2.0.7 • Published 2 years ago
e-icon-picker-beta.8 v2.0.7
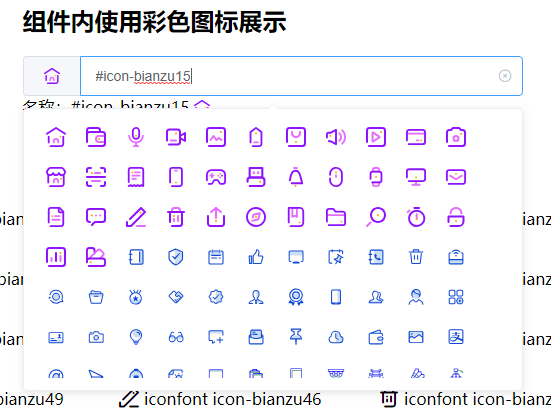
e-icon-picker 图标选择组件
简洁大方,专为element-plus(已经脱离element-plus独立可用)和font-awesome(可选)图标库开发的图标选择组件,希望大家喜欢!

喜欢的欢迎star 项目地址
安装
因为项目使用了element-ui的组件进行二次开发,所以在使用此组件前请安装element-ui组件库。安装方式请参考element-ui官网的相关文档。element-plus官网。已经脱离element-ui,不需要再安装element-plus了。
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm install e-icon-picker@next -S快速使用
import {createApp} from 'vue';
import App from './App.vue';
import eIconPicker from 'e-icon-picker';
import "e-icon-picker/lib/symbol.js"; //基本彩色图标库
import 'e-icon-picker/lib/index.css'; // 基本样式,包含基本图标
import 'font-awesome/css/font-awesome.min.css'; //font-awesome 图标库
import 'element-plus/lib/theme-chalk/icon.css'; //element-plus 图标库
let app = createApp(App);
app.use(eIconPicker);
app.mount('#app');详细文档
使用
<e-icon-picker v-model="icon"/>捐赠支持
开源项目不易,若此项目能得到你的青睐,可以捐赠支持作者持续开发与维护。喜欢的欢迎star 项目地址。
另:
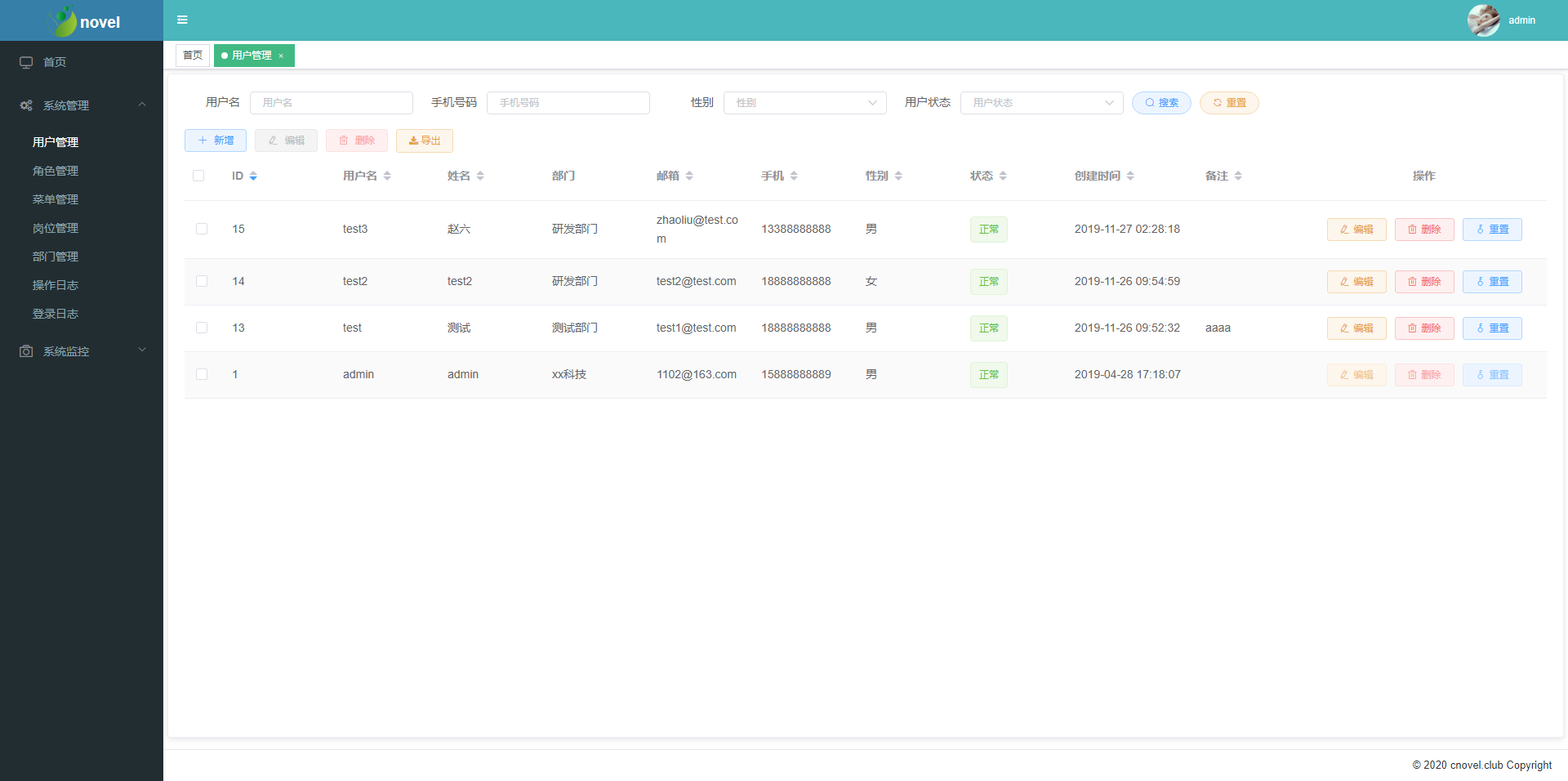
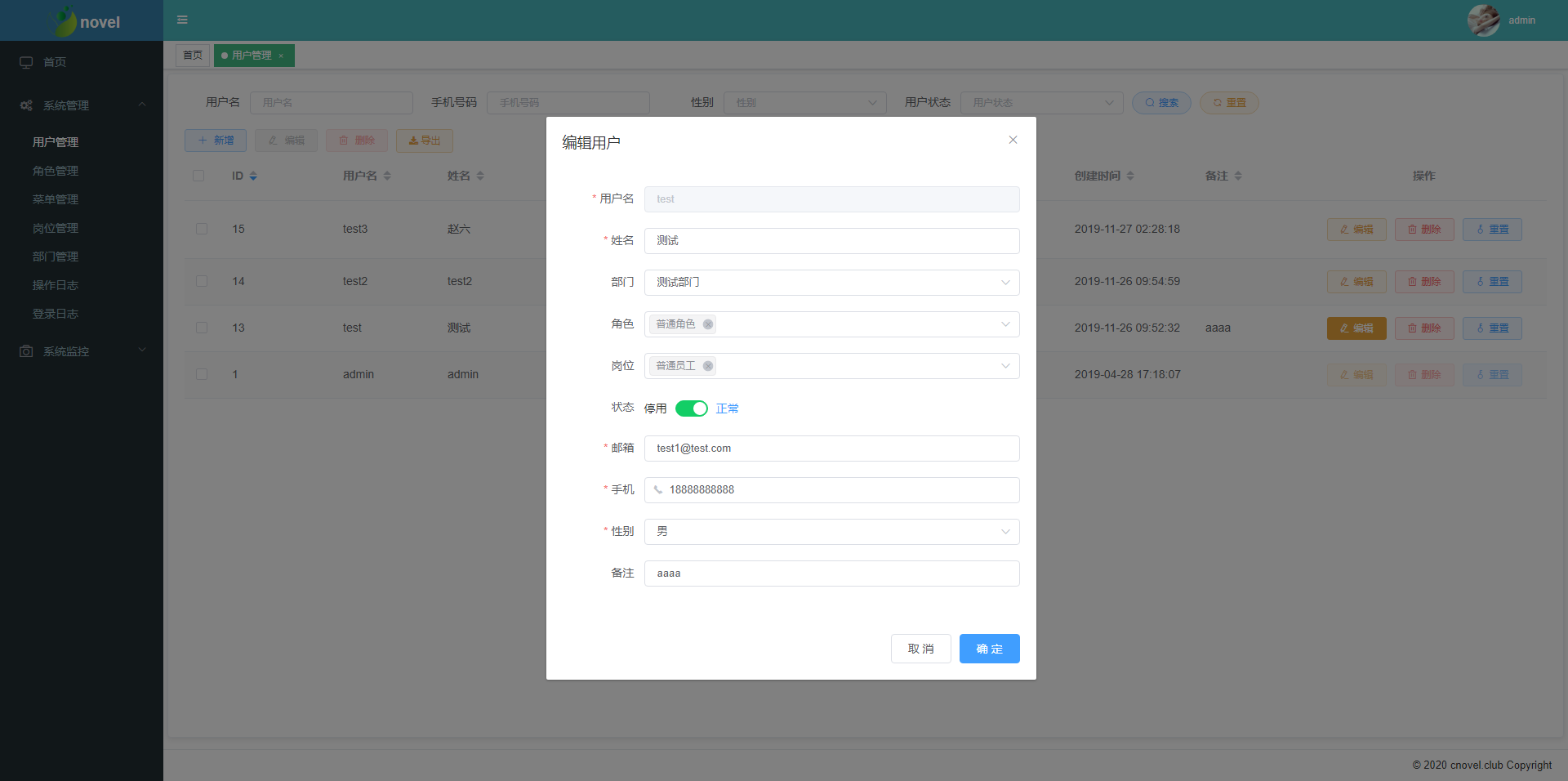
