1.1.2 • Published 6 years ago
electron-hotkey-menu v1.1.2
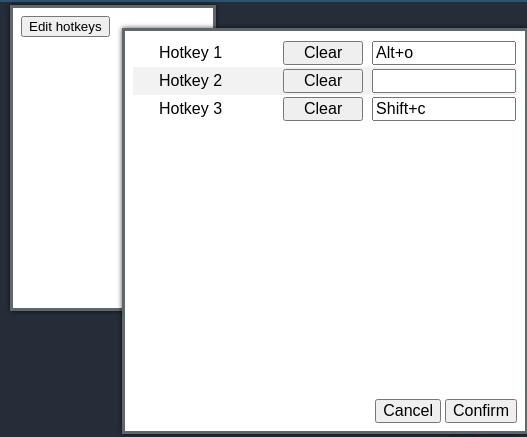
Does your Electron app use hotkeys? Do you want your users to configure these hotkeys themselves? This package will create a customisable key-binding menu for you, with simple, non-boilerplate code.
🏠 Homepage
Install
npm install electron-hotkey-menuUsage
import {HotkeyMenu, Hotkey} from "electron-hotkey-menu"
const hotkeys : HotkeyMenu = new HotkeyMenu({
// Width and height of menu
width:400,
height:400,
// Custom CSS
css:'./custom-menu.css',
// Custom savefile. Use this if you want separate hotkey menus. Defaults to hotkeys.json
savefile:"custom-hotkey-file.json",
// Add hotkeys directly
hotkeys:
[
// Label, default shortcut, function to execute
new Hotkey("Hotkey 1", "Alt+O", () => {
console.log("Hotkey activated")
}),
new Hotkey("Hotkey 2", "", functionName)
]
})
// Hotkey added later
hotkeys.addHotkey(new Hotkey("Hotkey 3", "Shift+c", () => {
console.log("Later added hotkey activated")
}))
// Register hotkeys before showing menu
hotkeys.registerHotkeysGlobal()
// Load menu on a button press
document.getElementById("hotkeys").onclick = () => hotkeys.displayMenu()
Hotkeys are saved between program launches and stored in hotkeys.json where the application was launched.
Author
👤 Jakob Hansen
- Github: @jakobkhansen
- LinkedIn: @jakob-hansen-b1a9a5174
🤝 Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2020 Jakob Hansen. This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator