0.0.1-alpha.5 • Published 6 years ago
dragrid v0.0.1-alpha.5

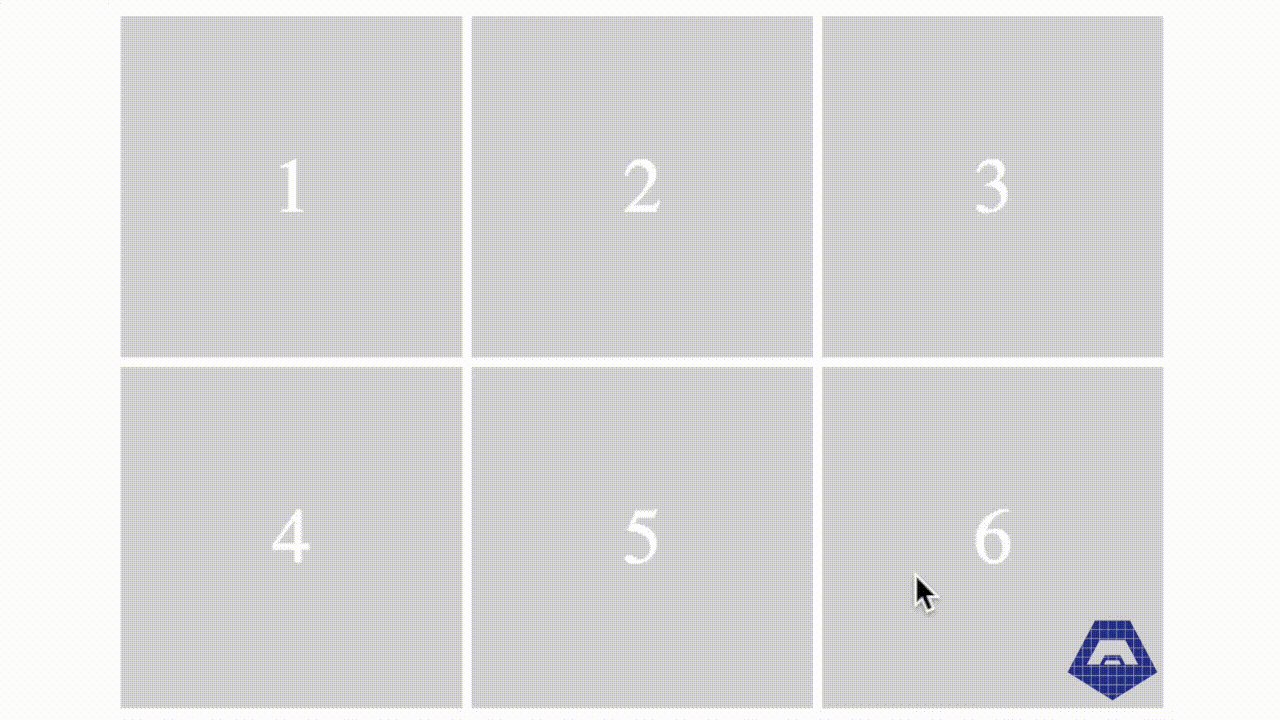
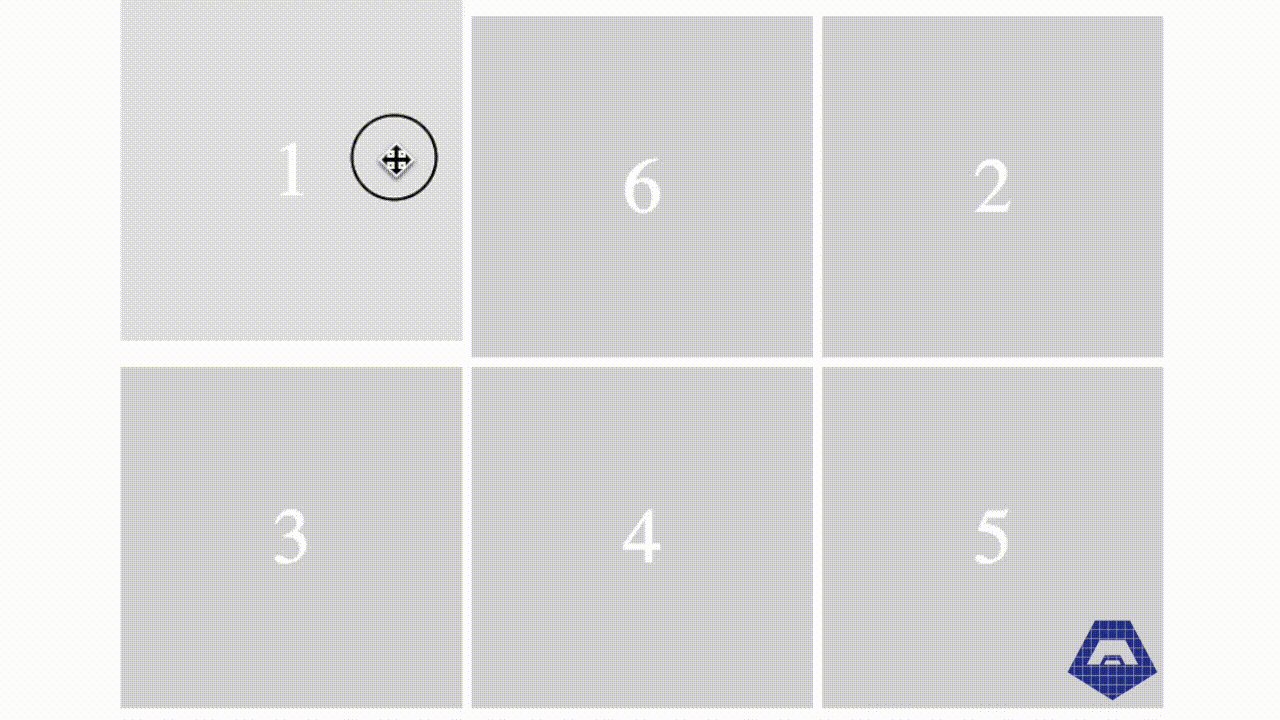
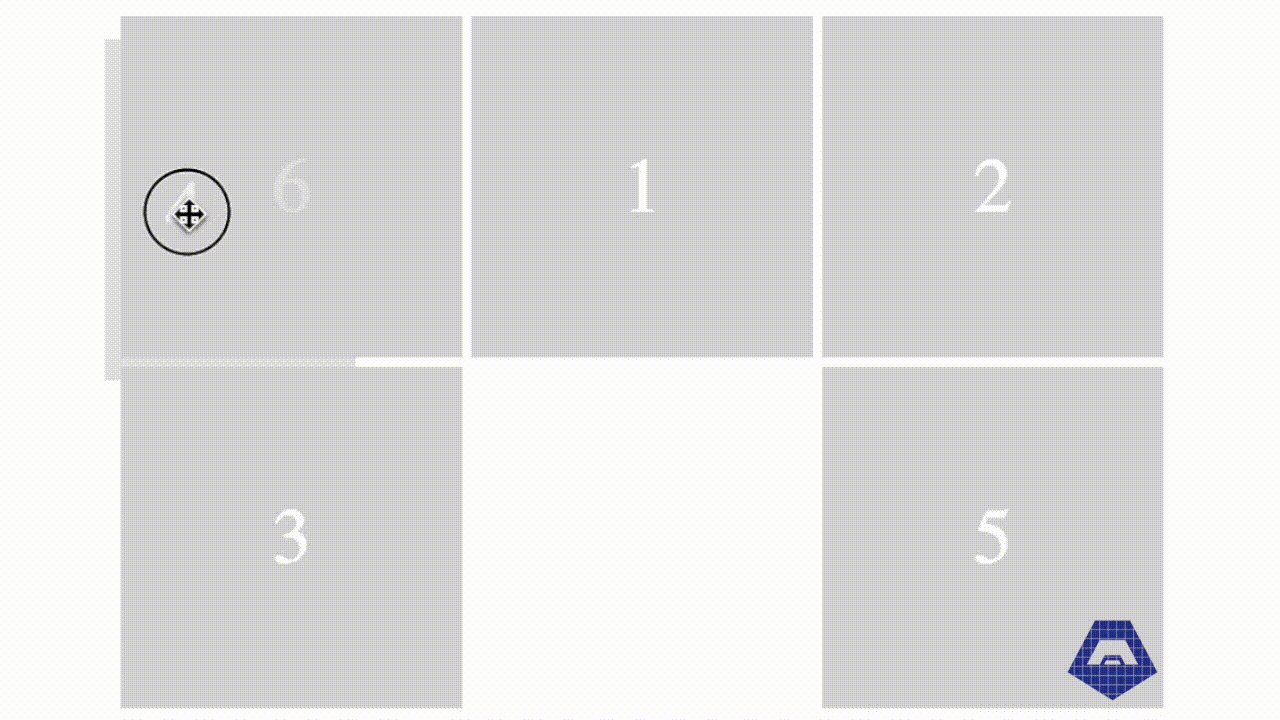
Dragrid
Simple grid with dragging feature for React

Install
using yarn:
yarn add dragridusing npm:
npm install dragridUsage
import React, { Component } from 'react'
import { Grid } from 'dragrid'
class Example extends Component {
state = {
data: [1, 2, 3, 4, 5, 6],
}
render() {
return (
<Grid
elements={this.state.data}
renderElement={(element => <div>{element}</div>)}
onDrop={(elementIndex, targetIndex) => {
const copy = [...this.state.data]
const element = copy.splice(elementIndex, 1)
copy.splice(targetIndex, 0, element)
this.setState({ data: copy })
}}
/>
)
}
}Dragrid uses storybook for development purpose you can also check out stories for a more concrete example.
npm install
npm run storybook0.0.1-alpha.5
6 years ago
0.0.1-alpha.4
6 years ago
0.0.1-alpha.3
6 years ago
0.0.1-alpha.2
6 years ago
0.0.1-alpha.1
6 years ago