0.2.1 • Published 7 years ago
draft-textedit v0.2.1
Draft TextEdit
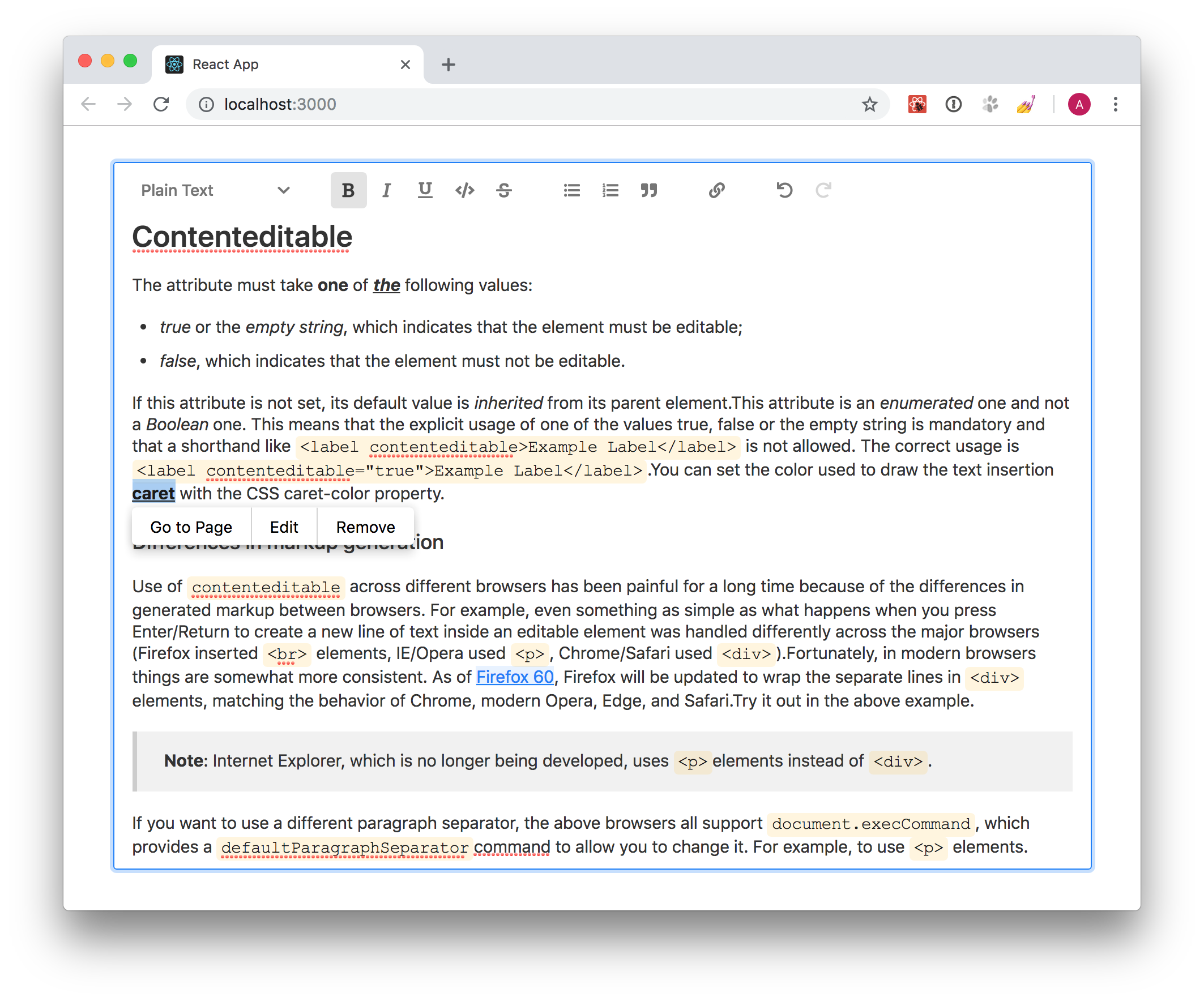
A rich text editor built using React, Draft.js and styled-components.

Demo
https://draft-textedit.netlify.com/#!/Editor
Installation
Using npm
$ npm i draft-texteditUsing DraftTextEdit
Import Editor component.
import React from 'react';
import ReactDOM from 'react-dom';
import Editor from 'draft-textedit';
import './App.css';
class App extends Component.Component {
render() {
return (
<div className="App">
<div className="App-editor">
<Editor placeholder="Write something..." />
</div>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));