0.0.40 • Published 8 years ago
deni-react-modal v0.0.40
deni-react-modal
A cool way to show a modal using React

Usage
Create your modal by extending from DeniReactModal like this:
import { DeniReactModal } from 'deni-react-modal'
class SimpleModal extends DeniReactModal {
getConfig() {
return {
title: 'Simple Modal',
width: '650px',
}
}
render() {
return (
<div>
React Components Here
</div>
)
}
}
export default SimpleModal;..and then call that class like this:
import SimpleModal from './SimpleModal'
...
let modal = new SimpleModal();
modal.show();Theming
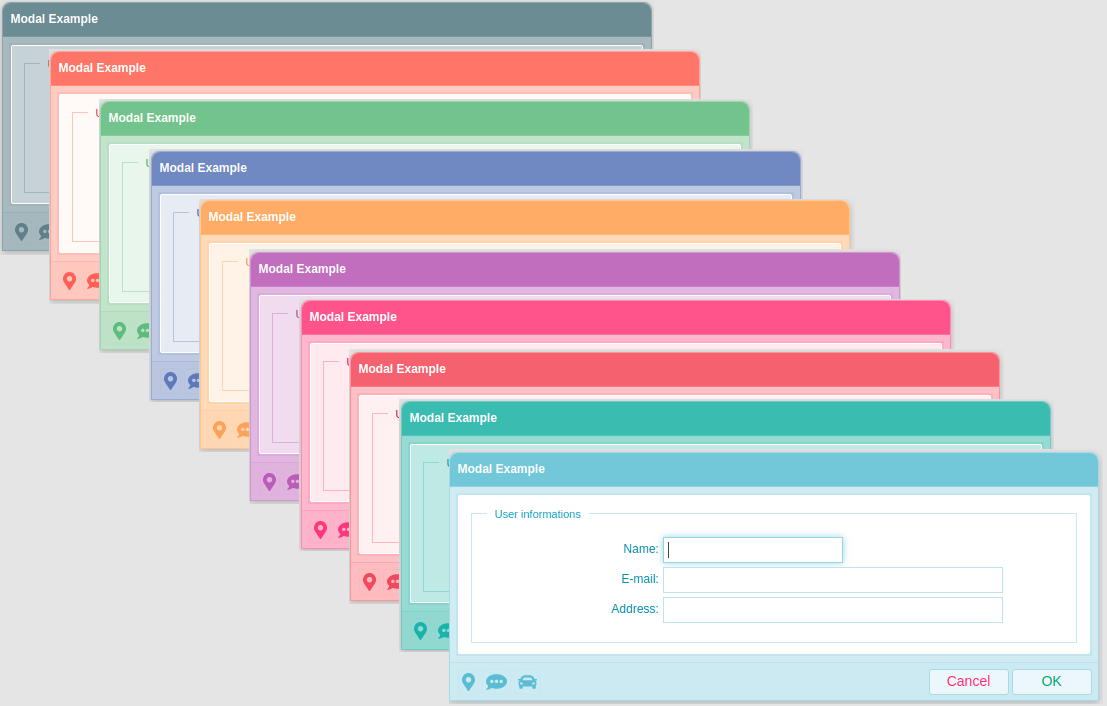
You can use themes by passing in show method like this:
...
modal.show('indigo');Or using "setTheme" method like this:
...
modal.setTheme('indigo');Available themes:
- red
- pink
- purple
- deep-purple
- indigo
- blue
- light-blue
- cyan
- teal
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
- brown
- grey
- blue-grey
Author
Denimar de Moraes (denimar@gmail.com) is a full-stack developper at the Wplex, Florianópolis, Santa Catarina, Brazil.
0.0.40
8 years ago
0.0.39
8 years ago
0.0.38
8 years ago
0.0.37
8 years ago
0.0.36
8 years ago
0.0.35
8 years ago
0.0.33
8 years ago
0.0.32
8 years ago
0.0.31
8 years ago
0.0.30
8 years ago
0.0.29
8 years ago
0.0.28
8 years ago
0.0.27
8 years ago
0.0.25
8 years ago
0.0.23
8 years ago
0.0.21
8 years ago
0.0.20
8 years ago
0.0.19
8 years ago
0.0.17
8 years ago
0.0.15
8 years ago
0.0.13
8 years ago
0.0.11
8 years ago
0.0.10
8 years ago
0.0.9
8 years ago
0.0.8
8 years ago
0.0.7
8 years ago
0.0.6
8 years ago
0.0.5
8 years ago
0.0.4
8 years ago
0.0.3
8 years ago
0.0.2
8 years ago
0.0.1
8 years ago