1.0.6 • Published 4 years ago
effectnode-cms v1.0.6
effectnode-cms
Effectnode VFX CMS with firebase
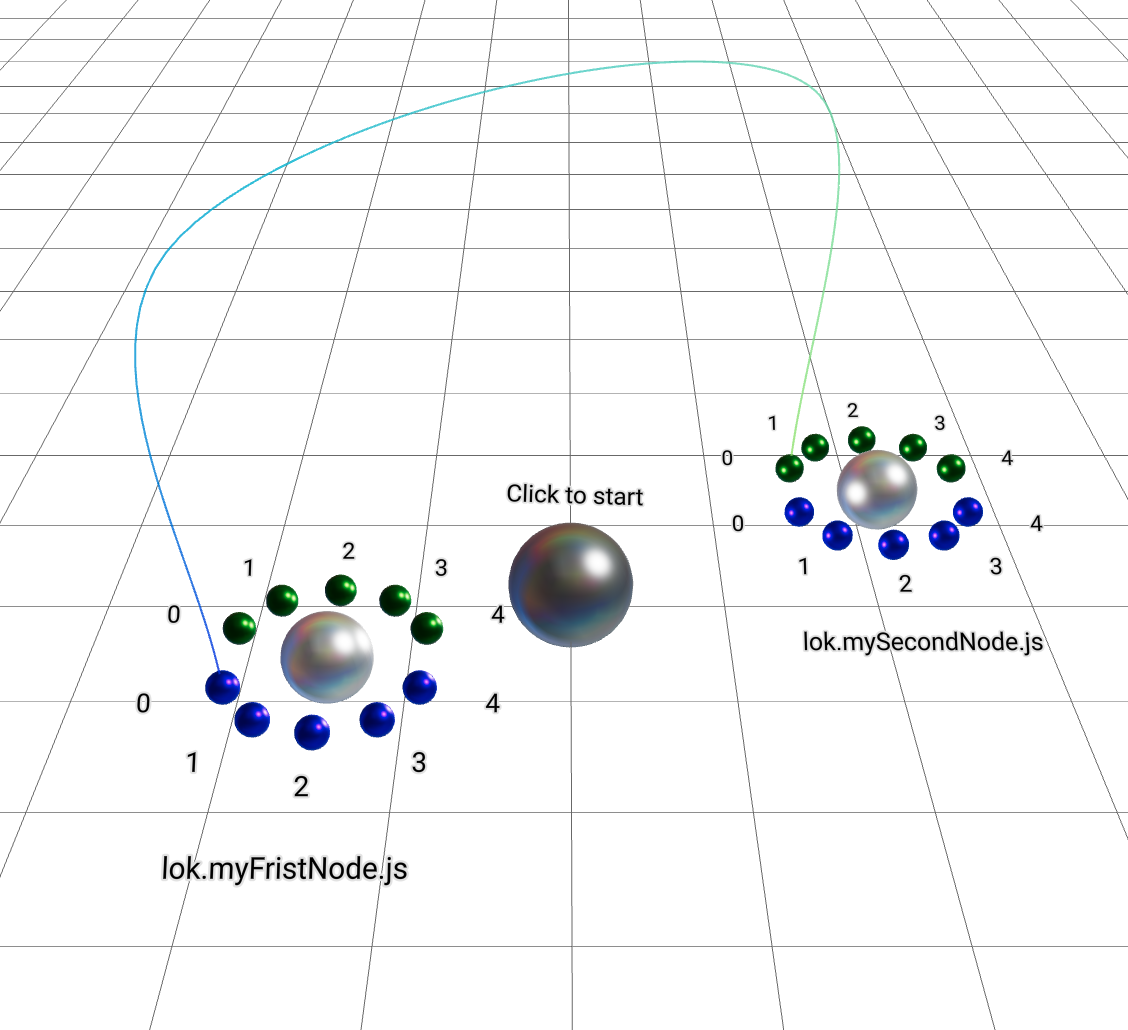
Screenshot

Install
npm install --save effectnode-cmsUsage
import React from 'react'
import { CMSOnePage } from 'effectnode-cms'
export function OnePageDemo() {
return (
<CMSOnePage firebaseConfig={firebaseConfig} codes={getCodes()}></CMSOnePage>
)
}
export const firebaseConfig = {
apiKey: '____CHANGE_ME____',
authDomain: '____CHANGE_ME____',
databaseURL: '____CHANGE_ME____',
projectId: '____CHANGE_ME____',
storageBucket: '____CHANGE_ME____',
messagingSenderId: '____CHANGE_ME____',
appId: '____CHANGE_ME____',
measurementId: '____CHANGE_ME____'
}
export const getCodes = () => {
let path = require('path')
let r = require.context('../vfx-codes', true, /\.js$/, 'lazy')
function importAll(r) {
let arr = []
r.keys().forEach((key) => {
let filename = path.basename(key)
arr.push({
title: filename,
loader: () => r(key)
})
})
return arr
}
let codes = importAll(r)
return codes
}License
MIT © wonglok

