dphelper v1.8.90
dpHelper
Manager | DevTools by Dario Passariello (c)


About 🔥
dpHelper is a precise and complete collection of 190+ tools ready to use in all web/SaaS applications. State and Store Management are now easy, accessible everywhere in your application, including Ajax or React apps, without the need for extra files.
Single Source of Truth: The application's entire state is held within a single object in one store, ensuring consistent and accessible state management throughout the app.
State is flexible: State changes are facilitated exclusively through actions. These actions, which are straightforward JavaScript objects, delineate what has occurred. This methodology ensures that state changes remain predictable.
Changes are made with proxy handle function: To define state changes, dpHelper employs pure functions as intermediaries. These functions accept the current state as input and produce a new state as output, ensuring predictability and ease of testing in the system.
Example in React
import React, { useEffect } from 'react';
import 'dphelper';
function App() {
// Store a value in the state
state.test = 'Hello, World!';
// Use the stored value in a React component
useEffect(() => {
console.log("You can recall from all pages: " + state.test); // Output: "Hello, World!"
}, []);
return (
<div>
<h1>{state.test}</h1>
</div>
);
}
export default App;Live Demo
You can see an HTML version where dpHelper and LayerPro work together seamlessly. dpHelper is compatible with a variety of frontend libraries, including:
- HTML
- React
- Vue
- And any other frontend library
Documentation
You can see:
You can see more tutorials, information, and examples about dpHelper clicking here.
Usage
Install dpHelper.
npm i dphelper --save-devor update:
npm i dphelper@latest --save-devUse it in the main root file (and only there):
import "dphelper";or
require("dphelper");Install for EJS or Other Types of Projects (like HTML)
Note: You don't need to use npm install in this case, or you will get an error.
<script src="https://unpkg.com/dphelper@latest/index.js"></script>The Best Way To Use State 💥
Using the "state" Function
You can use the state function to store and reuse data throughout your application. Similar to other state managers, you can save state information in JSON format and access it easily in various contexts, including React useEffect and/or dispatch.
For example, you can store a value like this: state.test = 'I am ready' and then retrieve it later using state.test.
example:
You can use the browser's devtools console and type " state.test = 'I am ready' ". Every time you want to use 'test' values, you need just recall state.test.
// Set a state
state.test = "I am ready" *
// Get the state
state.test *
// List all states
state.list // or just "state" to see the proxy
// Lock a state from edit (Only for Objects or Array)
state.test.lock() *
// Remove a state
state.remove("test")
// Remove all states
state.removeAll()
*["test" is only an example]Observer 😎 for States
Note: Observer works only with states. Stores are excluded at the moment.
🔥NEW🔥: Great, now you can use nested objects in observer. You need to declare "state." or "store." before selecting the object you want to monitor.
If you want to run a function every time a state changes, you can use:
/**
* Observer is a non-cumulative listener,
* triggered from customEvent / dispatch from state
* @parameters
* [ state | store, function ]
*/
observer( "state.test", () => alert("Test Changes to: " + state.test) )
|__________| |___________________________________________|
State: string Function
PS: you need to use the name of state | store as stringYou can use it everywhere. Works like "useState" in React but with more flexibility (use one observer for each state!).
Example:
import 'dphelper';
// Use the observer to log the changing state value
observer(
'state.count',
() => console.log("State changed: ", state.count)
);
// Store a value in the state that changes every 5 seconds
setInterval(() => state.count = Date.now(), 5000);Another Simple Example:
import 'dphelper';
// Set a state
state.myData = 'Hello, world!';
// Retrieve the state
console.log(state.myData); // Output: Hello, world!
// Observe state changes
observer('myData', () => {
console.log('myData has changed to:', state.myData);
});
// Change the state
state.myData = 'New value';The Best Way To Use Store 🫙
Persistent Storage with dpHelper
When using dpHelper for permanent storage, you should use the store, which stores data persistently across sessions.
