electron-atm v0.9.7
electron-atm
A simple free open-source APTRA™ Advance NDC ATM emulator, written from scratch using JavaScript, visjs, jQuery and Electron framework.
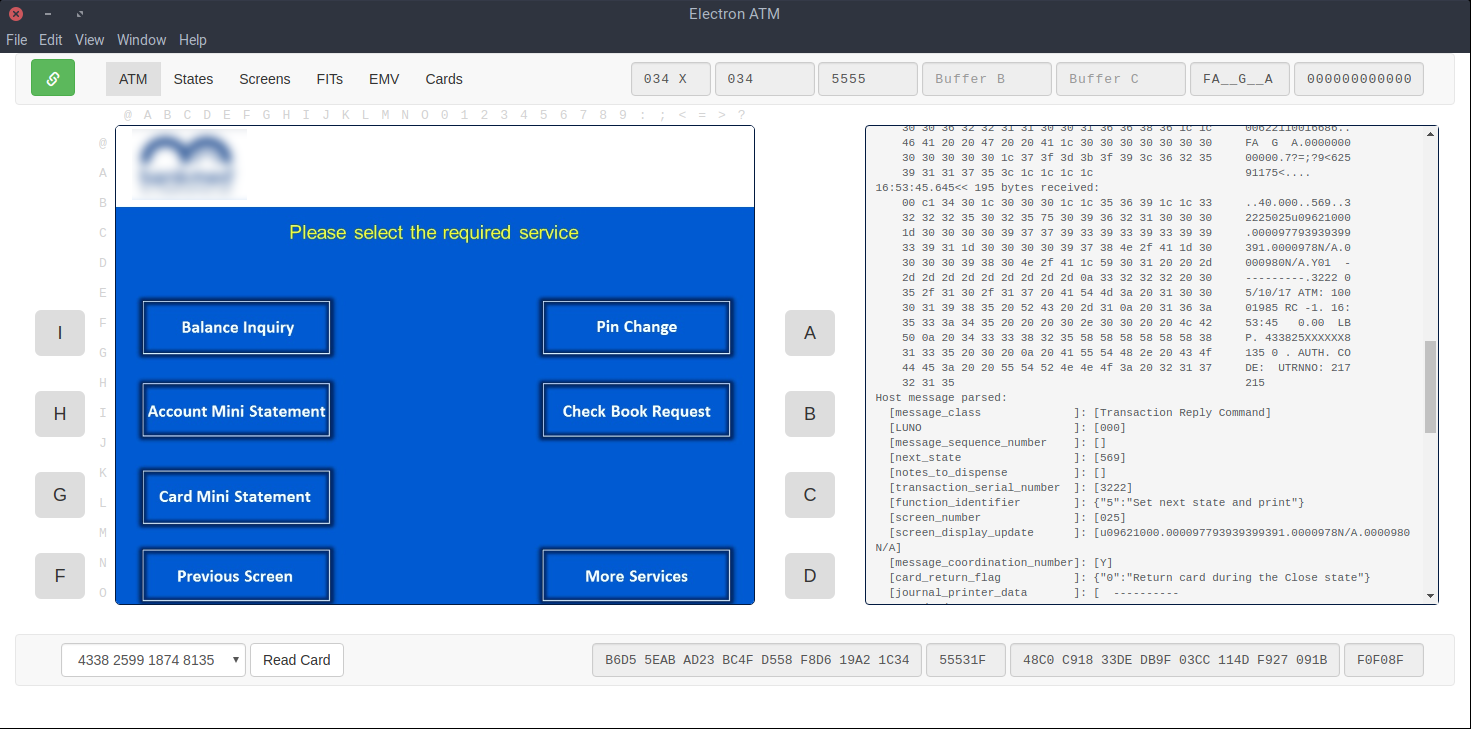
ATM tab:

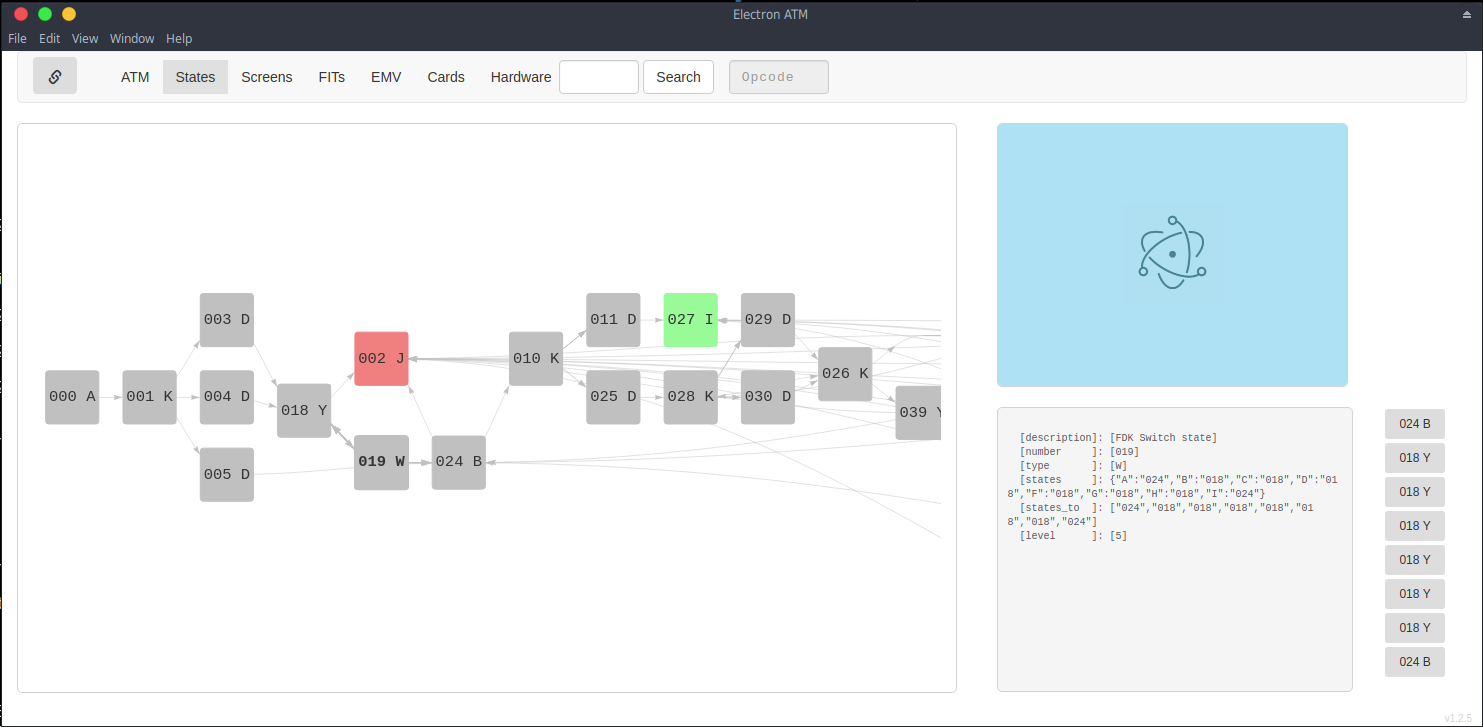
States tag:

