1.0.3 • Published 3 years ago
directus-extension-woodpecker-build-status v1.0.3
Directus Woodpecker build status
An extension for Directus which adds a visual loader line to provide a visual feedback of current Woodpecker build pipeline status.
How it works
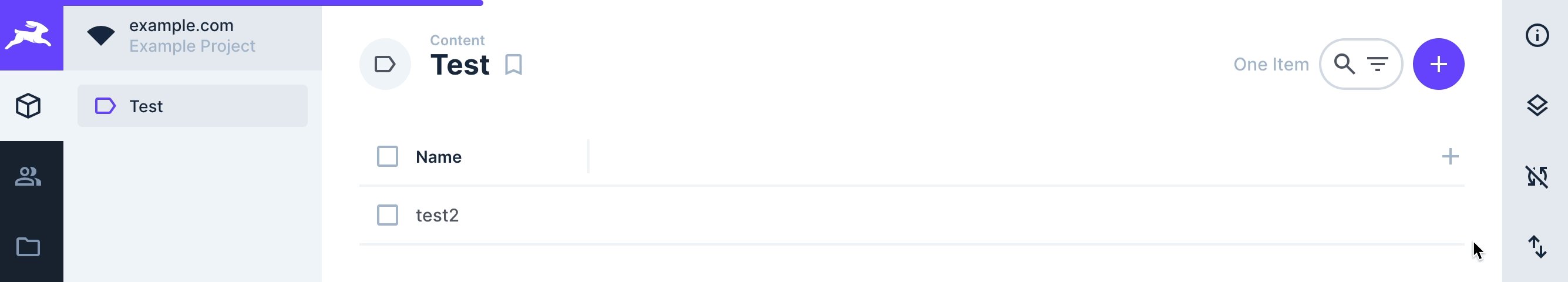
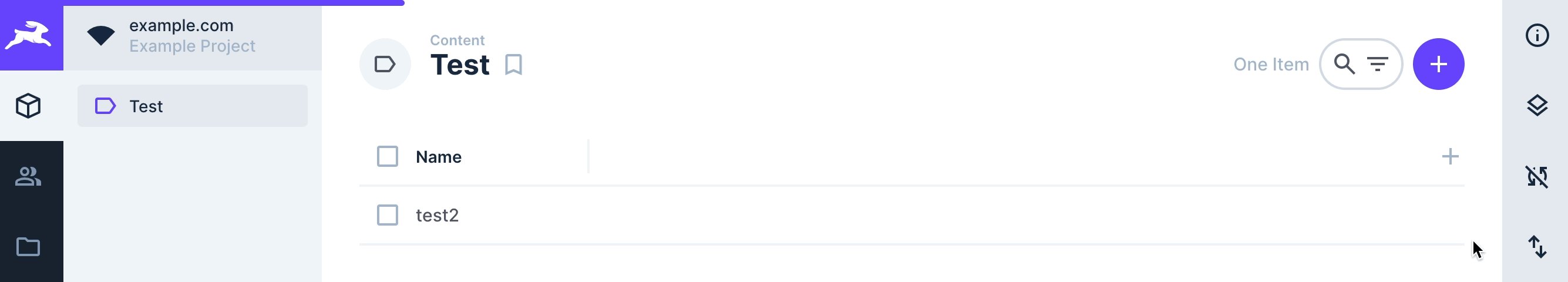
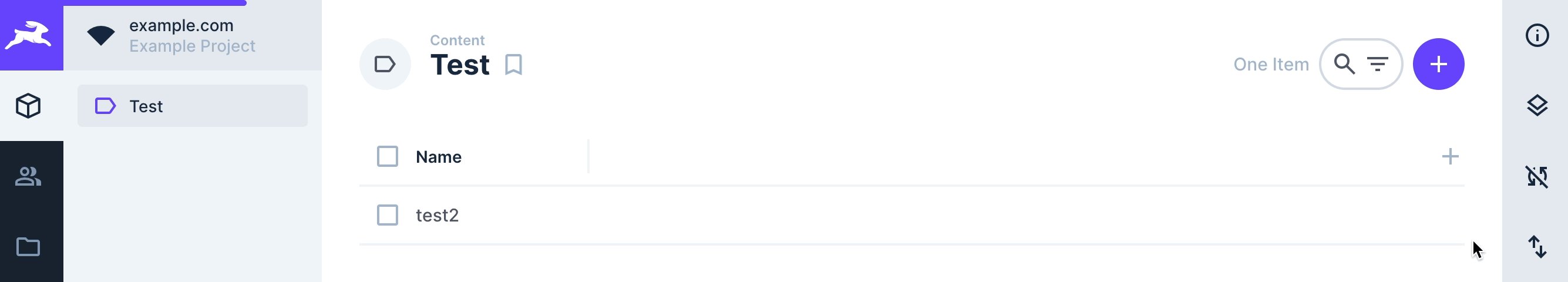
The woodpecker badge API is used to fetch the current pipeline status. This results in 3 states which are represented in a small status bar:
- success: last build was successful (green bar + fade out animation)
- in-progress: pipeline is currently running (orange bar + loading animation)
- failed: last build failed (red bar + blink animation)

Installation
npm install directus-extension-woodpecker-build-statusConfiguration
Build pipeline status URL
URL can be set per directus instance via environment variable with the following schema:https://woodpecker.example.com/api/badges/<organization>/<repository>/cc.xml?branch=<branch>
Example:
WOODPECKER_BUILD_STATUS_URL="https://woodpecker.myserver.com/api/badges/myorg/myrepo/cc.xml?branch=main"Bar colors
Colors used in the bar are configured via default directus CSS variables. For more information about directus CSS variables see official directus docs.
| Status | CSS variable |
|---|---|
| success | --primary |
| in-progress | --primary |
| failed | --danger |