1.1.6 • Published 4 years ago
devtool-console v1.1.6
DevTools Console
Debug Easily! Spice up your browser's DevTools console
Installation
npm i devtool-console

Basic Usage
import console from 'devtool-console'
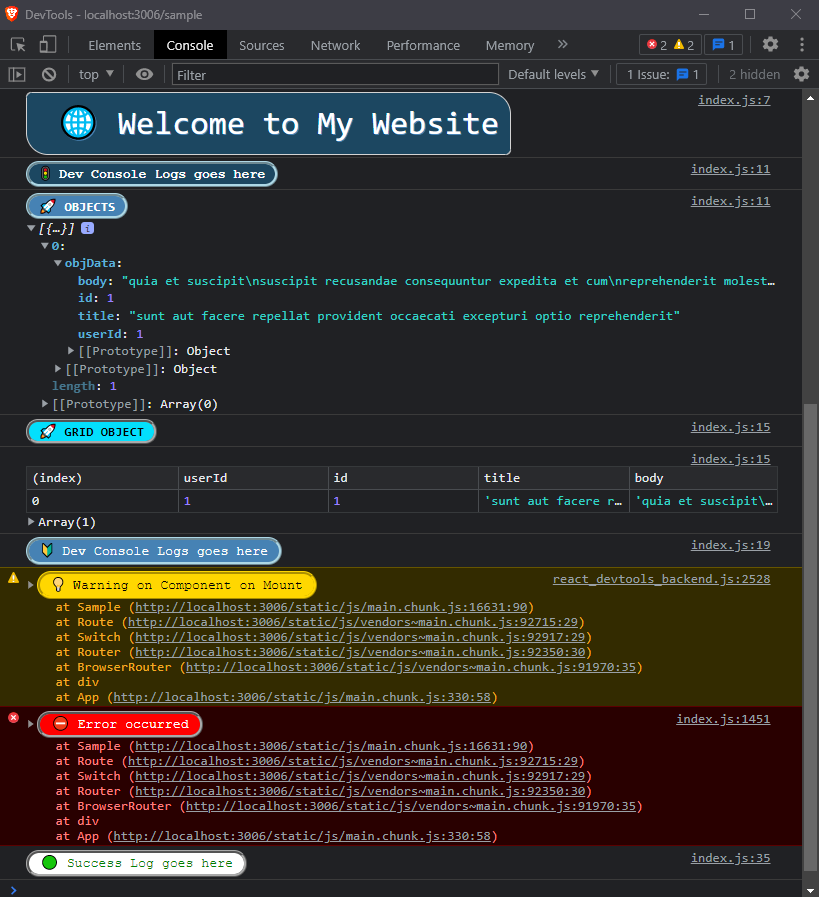
console.log('Dev Console Logs goes here')
console.log({your_object_or_array})
console.grid(your_object_or_array)
console.info('Dev Console Logs goes here')
console.debug(your_object_or_string)
console.warning('Warning on Component on Mount')
console.error('Error occurred')
console.success('Success Log goes here')
console.banner('Welcome to My Website')
// print console sample
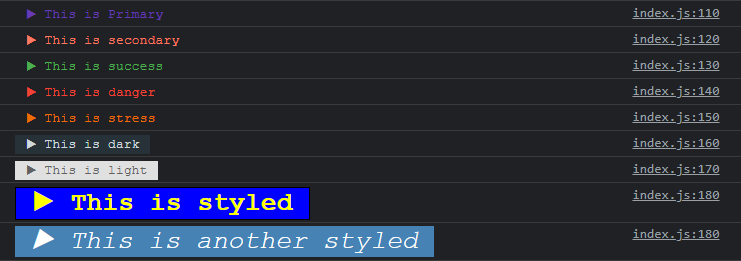
console.print.primary('This is Primary')
console.print.secondary('This is secondary')
console.print.success('This is success')
console.print.danger('This is danger')
console.print.stress('This is stress')
console.print.dark('This is dark')
console.print.light('This is light')
// styled arguments
> styled(
> msg : string,
> isFontBold : boolean,
> fontSize : string,
> isItalic : boolean,
> isBordered : boolean,
> textColor : string,
> bgColor : string
> )
console.print.styled('This is styled',true,'1.5rem',false,true,'yellow','blue')
console.print.styled('This is another styled',false,'x-large',true,false,'white','steelblue')