1.0.3 • Published 8 years ago
e-circle-progress v1.0.3
e-circle-progress
a beautiful progress button components with vue
Build Setup
# install dependencies
npm install
# 如果npm 安装慢的话 可以采用 `npm install --registry=https://registry.npm.taobao.org` 推荐
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run buildexamples

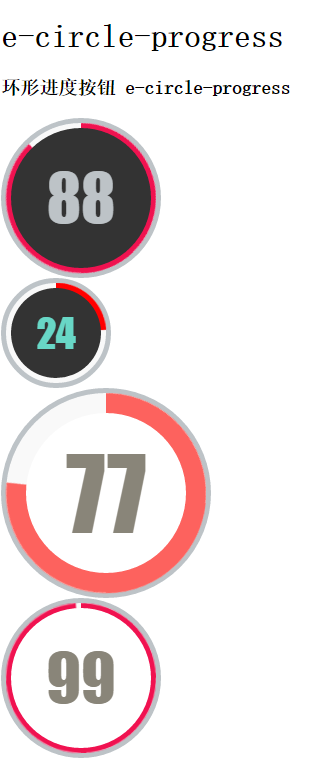
demos
use 使用
- 可以直接使用 引入js 后写对应的自定义标记即可 详见上面的demos
<script src="https://unpkg.com/e-circle-progress"></script><e-circle-progress :during="20" :pv="pv1" color="#f01250" ></e-circle-progress>
<e-circle-progress :during="10" :pv="pv2" color="#f00" :font-size="40" :width="100" text-color="#68d7c6"></e-circle-progress>
<e-circle-progress :during="10" :pv="pv3" :font-size="100" :width="200" text-color="#898579" text-bg-color="#fff" :bold="20" color="#fd625e"></e-circle-progress>
<e-circle-progress :during="10" :pv="99" :width="150" text-color="#898579" text-bg-color="#fff" :bold="5" color="#f01250"></e-circle-progress>- vue 单文件的形式 推荐
// vue单文件中 直接导入对应的组件就可以使用了
import eCircleProgress from 'e-circle-progress';
//components:{eCircleProgress}
// html
<e-circle-progress :during="10" :pv="pv2" color="#f00" :font-size="40" :width="100" text-color="#68d7c6"></e-circle-progress>