13.1.0 • Published 3 years ago
edit-table v13.1.0
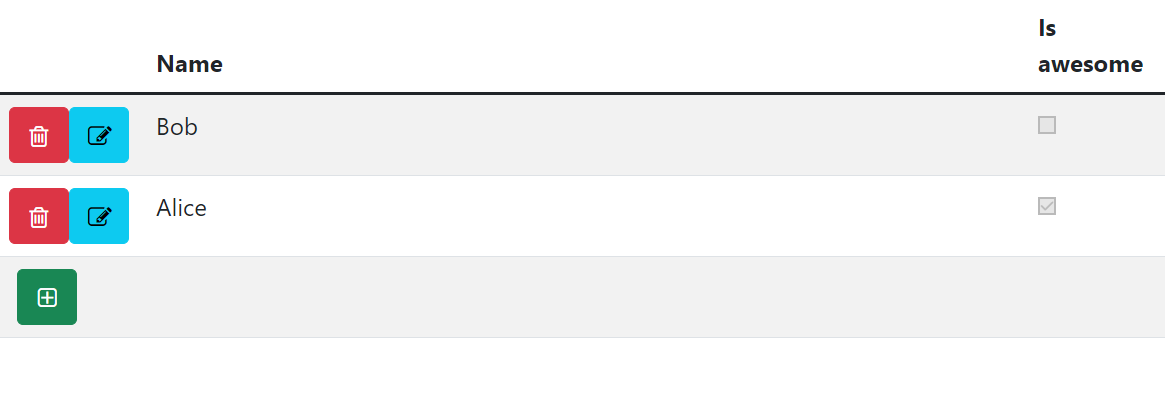
Edit Table
Edit objects in array in very nice way.

import it
import { EditTableComponent } from 'edit-table/edit-table';include it
...
directives: [EditTableComponent]
...use in html
<edit-table
[headers]="[ ['Name', 'key1', 'Enter your name... ', undefined],
['Is stupid', 'key2', true, 100]]"
[rows]="[{ key1: 'Me', key2: false },
{ key1: 'Other', key2: true }]">
</edit-table>headers: 'Heder name' , 'key_in_object', String (placeholder) or Boolean (checkbox), width in px
13.0.0
3 years ago
13.1.0
3 years ago
3.4.0
3 years ago
3.3.1
3 years ago
3.3.2
3 years ago
4.0.1
3 years ago
4.0.0
3 years ago
0.0.17
4 years ago
0.0.18
4 years ago
0.0.19
4 years ago
0.0.14
4 years ago
0.0.15
4 years ago
0.0.16
4 years ago
0.0.12
4 years ago
0.0.13
4 years ago
0.0.10
5 years ago
0.0.11
5 years ago
0.0.9
5 years ago
0.0.8
5 years ago
0.0.7
9 years ago
0.0.6
9 years ago
0.0.5
9 years ago
0.0.4
9 years ago
0.0.2
9 years ago