0.0.39 • Published 3 years ago
deni-react-popover-selector v0.0.39
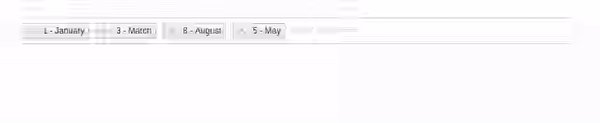
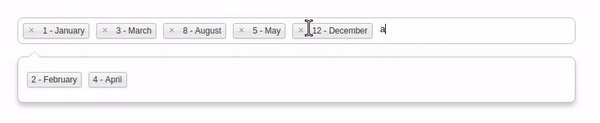
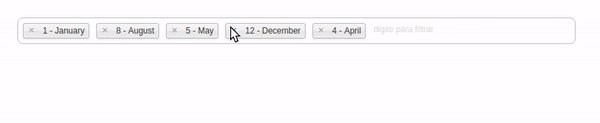
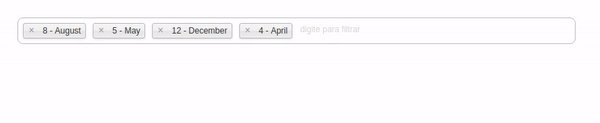
deni-react-popover-selector
A modern popover selector for React

Usage
import PopoverSelector from 'deni-react-popover-selector'
...
onChangedItems(selectedItems, itemsToSelect) {
console.log(selectedItems)
}
onGetTextItem(itemsToRender) {
return itemsToRender.id + ' - ' + itemsToRender.text;
}
<PopoverSelector
items={ items }
selectedItems={ this.state.selectedItems }
onChangedItems={ this.onChangedItems.bind(this) }
onGetTextItem={ this.onGetTextItem.bind(this) }
>
</PopoverSelector>
const items = [
{
id: 1,
text: 'Item 01'
},
{
id: 2,
text: 'Item 02'
},
...
]Author
Denimar de Moraes (denimar@gmail.com) is a full-stack developper at the Wplex, Florianópolis, Santa Catarina, Brazil.
0.0.36
3 years ago
0.0.39
3 years ago
0.0.35
7 years ago
0.0.33
8 years ago
0.0.32
8 years ago
0.0.31
8 years ago
0.0.30
8 years ago
0.0.29
8 years ago
0.0.27
8 years ago
0.0.26
8 years ago
0.0.25
8 years ago
0.0.24
8 years ago
0.0.22
8 years ago
0.0.20
8 years ago
0.0.18
8 years ago
0.0.17
8 years ago
0.0.16
8 years ago
0.0.15
8 years ago
0.0.11
8 years ago
0.0.9
8 years ago
0.0.5
8 years ago
0.0.4
8 years ago