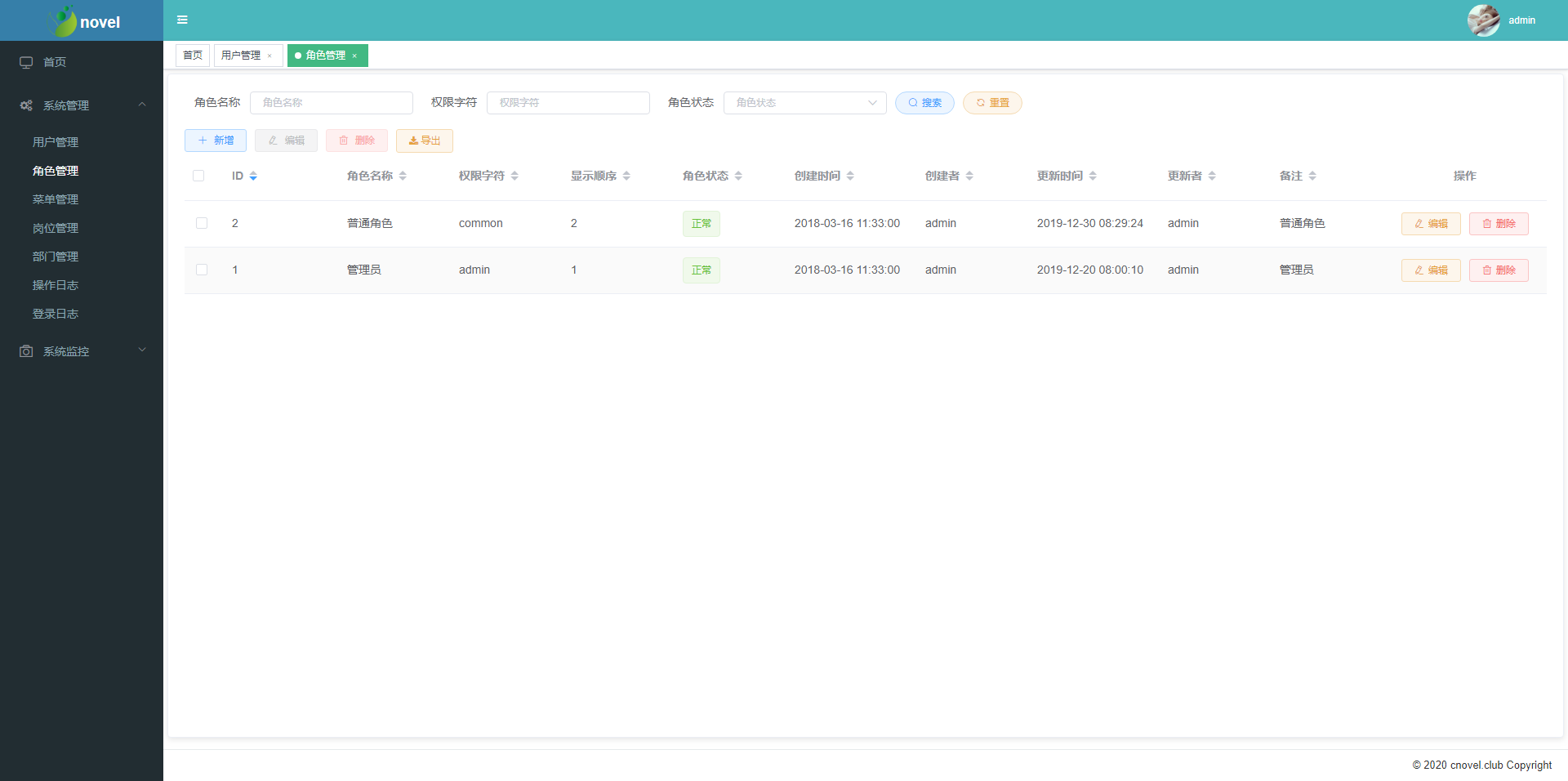
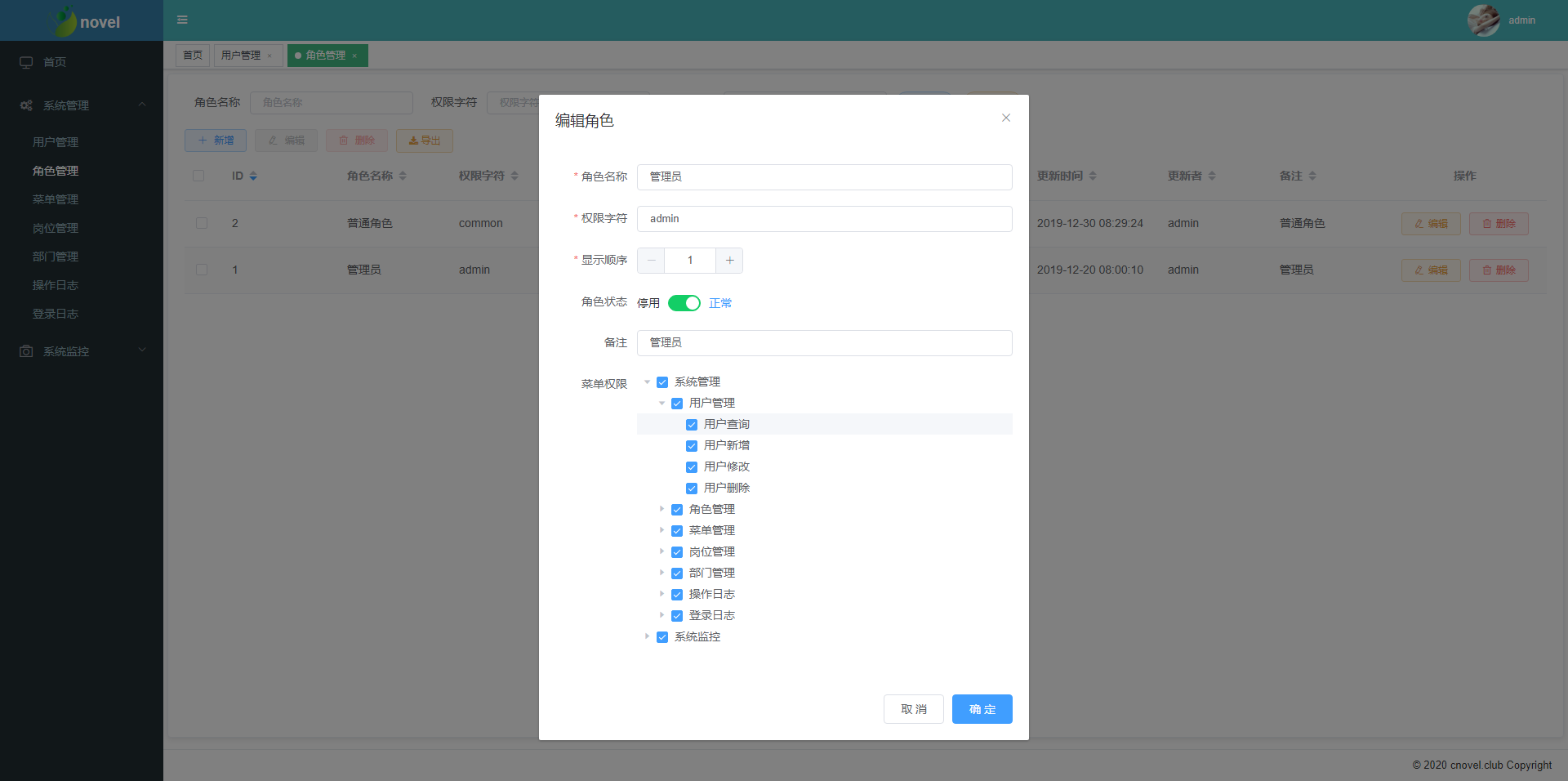
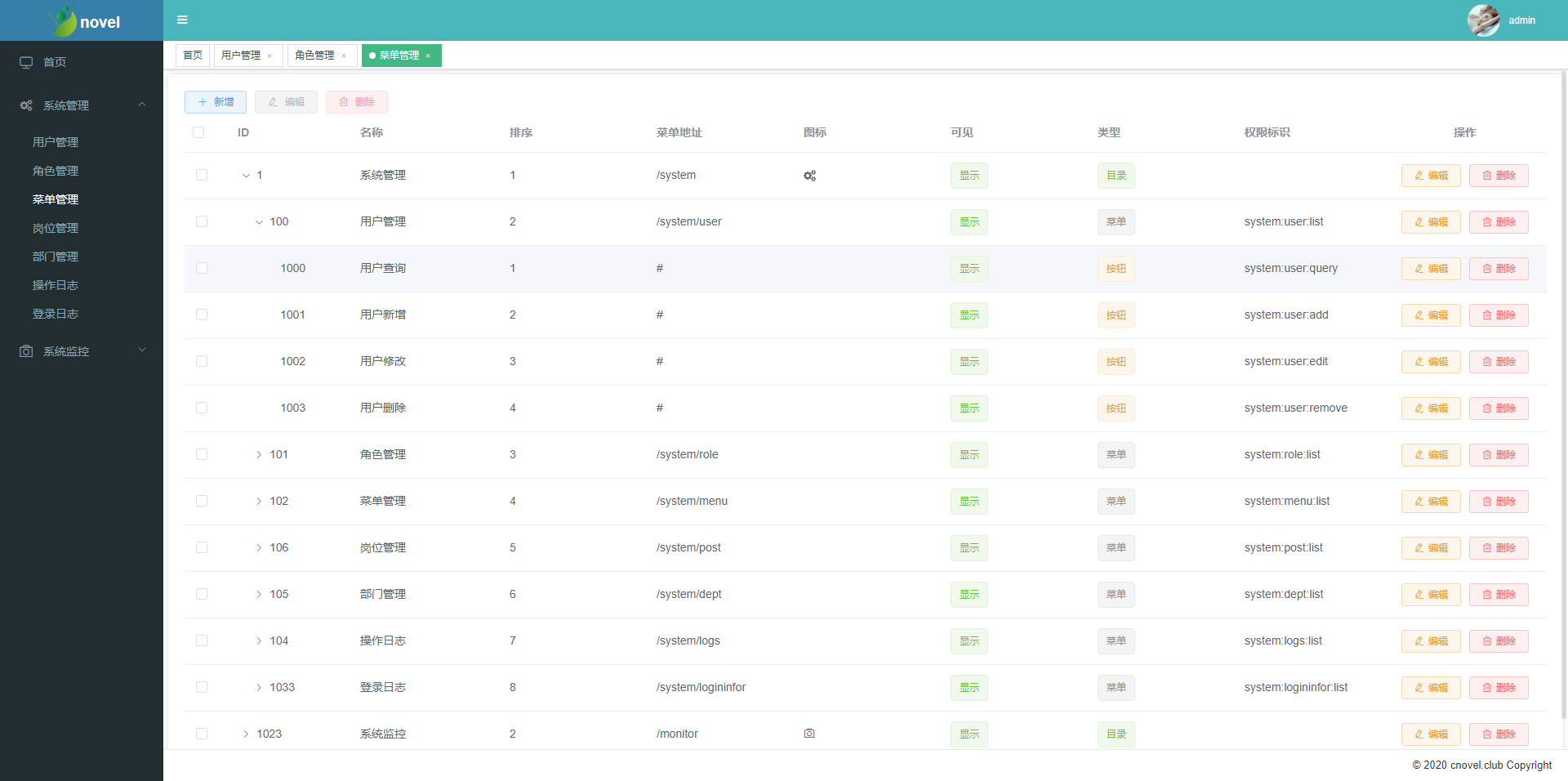
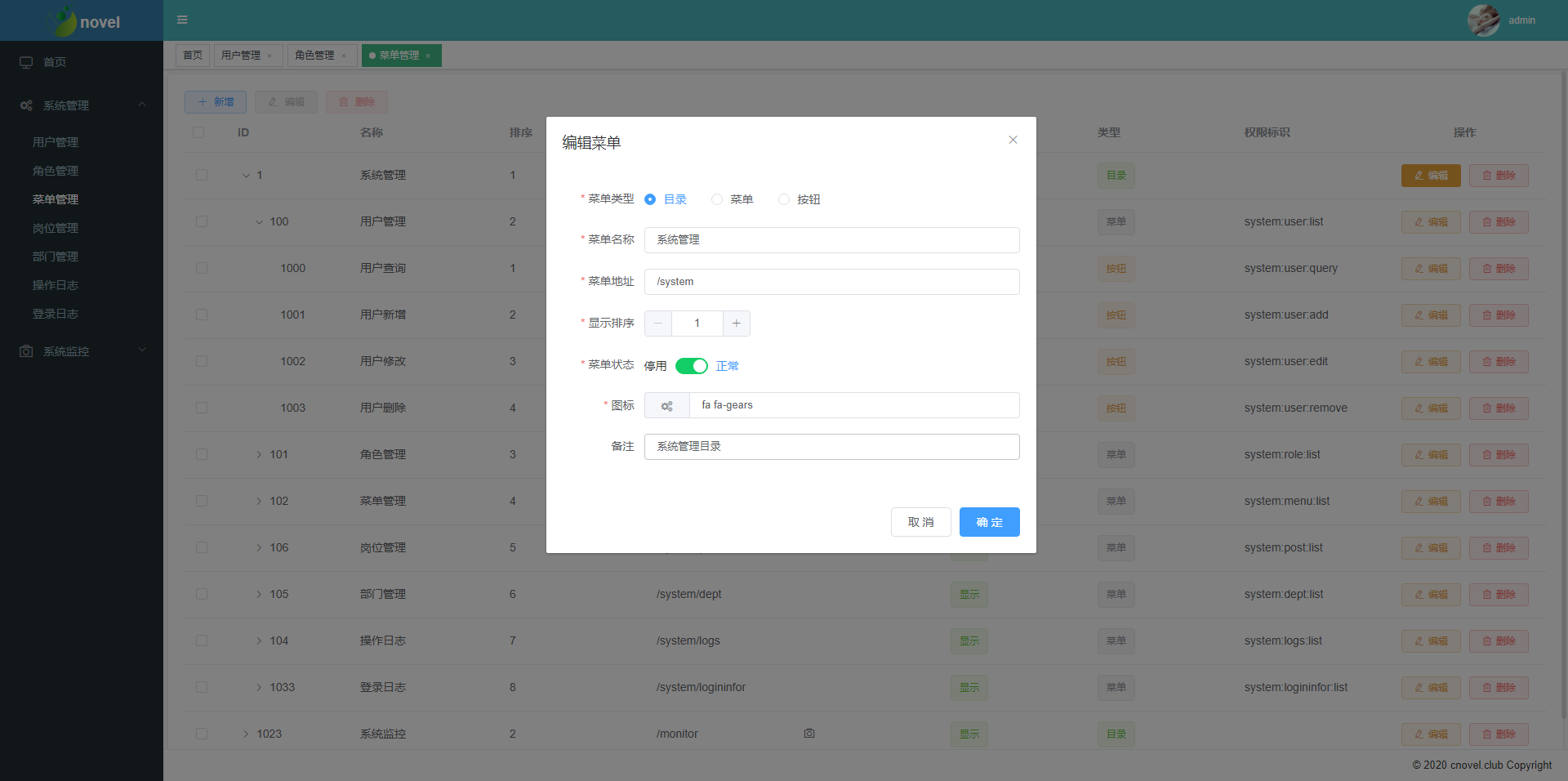
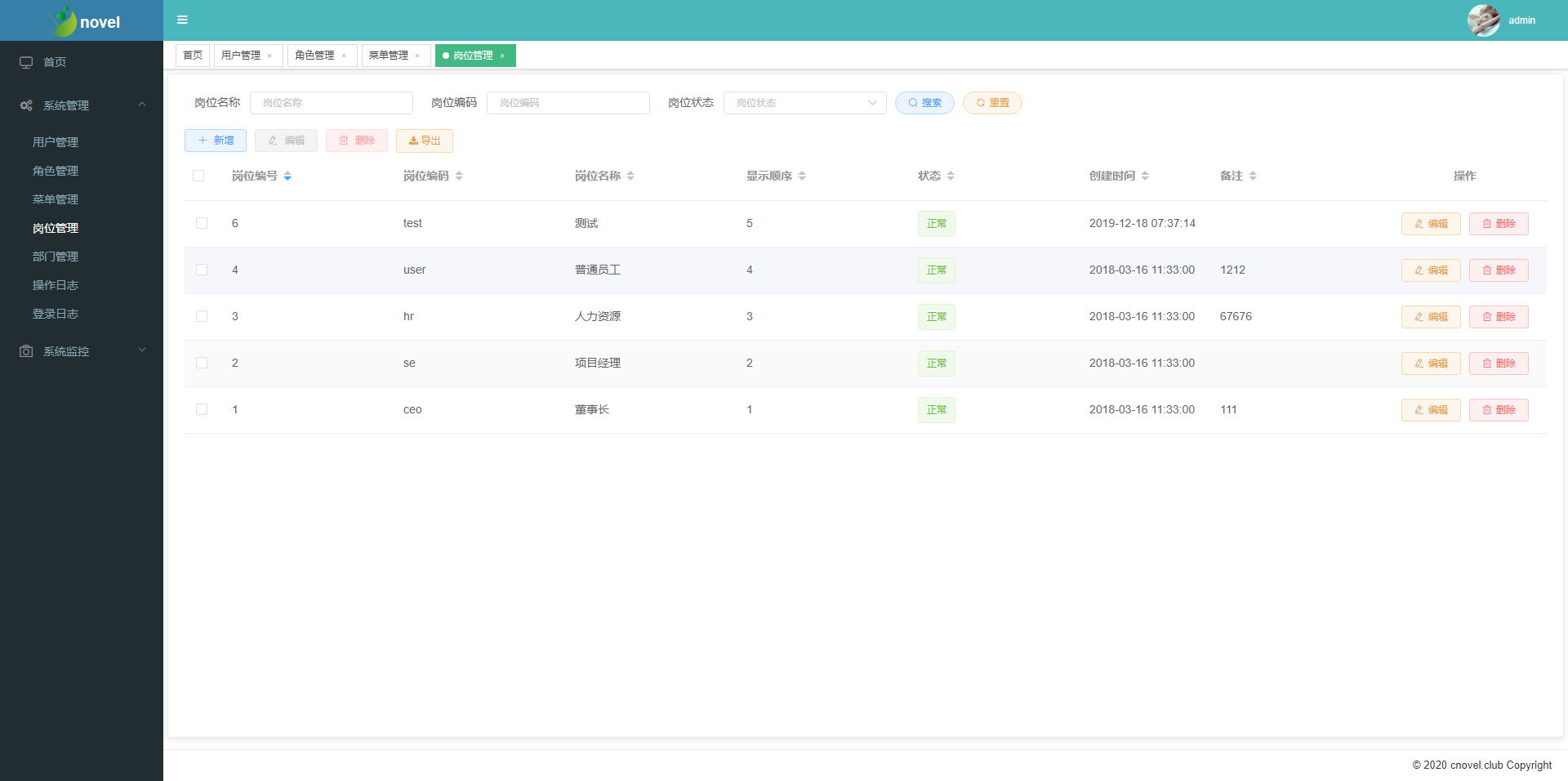
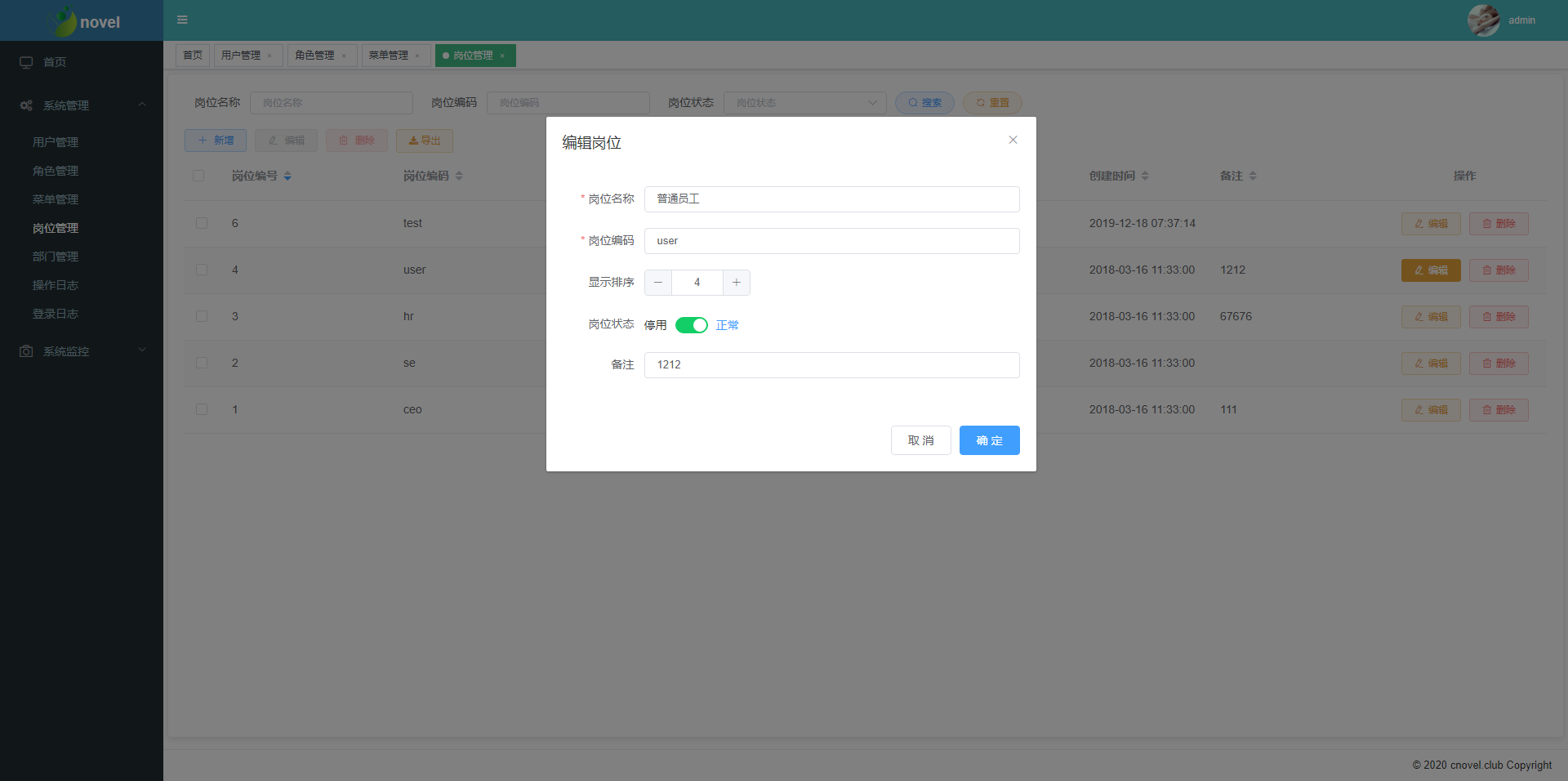
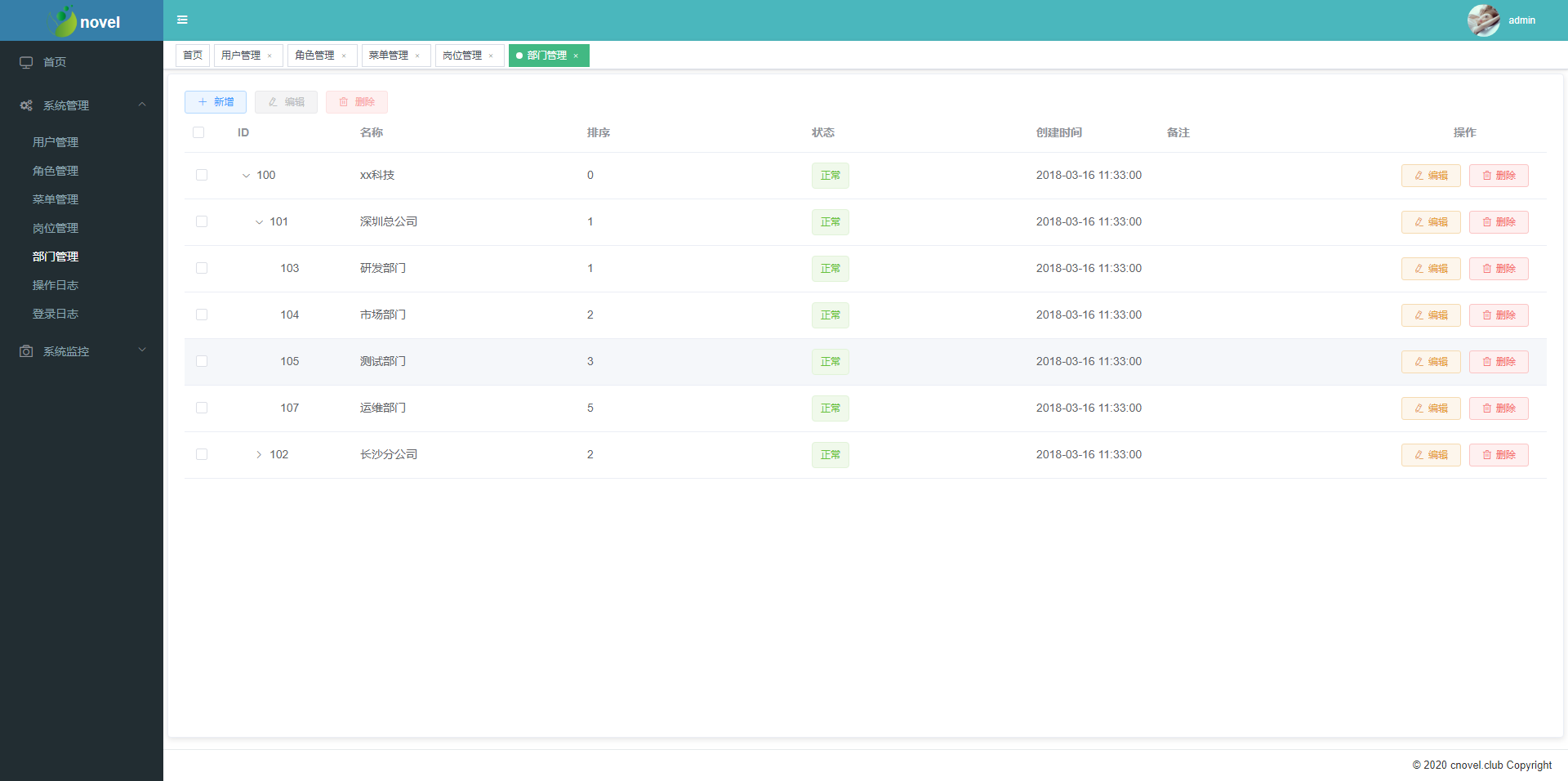
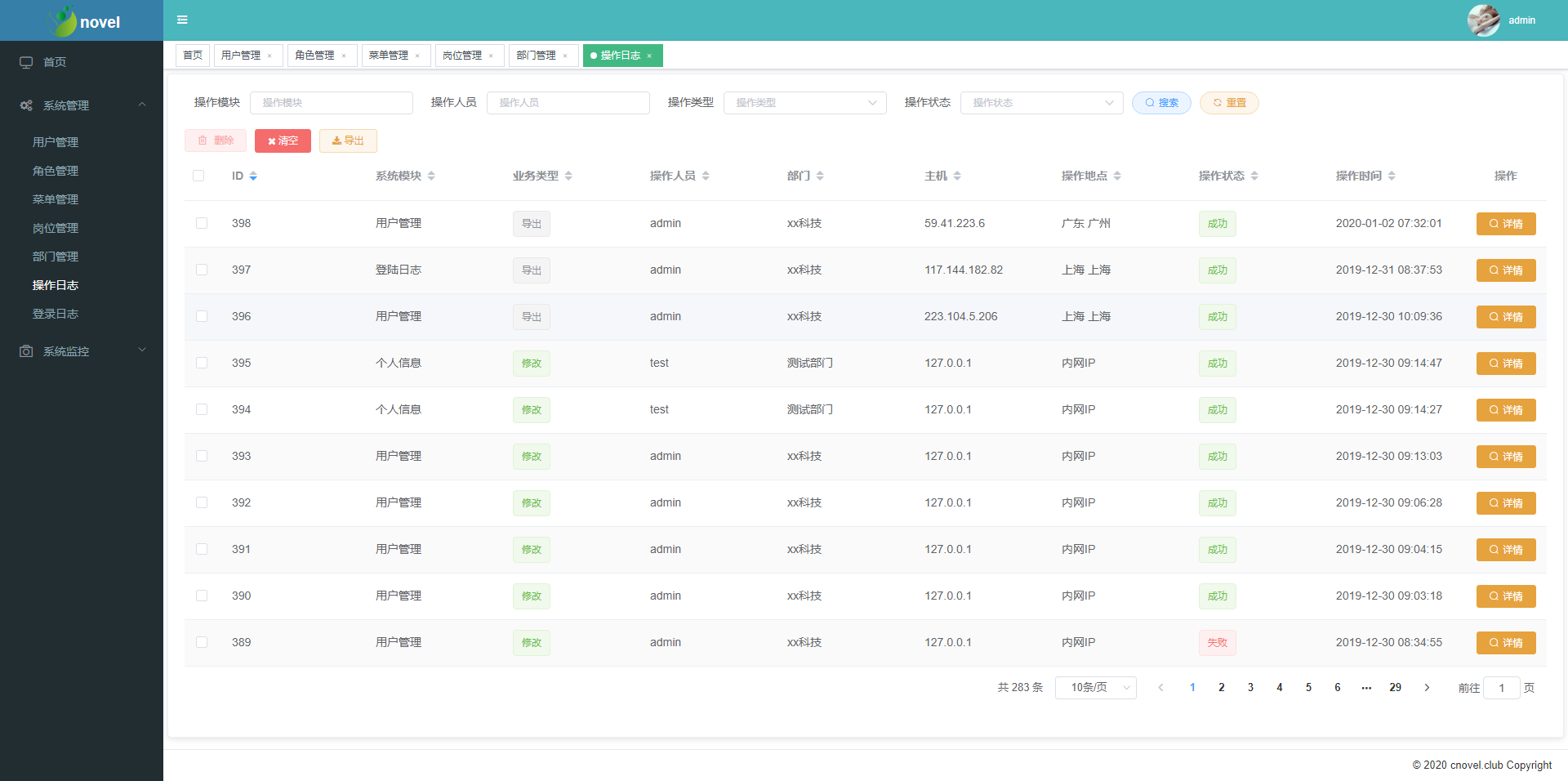
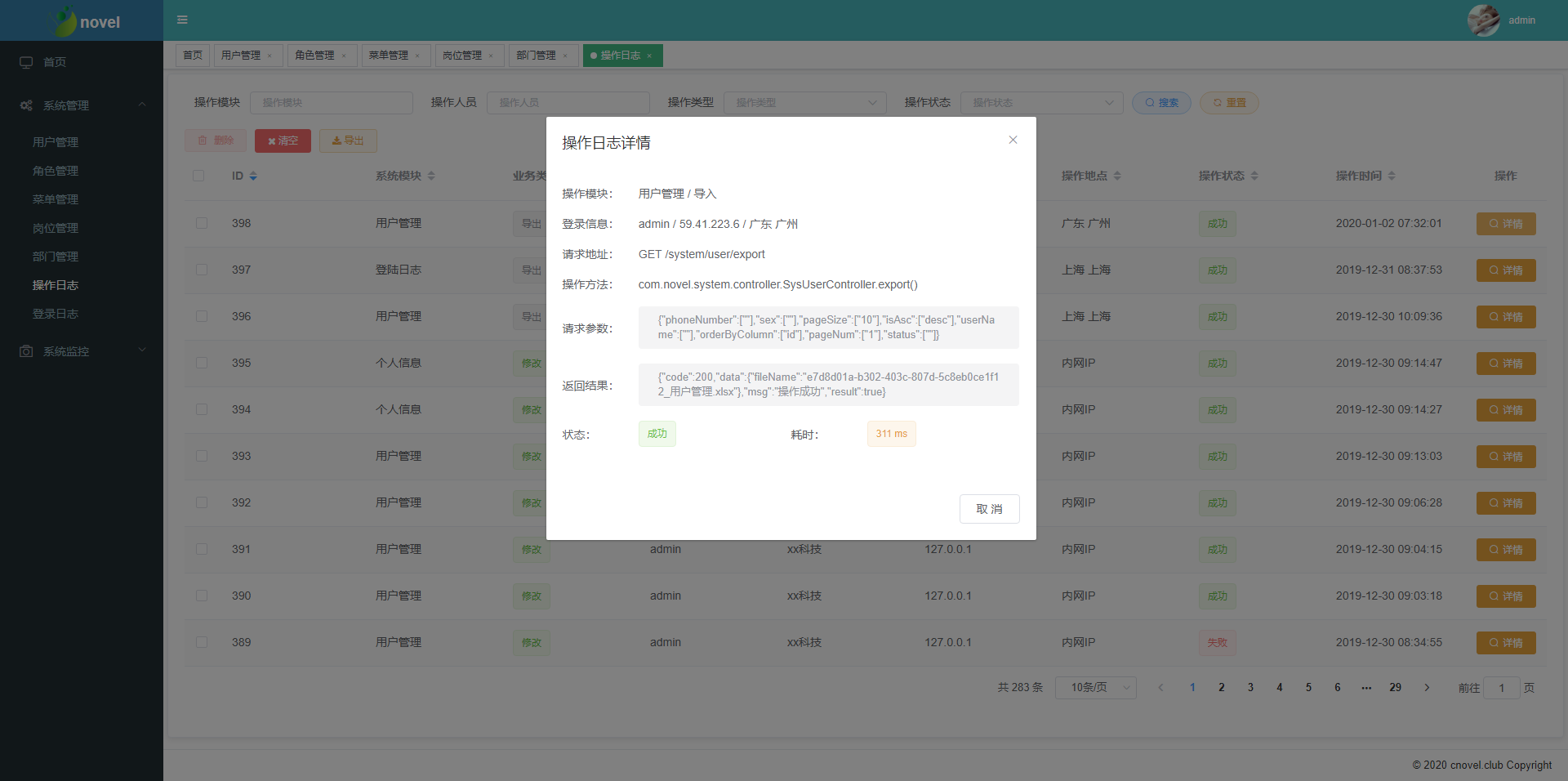
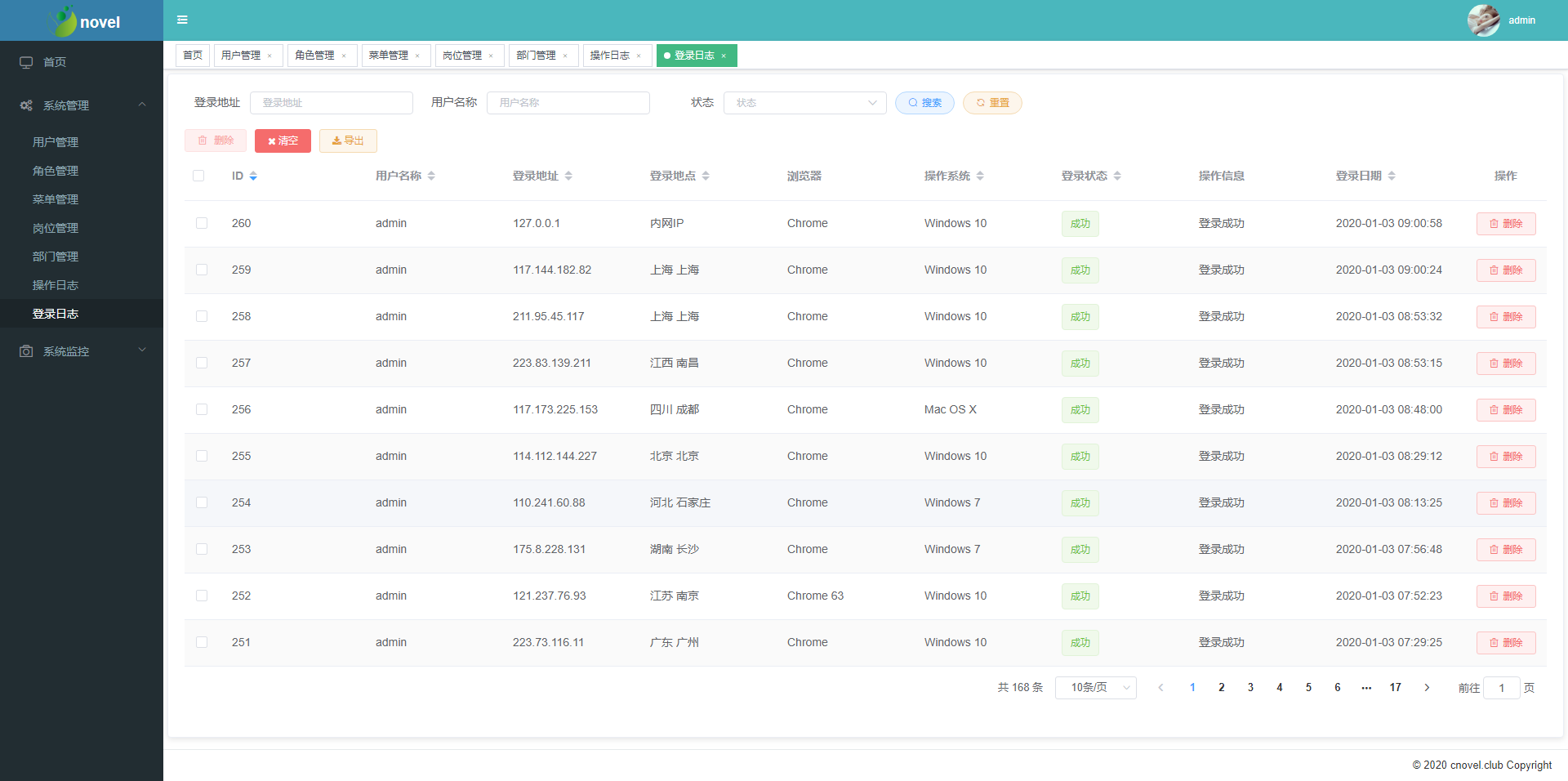
