developing-project-name v0.2.21
detail-sku-m
项目线上地址 https://h5.m.taobao.com/shopcard/detailsku/index.html?itemId=570632849859&forcejsgetdata=1#type=o2o 淘宝商品:https://market.wapa.taobao.com/app/dinamic/h5-tb-detail/index.html?id=570632849859 项目预发地址 http://wapp.wapa.taobao.com/shopcard/detailsku/index.html?host=h5.wapa.taobao.com&itemId=574929013608&forcejsgetdata=1#type=o2o(iframe嵌入其他页面) 淘宝商品(iframe的parent):https://market.wapa.taobao.com/app/dinamic/h5-tb-detail/index.html?id=574929013608
项目简介
无线端电子凭证类商品详情页中,点击立即购买或加入购物车后弹出的sku选择页。其中对点击电子凭证等做了跳转定制,在index.js中加了几个click事件
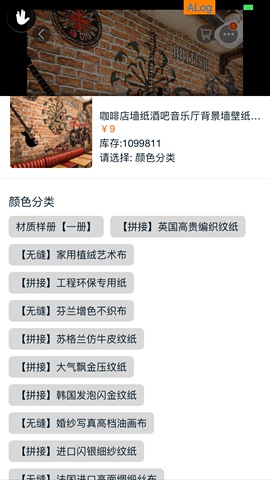
项目截图


人员
项目人员请参考《电子凭证前端文档-人员介绍》。
相关资料
该项目是在@ali/rc-sku模块的基础上做了一层业务封装,所以可以参考该模块sku具体的渲染细节。
开发环境依赖
nodejs: ~4.4.0fie: ~2.0.0
本地开发
- 开发阶段
- 先克隆仓库至本地:
git clone git@gitlab.alibaba-inc.com:e-ticket/detail-sku-m.git - 下载依赖:
tnpm install 开启本地server:
npm start提交代码
- 代码构建:
npm run build 代码提交至缓冲区:
git add .发布代码
fie publish
AWP 发布
http://pre.h5.taobao.org/admin/addPage.htm?protoId=32373
项目架构及目录结构介绍
├── README.md 项目文档
├── dist fie build后的资源文件
├── data mock数据
├── demo
├── fie.config.js fie配置文件
├── node_modules npm模块
├── package.json
├── src 源代码
└── pages 页面
└── index 首页
├── index.js
└── index.scss
└── webpack.config.js webpack配置
升级日志
0.1.8
- 修复跳转页面无法保存之前选中的sku的问题。
0.1.7
- 修复切换商品导致sku置灰的问题。
0.0.1
7 years ago