0.0.2 • Published 3 years ago
datepicker-reactjs-nepali v0.0.2
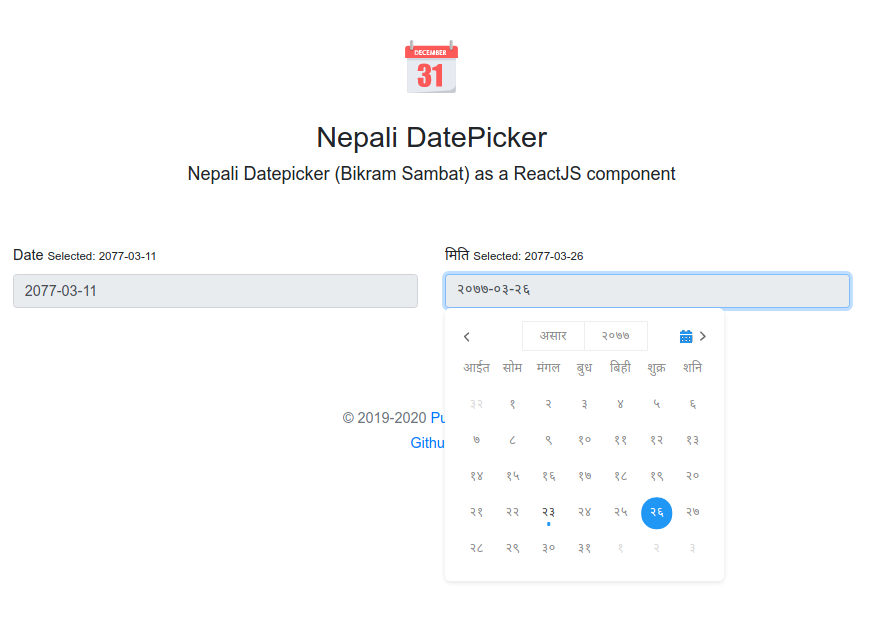
Nepali Datepicker (Bikram Sambat) - React.js Component
Nepali Datepicker (Bikram Sambat) as a ReactJS component
Demo

Install
npm install --save datepicker-reactjs-nepali
or,
yarn add datepicker-reactjs-nepaliUsage
import React, { useState } from "react"
import { NepaliDatePicker } from "datepicker-reactjs-nepali"
import "datepicker-reactjs-nepali/dist/index.css"
const App = () => {
const [date, setDate] = useState<string>("")
return (
<form>
<label htmlFor='date'>Date</label>
<NepaliDatePicker
inputClassName='form-control'
className=''
value={date}
onChange={(value: string) => setDate(value)}
options={{ calenderLocale: "ne", valueLocale: "en" }}
/>
</form>
)
}
export default App


