dubsui v0.5.4
About The Project
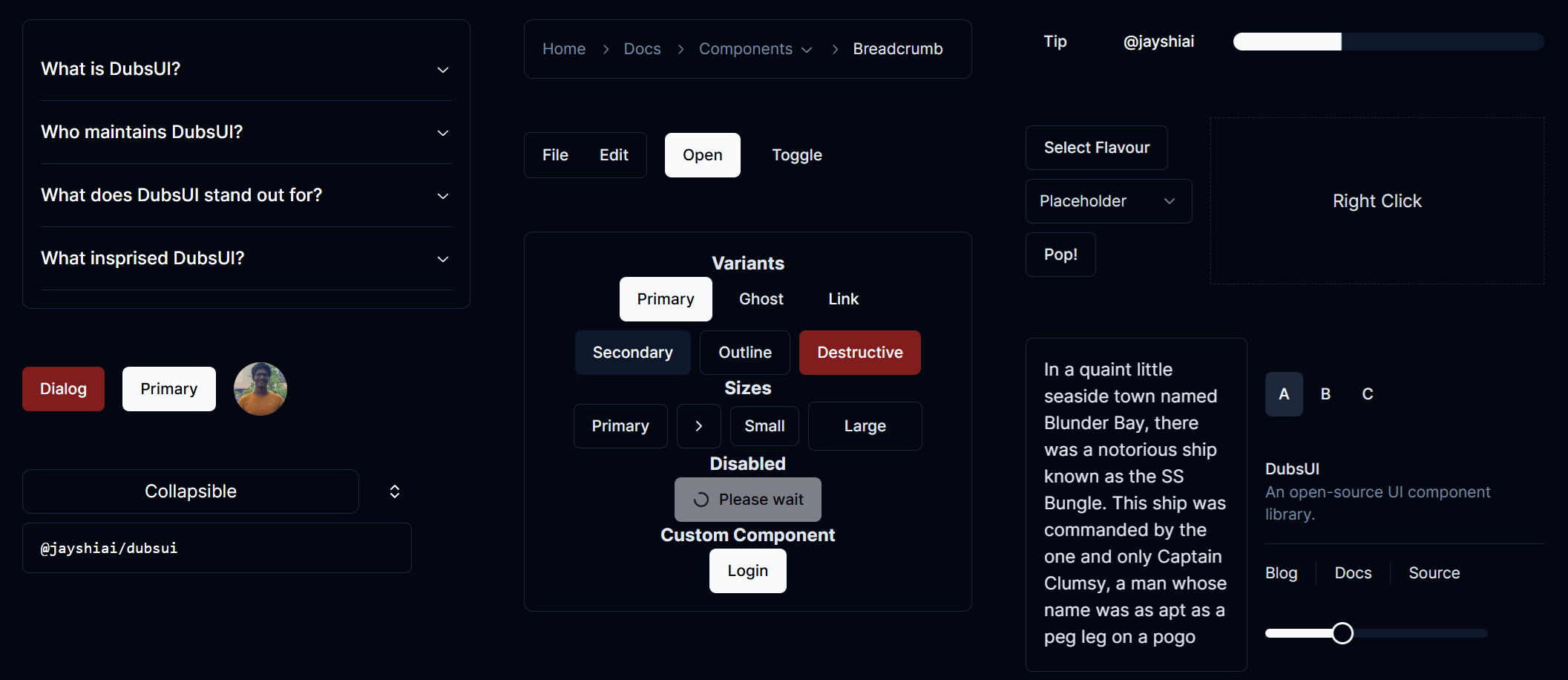
dubsui is a minimalistic component built on top of RadixUI and styled with TailwindCSS.
Built With
Getting Started
Installation
- Install NPM package
npm install dubsui - Start using the components! Its that easy!
Usage
import { Accordion } from "dubsui";
export const Accord = () => {
const data = [
{
title: "Some things are meant to be",
content: "To be or not to be",
},
{
title: "Where are you now",
content: "I'm in the middle of nowhere",
},
{
title: "What is your name",
content: "My name is nobody",
},
{
title: "How are you",
content: "I'm fine",
},
];
return <Accordion items={data} />;
};For more examples, please refer to the Documentation
Roadmap
- Create basic structure
- Add starting components
- Add Storybook
- Add basic Stories
- Write better Stories
- Add unit tests. ( Jest or Vitest mayber)
- Move from Tailwind to CSS modules
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Jayvardhan Patil - @jayshiai - jayshiai7811@gmail.com
Project Link: https://github.com/jayshiai/dubsui