1.1.1 • Published 1 year ago
editorjs-multicolumn v1.1.1
Multicolumn Block Tool for Editor.js
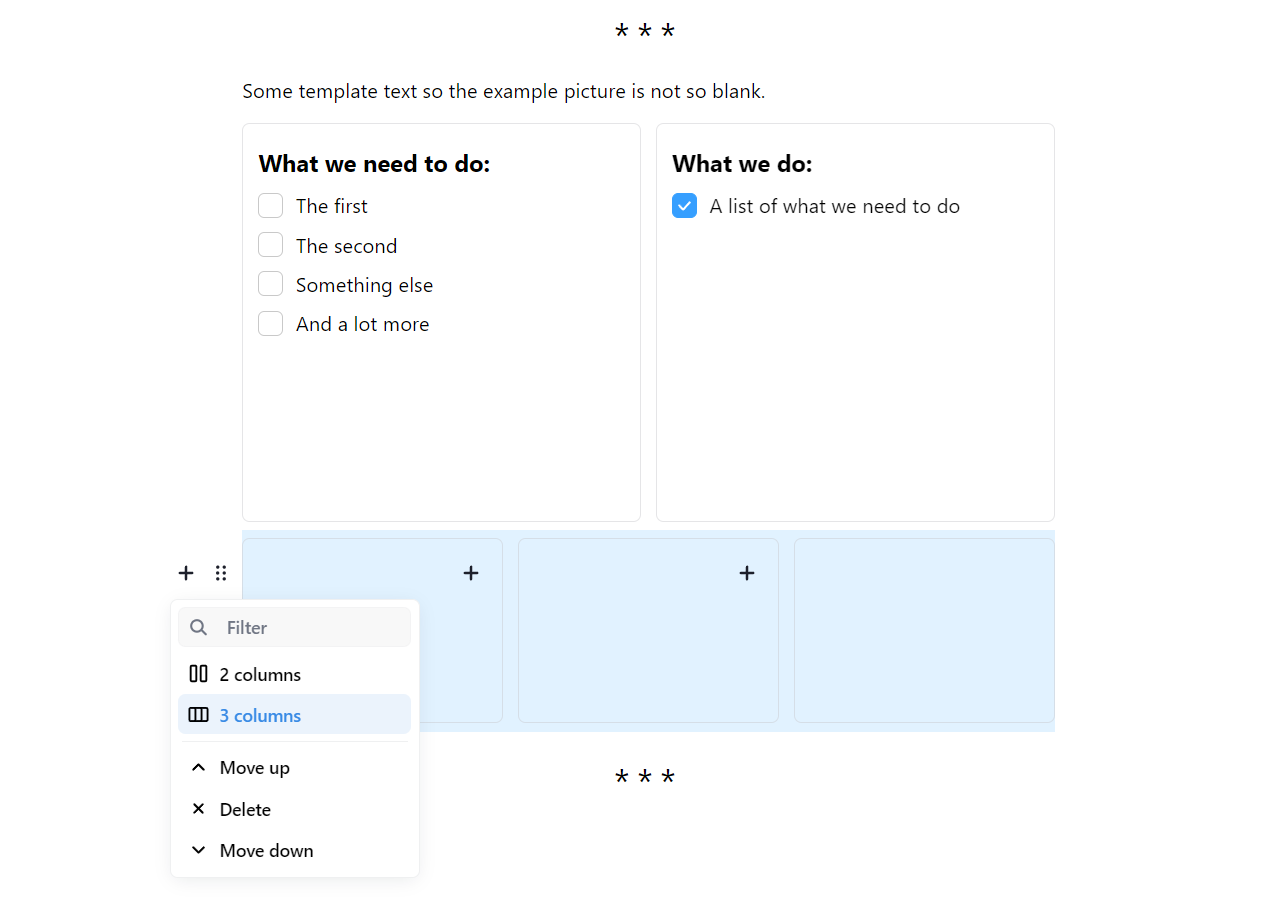
Adds the ability to make 2 and 3 column content.
Preview

Installation
Install via NPM
Get the package
$ npm i editorjs-multicolumnInclude module at your application
import Multicolumn from 'editorjs-multicolumn';Load from CDN
You can load a specific version of the package from jsDelivr CDN.
Require this script on a page with Editor.js.
<script src="https://cdn.jsdelivr.net/npm/editorjs-multicolumn"></script>Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/editorjs-multicolumn.bundle.jsfile to your page.
Usage
const editor = EditorJS({
// ...
tools: {
// ...
multicolumn: {
class: Multicolumn,
config: {
editorLibrary: EditorJS,
editorTools: {
header: {
class: Header,
inlineToolbar: false,
config: {
placeholder: 'Header'
}
},
checklist: Checklist,
delimiter: Delimiter,
// ...
}
}
},
}
// ...
});Config Params
| Field | Type | Description |
|---|---|---|
| editorLibrary | object | EditorJS library |
| editorTools | object | Configuration of editor blocks to be available in multicolumn |
| editorTunes | object[] | Configuration of editor block tunes to be available in multicolumn |
Output data
This Tool returns data with following format
| Field | Type | Description |
|---|---|---|
| columns | integer | Number of columns (2 of 3) |
| content | object[] | Array of saved EditorJS data |