Important Security Note
Use store for persistent storage: If you want to store data permanently, use store to ensure it is saved in localStorage.
Remove data when necessary: To maintain security, remove stored data when it is no longer needed, such as during logout.
Clear all stored data: Use store.clearAll() to securely remove all stored data from your application.
// Set a store:
store.set("test", { test: "test" })
// Get a store:
store.get("test") // Output: { test: "test" }
// Remove a store:
store.delete("test") // Output: "ok"
// Remove all stores:
store.clearAll() // Output: "ok"Example in React
import React, { useEffect } from 'react';
import 'dphelper';
function App() {
// Store a value in the store (persistent storage)
store.set(
'user',
{
name: 'John Doe',
age: 30
}
);
// Use the stored value in a React component
useEffect(
() => {
console.log(store.get("user")); // Output: { name: "John Doe", age: 30 }
$("#name").text(store.get("user").name)
}, []
);
// Clear all stored data if necessary
// store.clearAll();
return (
<div>
<h1 id="name">...</h1>
</div>
);
}
export default App;Console It!
Type dphelper in the devtool console of your browser to have a look at all available tools that you can use! You can call these from everywhere without import (just one time in the main/root page).
Browser Extension (Chrome/Edge) ♥️


Chrome: Download from Google Web Store
Edge: Download from Microsoft Addons
PS: dpHelper is compatible with all Chromium-based browsers like Brave too!
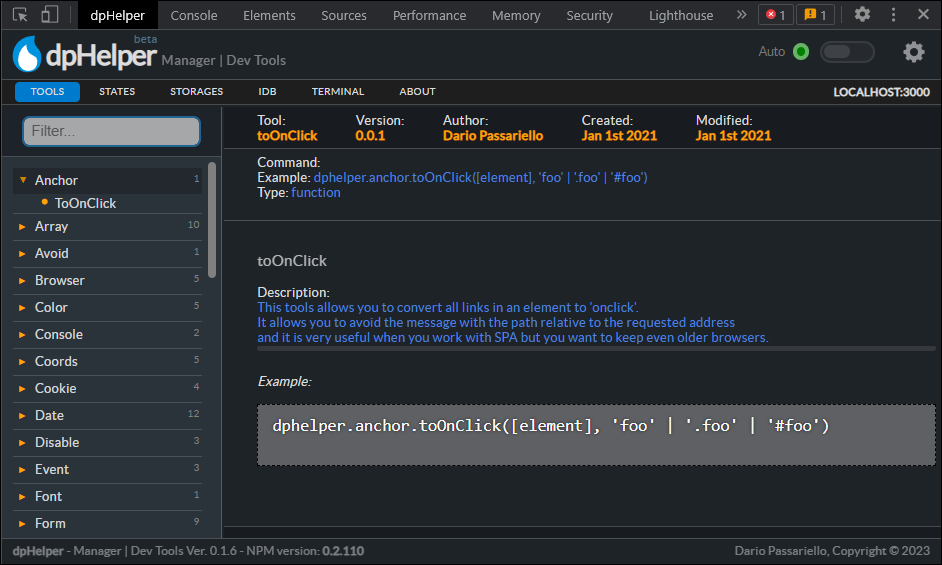
dpHelper Browser Extension
The dpHelper browser extension allows you to manage your application's dpHelper NPM. Key features include:
- Simplified API operations: Easily manage and manipulate data with dpHelper's collection of scripts.
- Real-time monitoring: Track memory usage and localStorage to optimize your application's performance.
- Stay up-to-date: Receive updates and tips to improve your daily workflow.
- Easy installation: Simply import 'dphelper' in your project index to get started.
- Global accessibility: All scripts are available globally and can be accessed from anywhere in your application.
Check
License
MIT - https://en.wikipedia.org/wiki/MIT_License
Dario Passariello - dariopassariello@gmail.com, All rights reserved - Copyright (c) 2019 - 2024
10 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
12 months ago
12 months ago
12 months ago
12 months ago
12 months ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago



