1.1.8 • Published 1 year ago
element-plus-crx v1.1.8
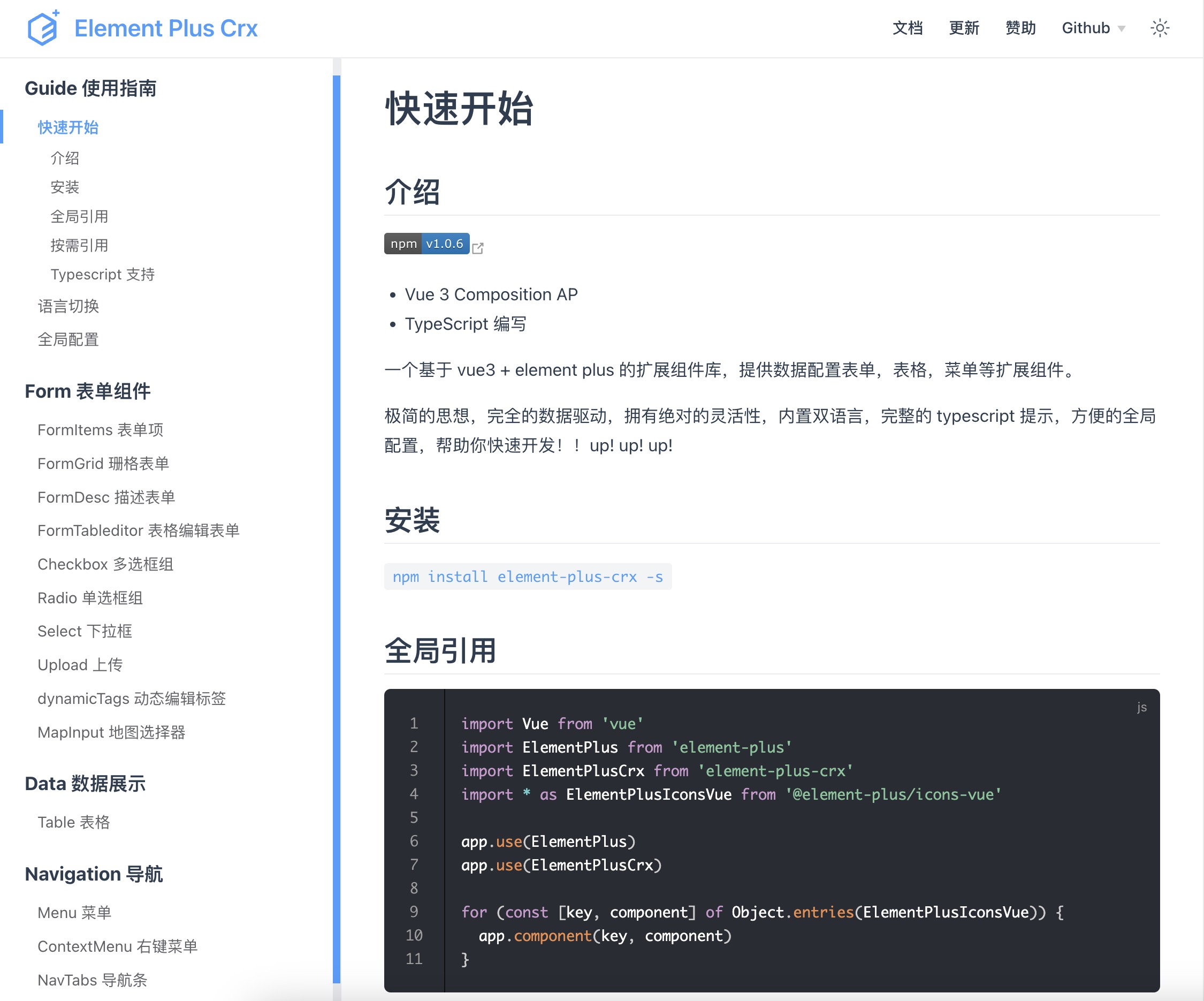
Element-Plus-Crx
文档
安装使用
npm install element-plus-crx --save
特性
数据配置
- 数据配置表单/表格,极简的思想,完全的数据驱动,拥有绝对的灵活性。
扩展组件
- 更多丰富的扩展组件,在 ElementPlus 没有找到的这里或许会有。
快捷使用
- 适配双语言,黑暗模式,完整的typescript提示,更方便的全局配置。

如此简单
<template>
<ElForm label-width="80px" :model="form.model">
<AgelFormGrid :items="form.items" :span="8"> </AgelFormGrid>
</ElForm>
<AgelTable :data="table.data" :columns="table.columns"> </AgelTable>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
const arr = [
{ label: '名称', prop: 'name' },
{ label: '日期', prop: 'date' },
{ label: '地址', prop: 'address' }
]
const form = reactive({
model: {},
items: arr
})
const table = reactive({
data: [],
columns: arr
})
</script>1.1.8
1 year ago
1.1.7
1 year ago
1.1.6
2 years ago
1.1.5
2 years ago
1.1.4
2 years ago
1.1.3
2 years ago
1.1.2
2 years ago
1.1.1
2 years ago
1.1.0
3 years ago
1.0.11
3 years ago
1.0.10
3 years ago
1.0.9
3 years ago
1.0.8
3 years ago
1.0.7
3 years ago
1.0.6
3 years ago
1.0.5
3 years ago
1.0.4
3 years ago
1.0.3
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago