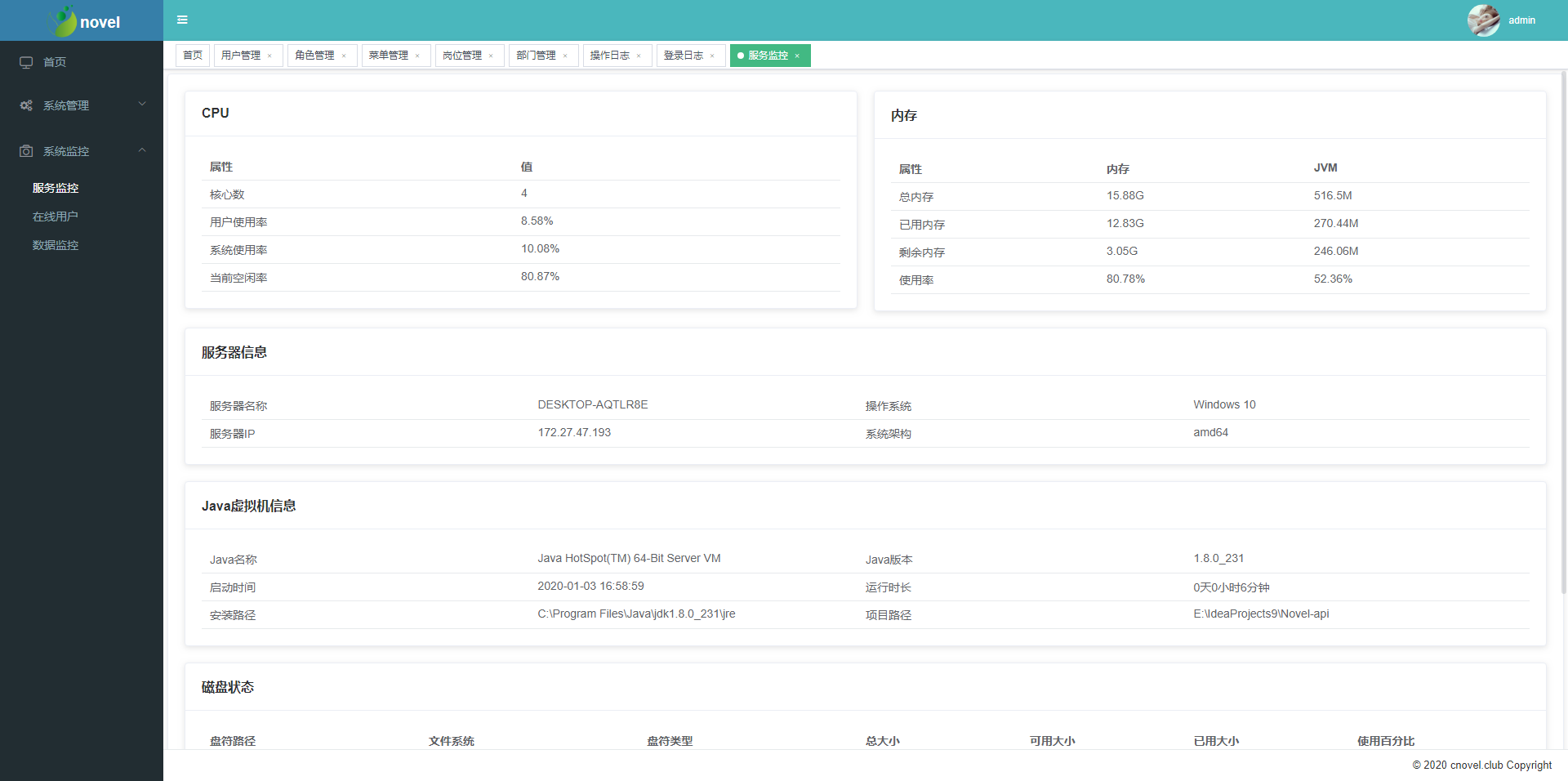
本人还有一个开源项目,在项目中的菜单管理使用了该图标组件,喜欢的可以去看看,帮忙点个star,非常感谢! 项目地址: novel
演示图
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
2.0.7
2 years ago