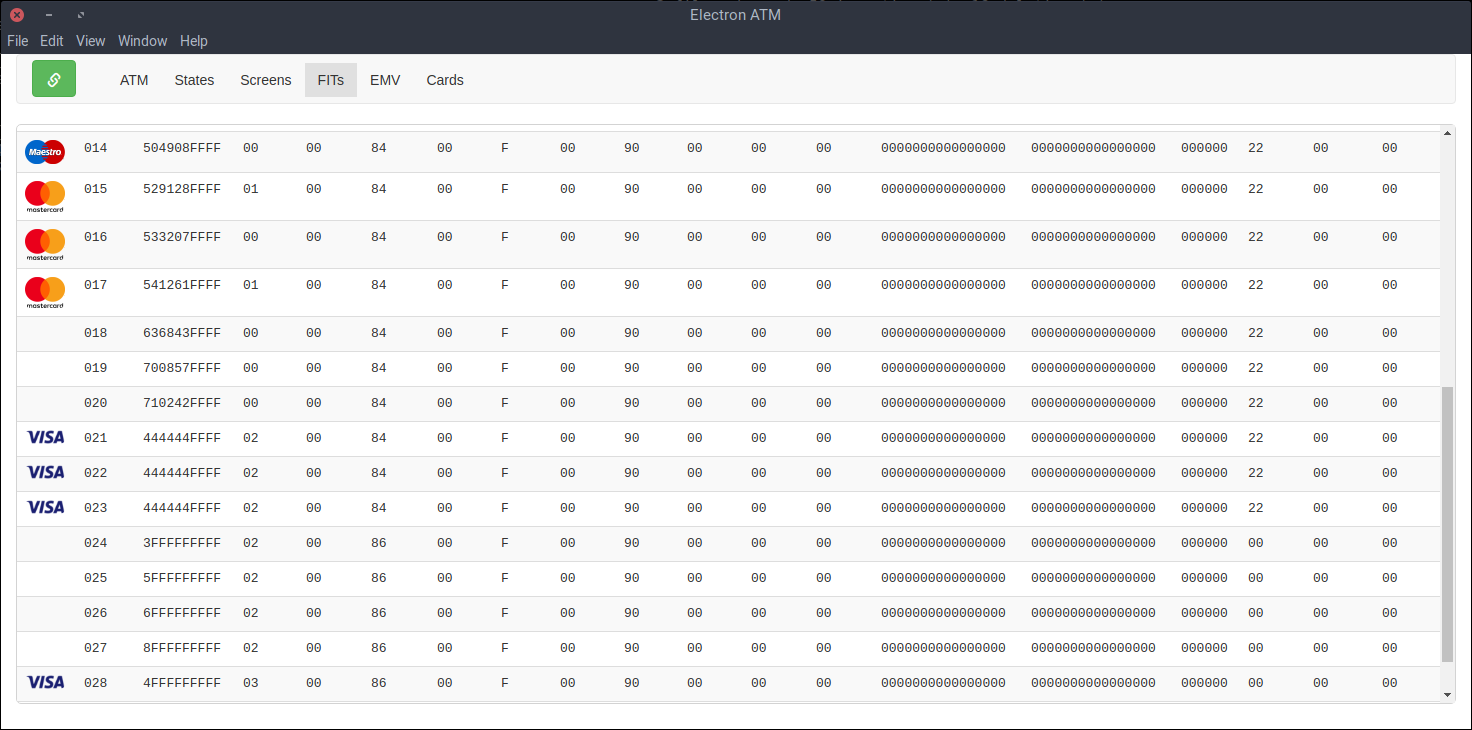
Financial Institutions tab:

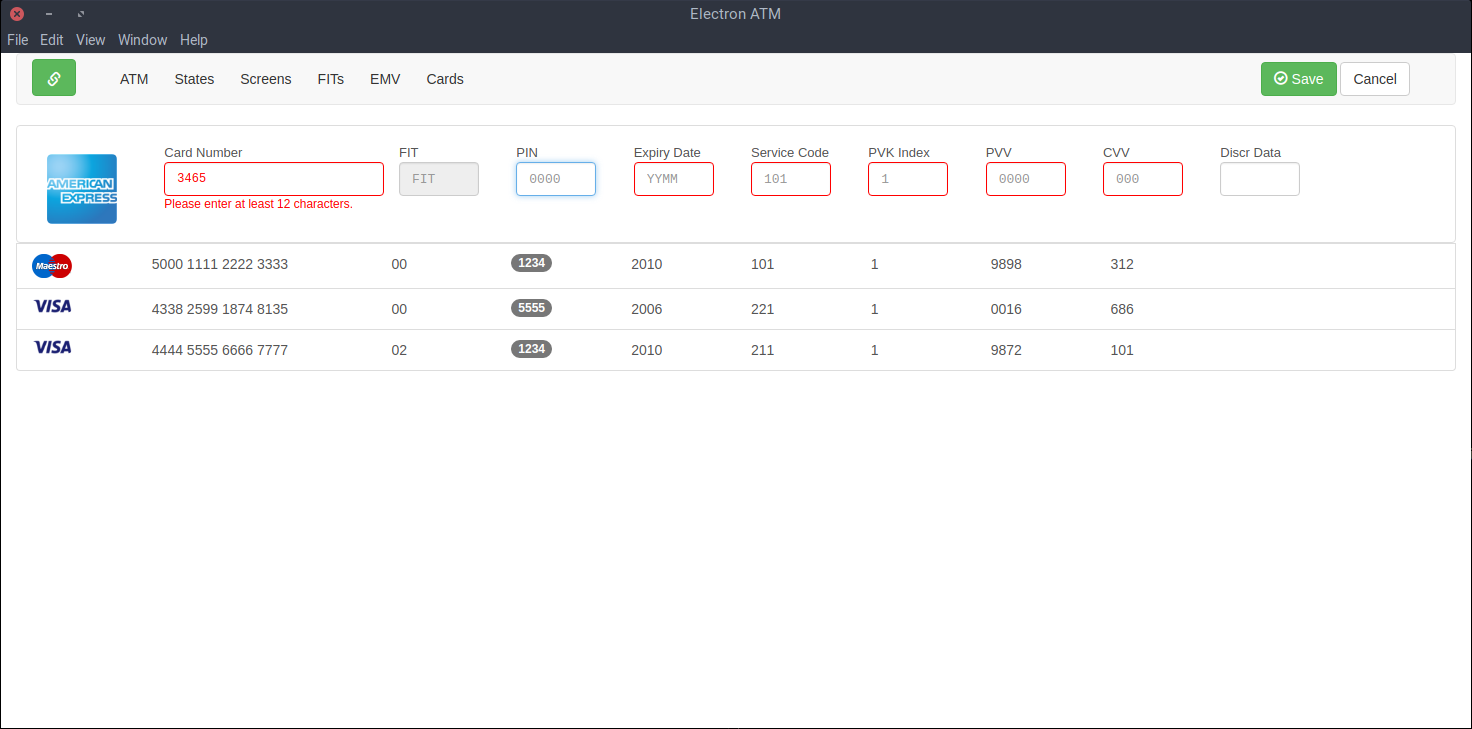
Cards management tab:

To Use
To clone and run this repository you'll need Git and Node.js (which comes with npm) installed on your computer. From the command line:
# Clone this repository
git clone https://github.com/timgabets/electron-atm
# Go into the repository
cd electron-atm
# Install dependencies
npm install
# Check the test cases
npm test
# Run the app
npm startReasons of why this application was developed
Some reasons for the appearance of this application are described here.
Features
This is a side project of my full-time job and only the features that I currently need in my everyday work are implemented.
Currently only the basic stuff is working, such as:
- Connecting to ATM host
- Showing ATM connection status icon (Offline, Connected, Out-Of-service, In-Service)
- Moving through almost all the basic states (ICC states are passed through as well)
- Showing basic image screens linked to the state
- Checking the Card's financial institution based on FIT tables
- Keyboard shortcuts: FDK (A-I), numeric(0-9), Esc, Enter and Backspace
- Receiving and processing states, screens and FITs (financial insitution tables) from host
- Showing traces in a log area
- Saving ATM configuration data (such as states, screens, FITs, ConfigID, counters etc) and restoring it on application start
- Showing dynamic on-screen data received from host
- Crypto support: PIN block encryption, dynamic key exchange etc. (Triple DES double length key only)
- State Navigator: showing graph of states
- State Navigator: updating screen image when jumping through the states
- State Navigator: displaying state details when state selected
- FITs: showing a table of Financial Institutions
Things to be implemented (very) soon:
- Touch area support (pressing touch areas, not only FDK buttons)
- Auto reconnection
- Saving the image path in user settings
- ICC support
FAQ
What is this about?
This is an implementation of ATM (Automatic Teller machine) simulator, working under APTRA™ Advance NDC protocol.
And why may I need it?
If you are working with ATM processing systems (a.k.a ATM Host - the systems to which ATMs are connected, and which process various messages from ATMs, including financial inquiries) - either developing applications or supporting them, you may need to emulate the ATM messages coming to the host. You're lucky if you have a real ATM nearby, but the chances are that your test ATM may be located on the other floor, or, the company that you're currently working in may not have a real ATM at all. Being fed up with closed-source self-written ATM-simulators, I decided to develop my own stable featureful open-source ATM simulator, which may be available to everyone in the Banking/Card processing community.
The application is ugly.
Yes, I know and I'm really sorry. I'm not a frontend developer (I'm not even a web-developer as my daytime job is related to soft-realtime payment processing, and my native language is C). Obviously, I'm not good at CSS at all, so, if you are strong enough in UI/UX, please, feel free to do something with this. And that. And that as well.
jQuery? Why not React?
To me, React is good for building user-interface-specific applications, while this application is considered as backend-centric (i.e. having tons of the protocol-specific code in the backend). As always, it started as a simple Electron app with "just a little jQuery", but now it's a whole mess of event-handlers and SetInterval functions, that already need to be rewritten. So, if you're brave enough to redesign it all using React, please send me a pull request! ;)
Why not ES6?
I thought of ES6 in the very beginning, but Electron does not support ES6 out of the box, and transpiling with Babel looked as a complete overdesign to me. Again, if you would like to have ES6 in this application, just send me a pull request.
I would like to use the application, but it seems that the feature X, that I really need is not yet implemented.
As I said, only the features that I needed were implemented. For example, all the ATM configurations that I've been working with don't have V-type states (Language select from a card), therefore, these states are not supported by the application. So, if there is a feature that you would like to have implemented, you may create an issue, or just drop me an email.
Issues
Please feel free to submit issues and enhancement requests, or simply drop me an email if you want to participate in the project or just give some feedback.
Contribute
Contributions are welcome, I would appreciate any help in application testing and development ;)
License
8 years ago