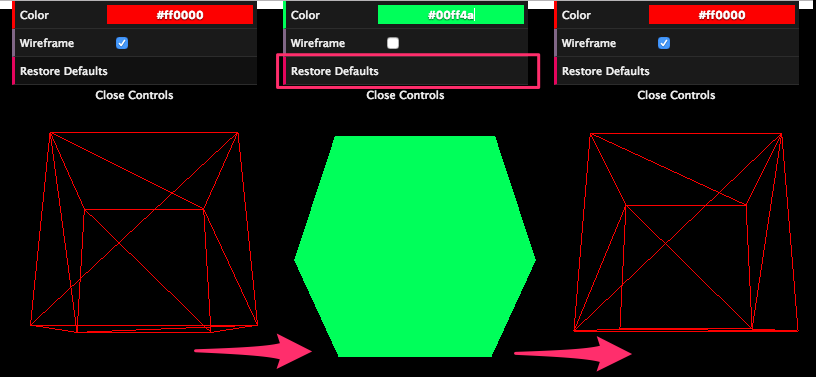
Demo
Live demo (examples/demo-script-tag/index.html)

Build
$ npm install # set up build tools
$ npm run build