1.0.10 • Published 3 years ago
draggable-panel v1.0.10
Vue Draggable Panel
Vue3 based drag panel component
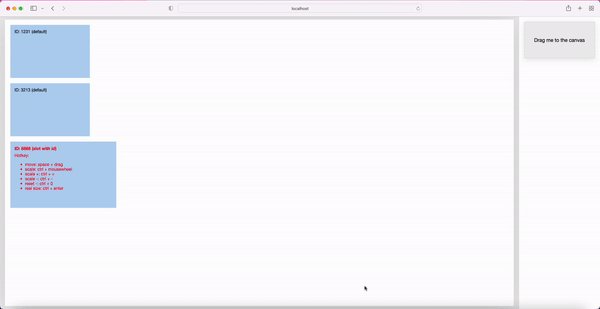
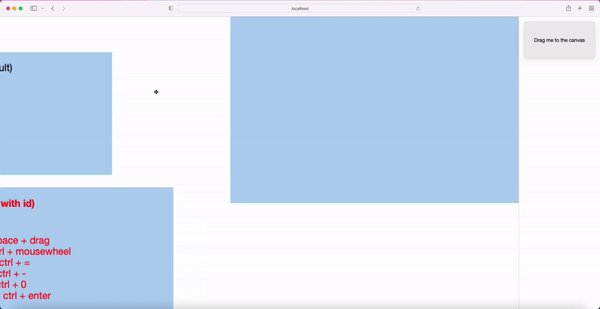
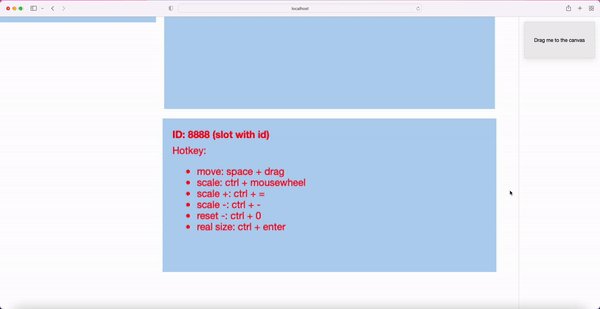
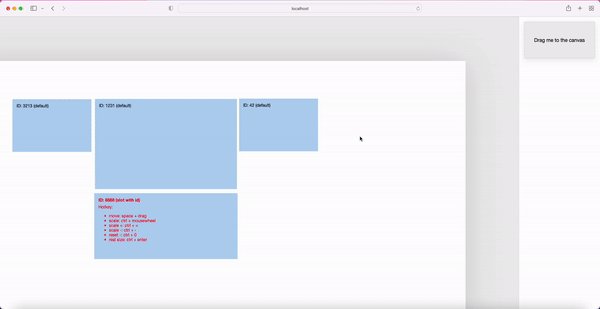
Demo
https://cainier.github.io/draggable-panel

Example
https://github.com/Cainier/draggable-panel/blob/main/src/App.vue
Features
- Canvas scale
- Canvas move
- Chart item scale
- Chart item resize
Hotkey
Ctrl can be replaced by Command
- Move: Space + Drag
- Scale: Ctrl + Mousewheel
- Scale +: Ctrl + =
- Scale -: Ctrl + -
- Reset: Ctrl + 0
- Real Size: Ctrl + Enter
Installation
npm i draggable-panel
yarn add draggable-panelDocument
Props
- width: Number
- Description: Panel width (px)
- Required
- Example: 1920
- height: Number
- Description: Panel height (px)
- Required
- Example: 1080
- data: Objects in Array
- Description: Chart data array
- Required
- Example:
[ ... { id : 1, // ID (Number / String) width : 300, // Default width (Number) height: 200, // Default height (Number) x : 20, // Default Y (Number) y : 20 // Default X (Number) }, ... ]
- chartMinWidth: Number
- Description: Minimum chart width (px)
- Default: 100
- chartMinHeight: Number
- Description: Minimum chart height (px)
- Default: 100
- padding: Number
- Description: The default spacing between the canvas and the container (px)
- Example: 32
- scaleMin: Number
- Description: Canvas minimum scale ratio
- Example: 0.5
- scaleMax: Number
- Description: Canvas maximum scale ratio
- Example: 10
- lock: Boolean
- Description: Lock scale / move / resize
- Example: false
- canvasStyle: Object
- Description: Canvas custom style
- Example:
{ "background": "#FFFFFF" }
- chartStyle: Object
- Description: Chart custom style
- Example:
{ "background": "#1976D255" }
Events
@canvas-scale -> function(scale)
- Description: Emitted when canvas scale
- Parameters:
- scale: Number
- Description: Scale ratio
- scale: Number
@canvas-drop -> function(event, position)
- Description: Drag and drop element from outside the draggable-panel to the canvas
- Parameters:
- event: DragEvent
- Description: DragEvent
- position: Object
- x: number
- Description: Canvas position X
- y: number
- Description: Canvas position Y
- x: number
- event: DragEvent
@chart-move -> function(chartItem)
- Description: Emitted when canvas chart move
- Parameters:
- chartItem: Object
- Description: Chart object in chart array
- chartItem: Object
@chart-scale -> function(chartItem)
- Description: Emitted when canvas chart scale
- Parameters:
- chartItem: Object
- Description: Chart object in chart array
- chartItem: Object
Slots
chart
- Description: Chart default item
- Required
- Example:
<template #chart="{ chart, index }"> <div>{{ chart }}</div> </template>
chart-id
- Description: Chart for specified ID
Example:
<template #chart-1="{ chart, index }"> <div>{{ chart }}</div> </template> <template #chart-2="{ chart, index }"> <div>{{ chart }}</div> </template>