1.3.1 • Published 6 years ago
data_pick v1.3.1
DATA PICK
本工具是针对后台返回的数据对象字段太多,直接在页面中使用,严重的话则会发生页面渲染和交互的性能问题,这里提供一种解决方案,只需要创建基础类(列出需要用到的字段),最终返回的就是基础类对应的数据结构。当然你也可以使用
loadsh-pick/omit,甚至是GraphQL来解决你的问题。 相对于loadsh的pick方法而言,不能一次性直接处理嵌套的数据结构。 相对于GraphQL而言,需要前后端都需要修改代码,这样就造成了开发成本、效率明显的增加。 支持声明文件是class关键字声明的类 支持声明文件是json声明的对象
安装
npm i data_pick使用方法
创建实体类(两种声明方式选一种)
注意:如果有字段属性是对象或是数组,必须提供返回属性值类型的方法(如果数组中的元素是js基本类型的除外)需要添加获取
class类型的get方法,方法名命名为:字段名+固定后缀
1.创建class声明文件
- 商品类
ProductBean.js(第一层级)
import { MAPPER_BEAN } from 'data_pick';
import SkuBean from './SkuBean.js';
/**
* 商品类
*/
export default class ProductBean {
id;
name;
imgs;
bbSkus;
discountPrice;
/* 如果有第二层级的类属性,需要额外添加的方法,重点!重点!重点! */
get [`bbSkus${MAPPER_BEAN}`]() {
return SkuBean;
}
}- 商品里的sku类
SkuBean.js(第二层级)
/**
* 商品sku类
*/
export default class SkuBean {
id;
skuLossId;
minUnit;
}class声明的方法使用
import { dataPick } from 'data_pick';
import ProductBean from 'ProductBean'; // 第一步声明的class
// metadata 是需要处理的元数据
// 如果有多层嵌套关系,调用只需要传入顶层的声明对象
// class关键字声明的类
const data = dataPick(metadata,ProductBean)2.创建JSON声明文件
- 商品类
ProductJson.js(第一层级)
import { MAPPER_BEAN } from 'data_pick';
import SkuJson from './SkuJson.js';
export default {
id: null,
name: null,
imgs: null,
bbSkus: null,
discountPrice: null,
/* 如果有第二层级的json类型,需要额外添加的方法,重点!重点!重点! */
get [`bbSkus${MAPPER_BEAN}`]() {
return SkuJson;
}
};- 商品里的sku类
SkuJson.js(第二层级)
/**
* 商品sku类
*/
export default {
id: null,
skuLossId: null,
minUnit: null
};json声明的方法使用
import { dataPick } from 'data_pick';
import ProductJson from 'ProductJson'; // 第一步声明的ProductJson
// metadata 是需要处理的元数据
// 如果有多层嵌套关系,调用只需要传入顶层的声明对象
// json对象声明的数据
const data = dataPick(metadata,jsonBean)使用场景举例
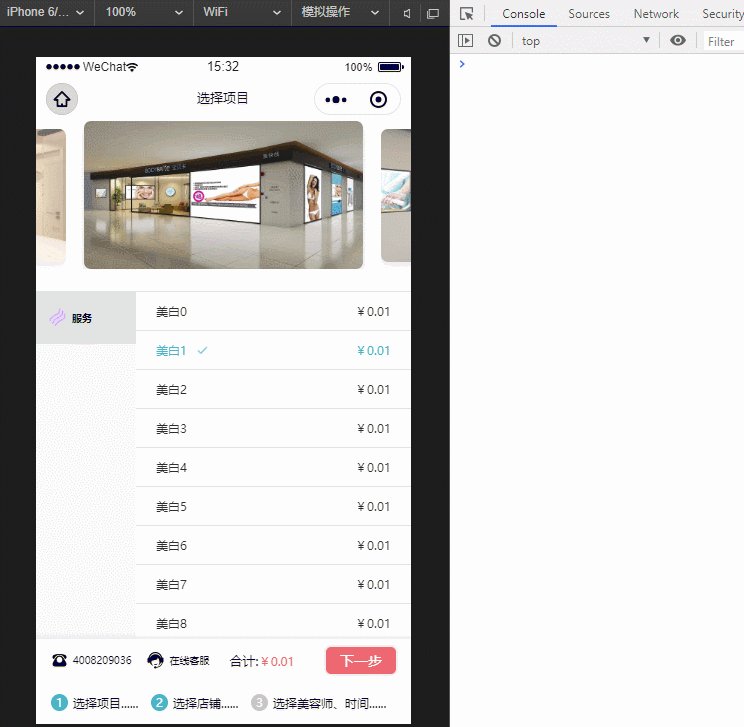
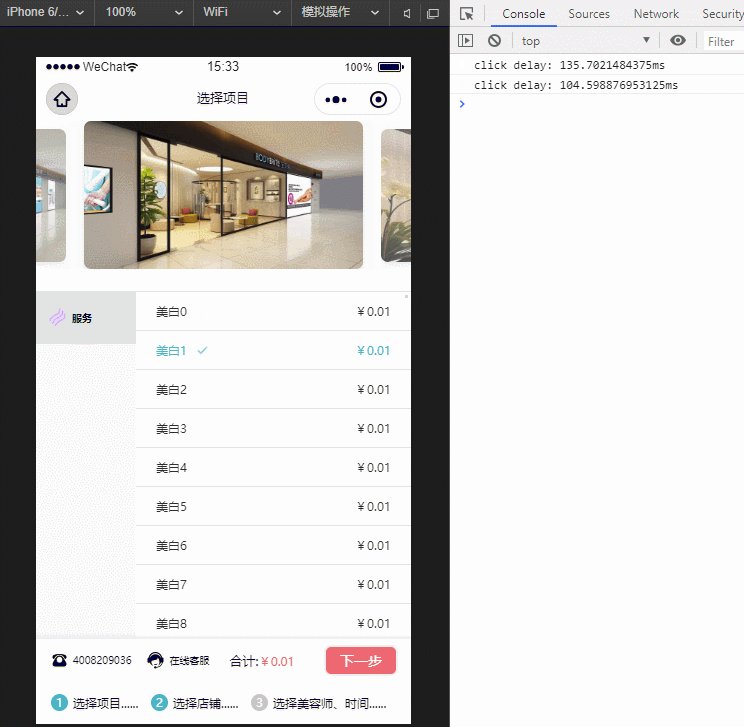
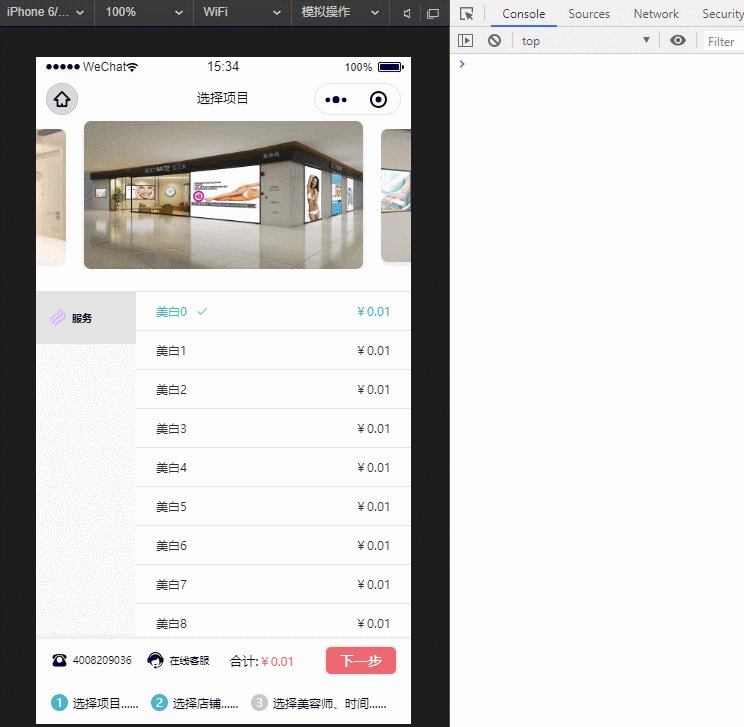
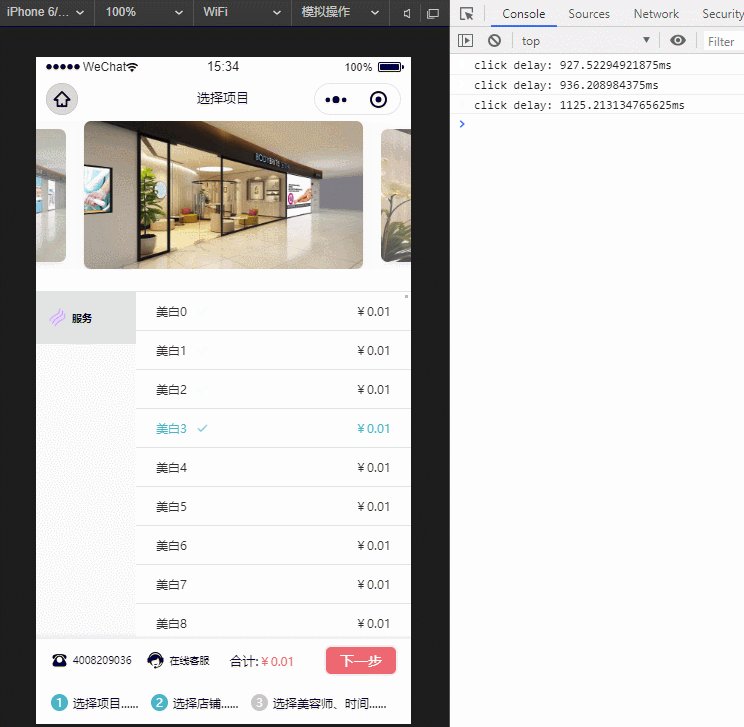
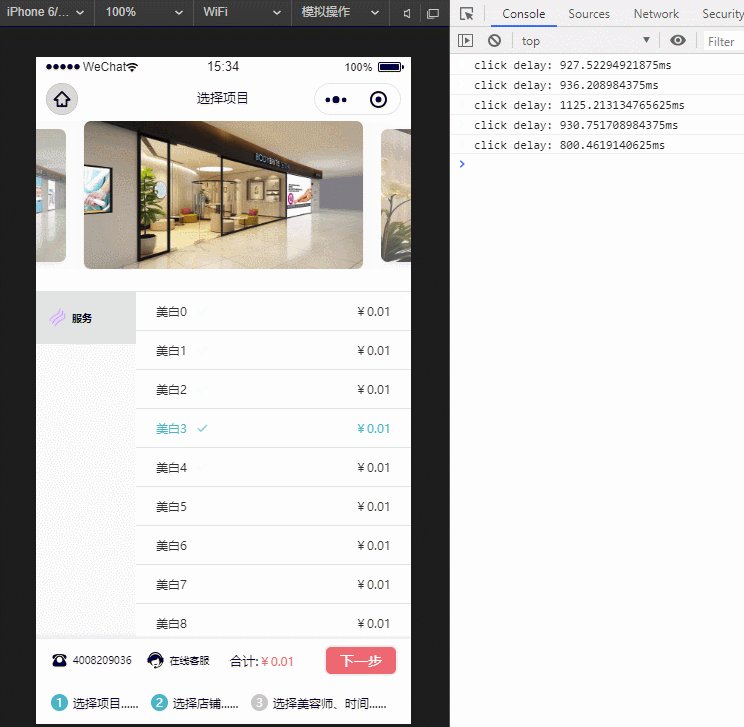
在未使用数据筛选的性能情况

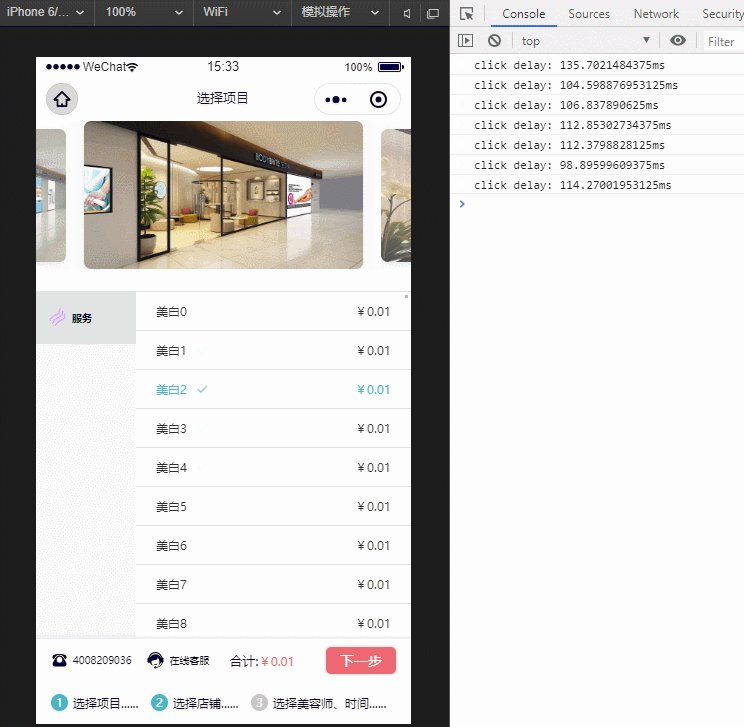
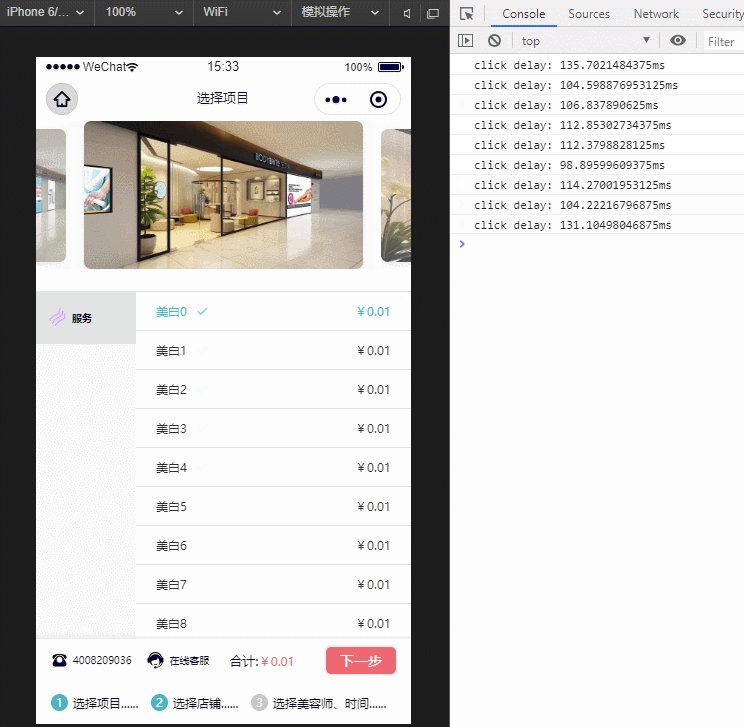
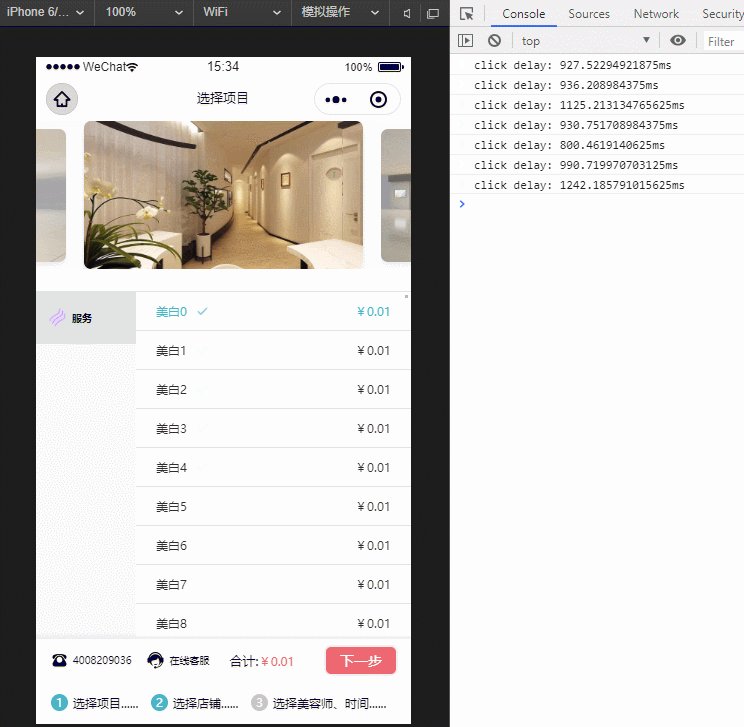
使用数据筛选后的性能情况