define-react-admin-components v0.6.0
Getting Started with React Admin Components
This is a component library that aims to simplify the creation of admin panels and dashboards. This library aims to build ontop of other popular open source libraries namely Material UI, Tanstack Query, React Hook Forms and others.
####Usage
Wrap the root of the application with Tanstack Query provider
const queryClient = new QueryClient();
<QueryClientProvider client={queryClient}>
// You root of app here
</QueryClientProvider>;####Listings
<ListingProvider>
// Filters
<ListingSearchBar />
<ListingMultiSelect />
// Actual Listing
<Listing>
</ListingProvider>ListingProvider is a context that manages the filters for the listing page and pass the filters for the <Listing />. Pagination is being handled under the Listing component.
Please check the here for the basic usage. The system is strongly typed for developers to strongly understand what Resource that we are working on.
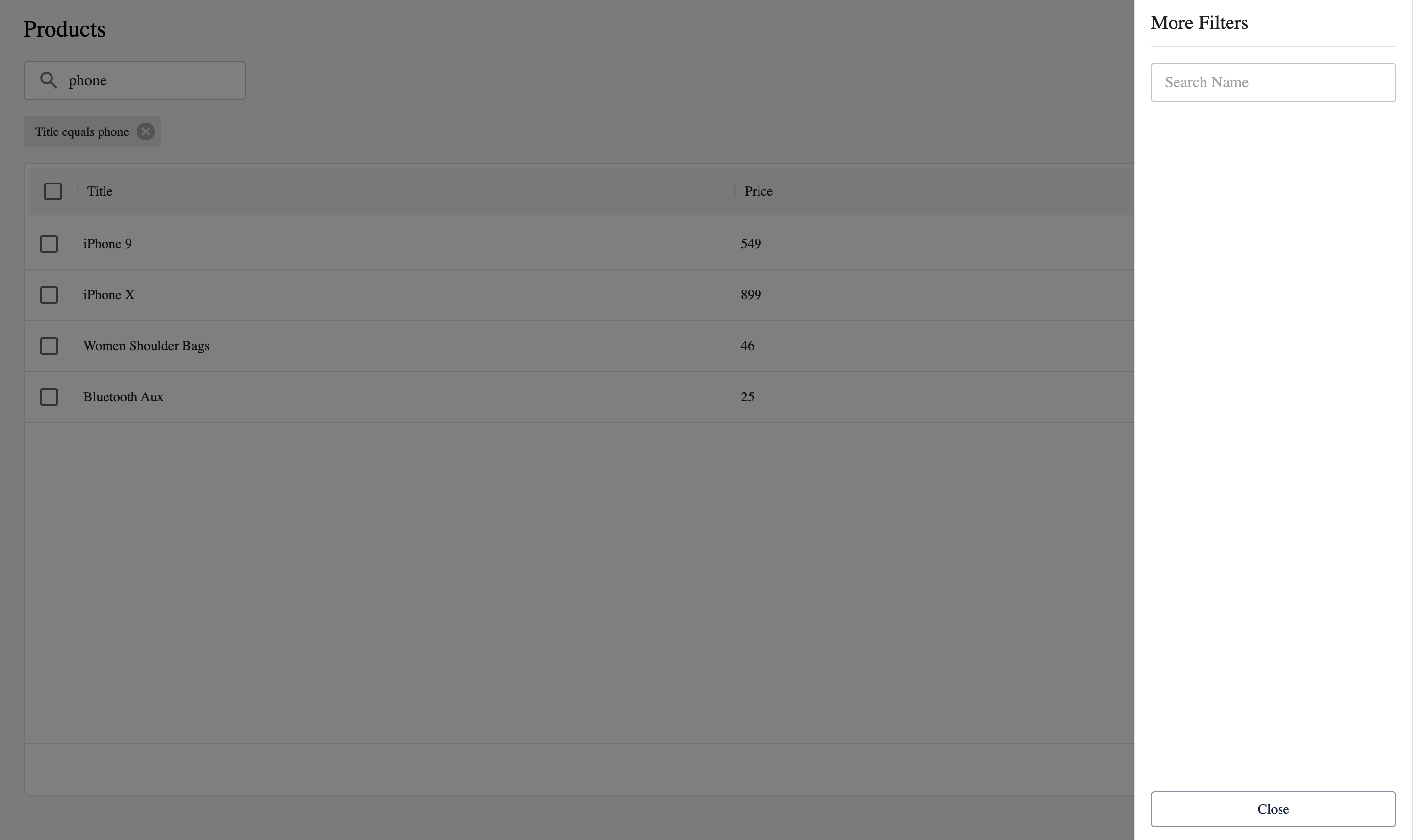
Sample:

Provided Components
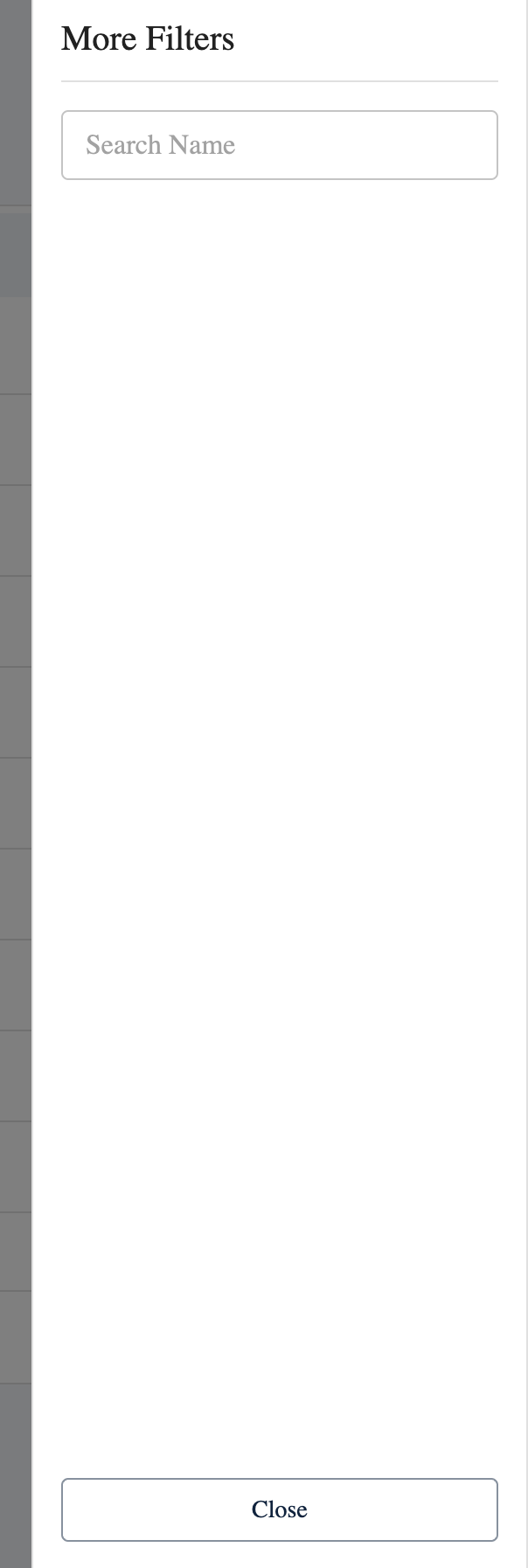
- ListingAdvanceFilter
A side bar drawer where is holds different filters components.

- ListingFilterDisplay
Displays the applied filters. The filters can be canceled and reset

- ListingFilterDropdown
Select one filter

- ListingMultiSelect
Select multiple filter

- ListingSearchBar
Search bar

Check the Generated filters formats here. This format can be transformed to the shape that you want
Headless Usage
To create your own filter component
const { value: V, onChange: (value:V) => void, resetFilter: ()=> void } = useFilterController<T, V>({
queryFunc: (v: T) => TFilter<T>,
name: string,
});To create your own listing component just use this hook
function useListingCore<T>({
queryFunc: TQueryListFunc<T>;
columns: GridColumns<T>;
defaultLimit?: number;
listingKey: string;
onSuccess?: (data: {
nextToken: string;
total: number;
items: T[];
}) => void;
}) => ({
setSortModel: React.Dispatch<React.SetStateAction<GridSortItem[]>>;
setLimit: React.Dispatch<React.SetStateAction<number>>;
setPage: React.Dispatch<React.SetStateAction<number>>;
sortModel: GridSortItem[];
isLoading: boolean;
limit: number;
page: number;
data: any;
})