1.0.2 • Published 6 years ago
easy-input-validator v1.0.2
Easy Validator
A jQuery module that validates form fields. You can create your own validations with validator functions, or you can use the ones that are built in.
Prerequisities
- Jquery >= 1.11.1
Installation
Package Manager
You can install via npm, yarn, bower, etc.
npm install easy-input-validatorCloning the File
- Clone this repository or simply download either
js/easy-validator.jsorjs/easy-validator.min.js.- Note:
easy-validator.min.jsis a minified version ofjs/easy-validator.js. This means that it is a smaller file. If you want to update the scripts contents, then copyjs/easy-validator.js. Otherwise, download the minified version.
- Note:
- Include the file in your project
<script src="your/path/to/easy-validator.min.js"></script>Usage
You must simply add the validation name to the class of the input you want to validate.
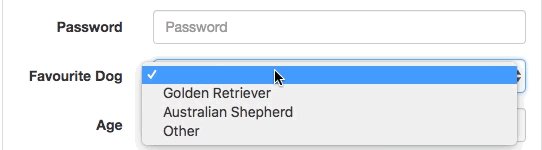
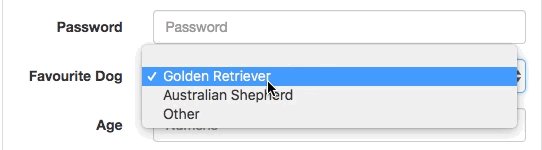
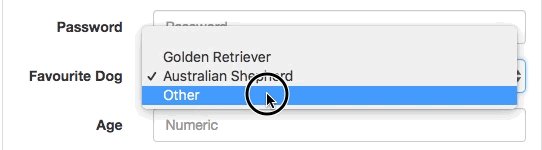
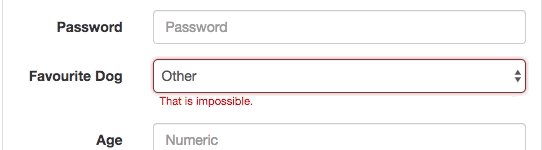
Custom Validations

<script>
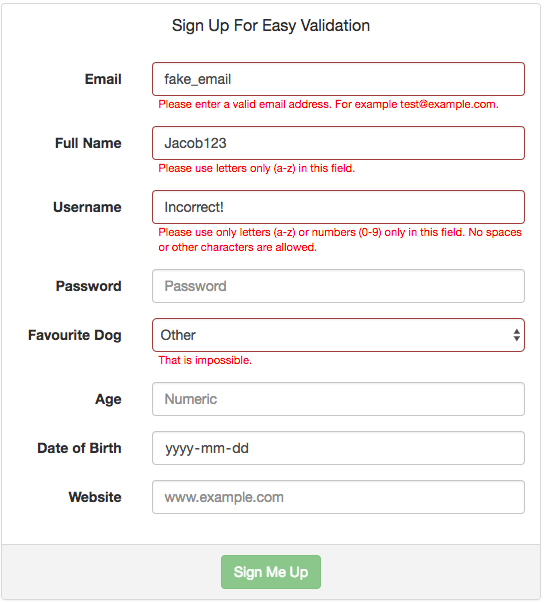
EasyValidator.add("validate-selection", "That is impossible.", function(val) {
return val !== "Other";
})
</script>You can create custom validations by using the easy-validator api.
API
| EasyValidator Method | Parameters |
|---|---|
| add(name, message, func) | name: The class name that the validation affects. message: The message to be displayed if the input is invalid. func: The validation function. Takes in one parameter - the value of the input. |
| addValidations(arr) | arr: Array of validations to be added to the validator. |
| getValidationMsg(val, name) | val: Input value to be validated. name: Validation class name to be validating. RETURNS: NULL - if the val is valid. RETURNS: String - the validation message if val is invalid. |
| isValid(val, name) | val: Input value to be validated. name: Validation class name to be validating. RETURNS: Boolean - if the val is valid against the validation. |
| isEmpty(val) | val: Input value to be determined if empty. RETURNS: Boolean - if the val is empty. |
Built-in Validations
| Validation | Validates | Message |
|---|---|---|
| required | Any field. | This field is required. |
| validate-number | Float only fields. | Please enter a valid number. |
| validate-digits | Integer only fields. | Please use numbers only in this field. Avoid spaces or other characters such as dots or commas. |
| validate-currency-dollar | Dollar only fields. | Please enter a valid $ amount. For example $100.00. |
| validate-url | Url only fields. | Please enter a valid URL. |
| validate-email | Email only fields. | Please enter a valid email address. For example test@example.com. |
| validate-date | Date only fields. | Please use this date format: dd/mm/yyyy. For example 17-03-2006 for the 17th of March, 2006. |
| validate-alphanum | Alphanumeric fields. | Please use only letters (a-z) or numbers (0-9) only in this field. No spaces or other characters are allowed. |
| validate-alpha | Letters only field. | Please use letters only (a-z) in this field. |
Demo
Click here for a live demo.

Versioning
We use SemVer for versioning. For the versions available, see the tags on this repository.
License
This project is licensed under the MIT License - see the LICENSE file for details