0.1.1 • Published 11 years ago
domlight v0.1.1
domlight 



A lightweight and dependency-free micro library to easily spotlight DOM elements
domlight was originally based on Focusable, but it includes missing features such as multiple elements spotlight, several refactors and uses pure DOM API (no jQuery dependency)
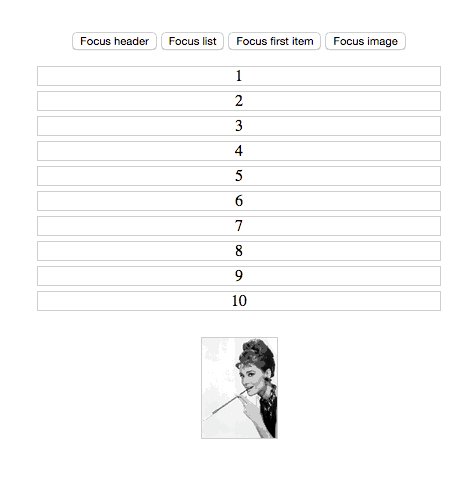
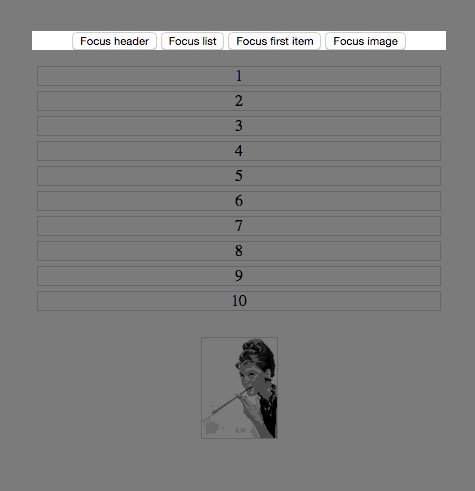
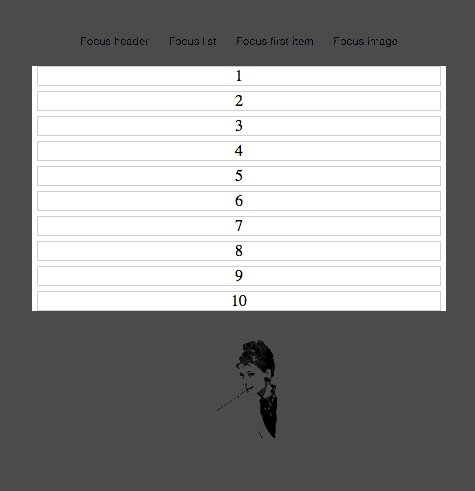
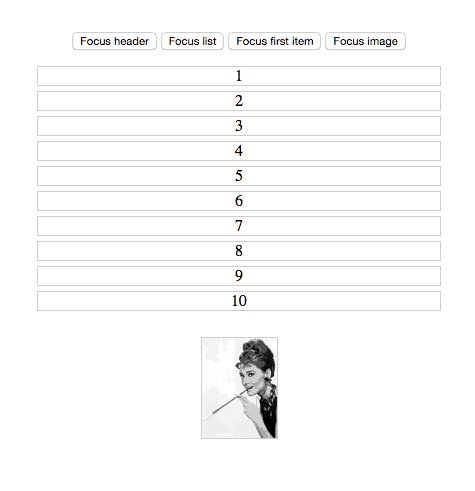
Showcase



Installation
Install via Bower
bower install domlightInstall via Component
component install h2non/domlightInstall via npm
npm install domlightOr loading the script remotely
<script src="//cdn.rawgit.com/h2non/domlight/0.1.1/domlight.js"></script>Browser Support
 |  |  |  |  |
|---|---|---|---|---|
| +5 | +3.5 | +9 | +10 | +5 |
API
Set spotlight using jQuery/Zepto selector
Domlight($('#my-element'))Set spotlight
Domlight(document.querySelector('#my-element'), options)Hide spotlight
Domlight.hideAll()Get focused DOM elements
Domlight.getActiveElements()Get options
Domlight.getOptions()Options
| Property | Value | Default | Description |
|---|---|---|---|
| fadeDuration | Number | 700 | Duration of the overlay transition (milliseconds). |
| hideOnClick | Boolean | false | Hides the overlay when the user click into it. |
| hideOnESC | Boolean | false | Hides the overlay when the user press Esc. |
| findOnResize | Boolean | false | Refind the element in the DOM in case that the element don't still exists. |
Development
Clone this repository and switch into it
git clone https://github.com/h2non/domlight && cd domlightInstall development dependencies
npm installRun tests
make testRun the example demo and open localhost:8000
make demoContributing
Check open issues
Create your feature branch (
git checkout -b my-new-feature)Commit your changes (
git commit -am 'feat(name): description')Push to the branch (
git push origin my-new-feature)Create a new Pull Request
Authors
- Hector Zarcon - Focusable author
- Tomas Aparicio
License
MIT (c) 2015 - Tomas Aparicio and contributors