1.3.1 • Published 5 years ago
el-form-builder v1.3.1
el-form-builder
This project focks from Vue Form Builder.Build element-ui forms with javascript objects.
:us: English | :cn: 简体中文
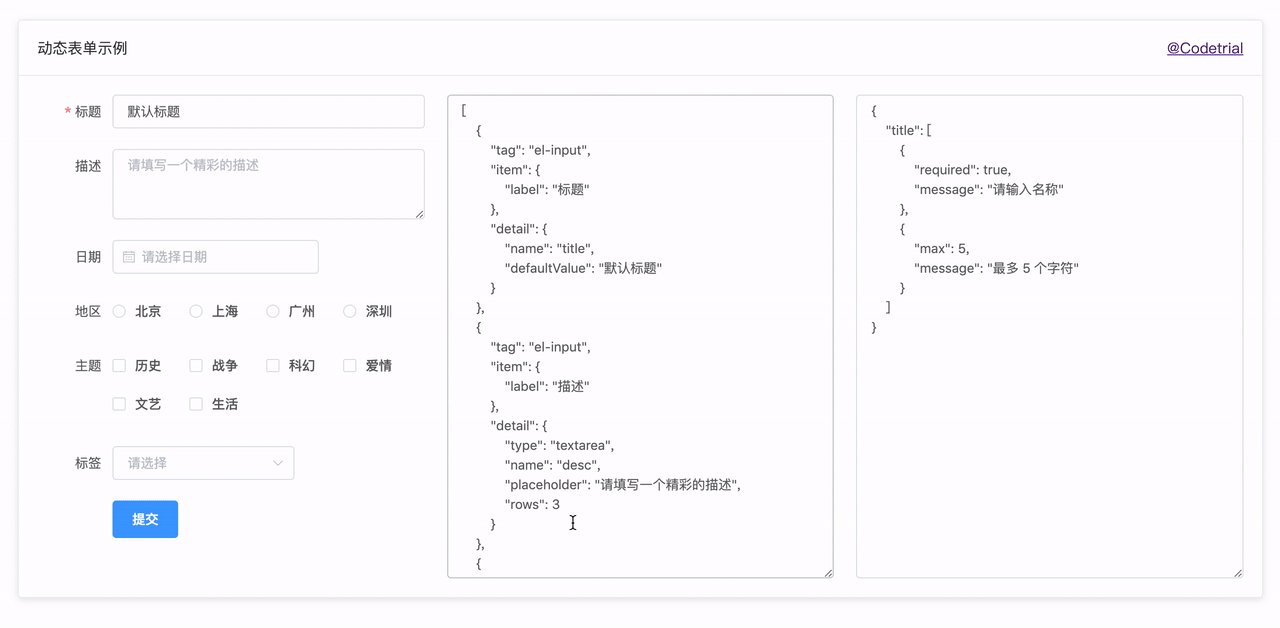
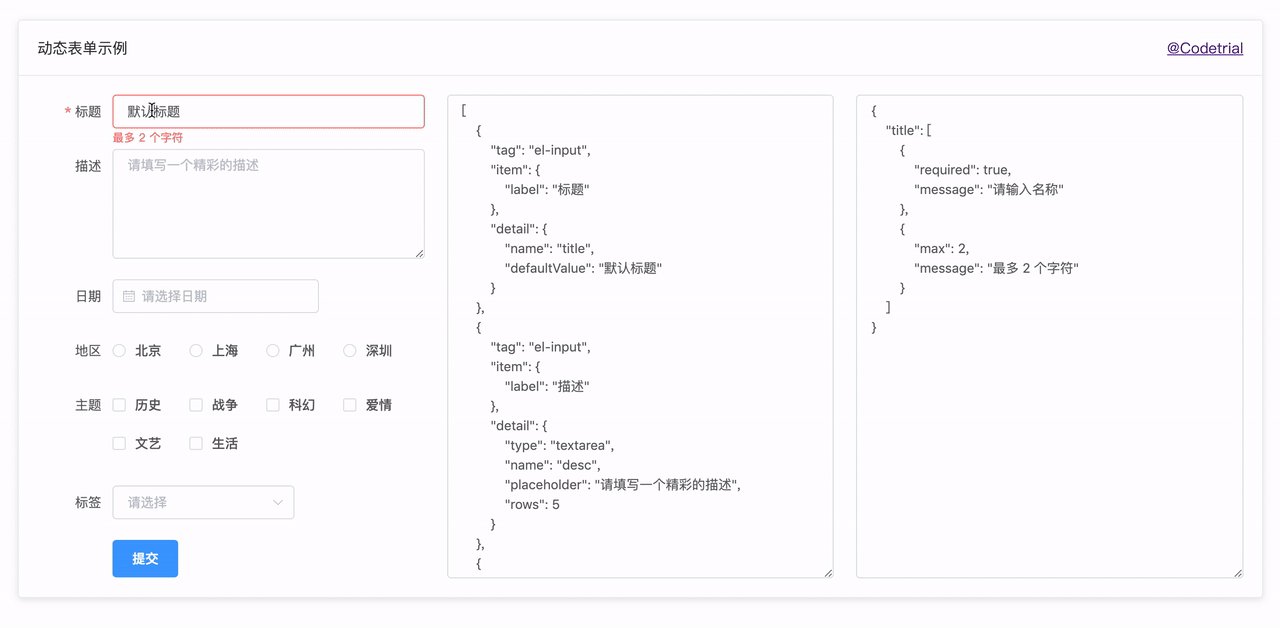
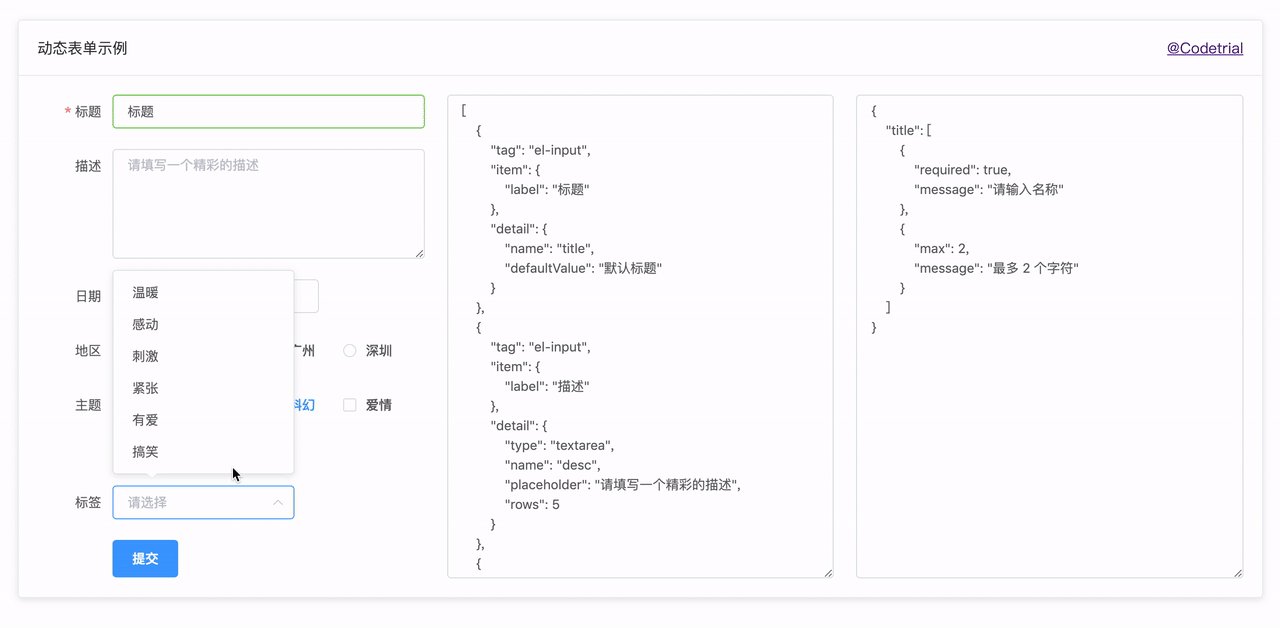
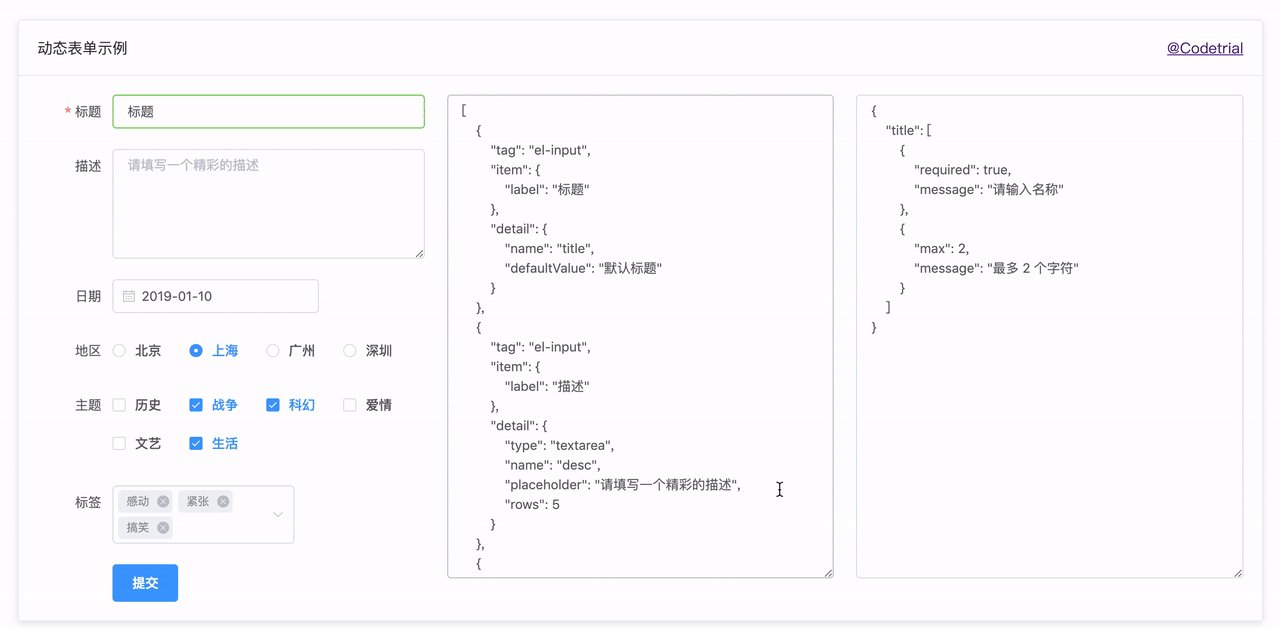
Example
:zap: Live Preview | :book: Docs

Quick Start
First you need to have an element-ui project. If not, it is recommended to create one quickly using the preset below.
vue create --preset codetrial/vue-cli-plugin-element your-projectInstall
yarn add el-form-builder
# OR
npm i el-form-builderRegistry
import ElFormBuilder from 'el-form-builder'
Vue.use(FormBuilder)Witness the miracle moment
Vue template:
<el-form-builder :config="formConfig" v-model="formValues" label-width="80px">
</el-form-builder>Vue component:
export default {
data() {
return {
formValues: {
title: 'Some Awesome Title'
},
formConfig: {
rules: {
title: [{ required: true, message: 'Please enter the title' }]
},
elements: [
{
tag: 'el-input',
item: {
label: 'Title'
},
detail: {
name: 'title'
}
}
]
}
}
}
}Core Features
- :camera: Any Component
- :tv: Form Validation
- :watch: Form Model
- :radio: Custom Slot
Contributing
Looking forward to your pull requests.
Built With
License
Copyright (c) 2018 - present, Felix Yang