emi-indo-cordova-plugin-admob v2.0.6
emi-indo-cordova-plugin-admob
Cordova/Quasar/Capacitor Plugin Admob Android and IOS
Support Request Ad Builder
- AdMob
- AdManager
AdSense New example
Support framework
Quasar: https://github.com/quasarframework/quasar/discussions/17706
- Capacitor: https://github.com/EMI-INDO/emi-indo-cordova-plugin-admob/discussions/29
- To maintain this plugin in the long run,
- for (regular maintenance),
- just give me a cup of coffee.
💰Sponsor this project
Check all release notes:
Mobile Ads SDK (Android: 23.6.0) Release Notes:
User Messaging Platform (UMP Android: 3.1.0) Release Notes:
Mobile Ads SDK (IOS: 11.13.0) Release Notes:
User Messaging Platform (UMP IOS: 2.7.0) Release Notes:
IAB Europe Transparency & Consent Framework (CMP: 2.2.0)
Documentation Capacitor example
This is not a dependency, it's a separate plugin but highly recommended.
https://github.com/EMI-INDO/emi-indo-cordova-plugin-fanalytics
New example
Minimum Cordova Engines
- cordova-android version = 12.0.0
- cordova-ios version = 7.0.0
IOS Ad Support IOS 18 *
- Fix error build IOS: https://github.com/EMI-INDO/emi-indo-cordova-plugin-admob/discussions/42
- Mobile Ads SDK (IOS: 11.12.0)
- emi-indo-cordova-plugin-admob@1.6.3 or higher requires cocoapods 1.16.2 or higher
- Mobile Ads SDK (IOS: 11.10.0)
- emi-indo-cordova-plugin-admob@1.5.2 or higher
- Minimum supported Xcode version up to 15.3 or higher
- minimum deployment-target: 12.2
Minimum macOS | Xcode, and others
- minimum macOS 14.4 or higher
- Xcode min 15.3 > or higher
- Command Line Tools 15.3 or higher
- minimum SwiftVersion: 5.10 or higher
- Everything is included in plugin.xml
- SKAdNetworkIdentifier Deprecated
- Dependency: pod MerchantKit (not needed)
IOS
- emi-indo-cordova-plugin-admob@1.5.1
- Minimum supported Xcode version to 14.3
- Maximum supported Xcode version up to 15.2
Minimum macOS | Xcode, and others
- Monterey
- Xcode min 14.3 > max 15.2
- Command Line Tools 14.1 or higher https://developers.google.com/admob/ios/quick-start
Note
It's Not a fork, it's purely rewritten, clean of 3rd party code.
Note
No Ad-Sharing
No Remote Control
I guarantee 100% revenue for you.
- Code source: - Admob:
VIDEO Test Collapsible banner ads
Test Plugin with construct 3
VIDEO Test UMP or CMP SDK Android
Test Plugin with construct 3
VIDEO Test UMP or CMP SDK IOS
Test Plugin with construct 3
VIDEO Test Ad Type with Xcode/IOS
Test Plugin with construct 3
VIDEO Test Collapsible banner autoResize with Xcode/IOS
Features
- Example cordova plugin add emi-indo-cordova-plugin-admob@1.6.0 --save --variable APP_ID_ANDROID=ca-app-pub-xxx~xxx
- View plugin version: https://www.npmjs.com/package/emi-indo-cordova-plugin-admob?activeTab=versions
- Release notes: https://github.com/EMI-INDO/emi-indo-cordova-plugin-admob/releases
Installation
- Only platform Android
cordova plugin add emi-indo-cordova-plugin-admob --save --variable APP_ID_ANDROID=ca-app-pub-xxx~xxx- Only platform IOS
cordova plugin add emi-indo-cordova-plugin-admob --save --variable APP_ID_IOS=ca-app-pub-xxx~xxx- Platform Both
cordova plugin add emi-indo-cordova-plugin-admob --save --variable APP_ID_ANDROID=ca-app-pub-xxx~xxx --variable APP_ID_IOS=ca-app-pub-xxx~xxxRemove
cordova plugin rm emi-indo-cordova-plugin-admobNote IOS
- To prevent some warnings or errors in xcode later, it is best after adding platforms and plugins cd/project root/command line run cordova prepare.
- after that just cd platform/ios command line run pod install --repo-update
Import the Mobile Ads SDK IOS
Then from the command line run:
- cd platforms/ios
- Then run cordova prepare
Then from the command line run:
- pod install --repo-update
>>> Device Ready <<<
cordova.plugins.emiAdmobPlugin.initialize({
isUsingAdManagerRequest: true, // true = AdManager | false = AdMob (Default true) isResponseInfo: true, // Default false (Debug true) isConsentDebug: true, // Default false (Debug true)
}
document.addEventListener('on.sdkInitialization', (data) => { // JSON.stringify(data) const sdkVersion = data.version; // const adAdapter = data.adapters; // const conStatus = data.consentStatus; // const gdprApplie = data.gdprApplies; // const purposeConsent = data.purposeConsents; // const vendorConsents = data.vendorConsents; // const conTCString = data.consentTCString; // const additionalConsent = data.additionalConsent; console.log("On Sdk Initialization version: " + sdkVersion);
});
// Support Platform: Android | IOS cordova.plugins.emiAdmobPlugin.globalSettings({config_globalSettings}); // Optional cordova.plugins.emiAdmobPlugin.targeting({config_Targeting}); // Optional // UMP SDK 3.1.0 cordova.plugins.emiAdmobPlugin.getConsentRequest(); // (Platform: Both) // Deprecated cordova.plugins.emiAdmobPlugin.consentReset(); // (Platform: Both) // Optional cordova.plugins.emiAdmobPlugin.showPrivacyOptionsForm(); // (Platform: Both) // Optional // CMP SDK 2.2.0 // Optional cordova.plugins.emiAdmobPlugin.requestIDFA(); // UMP SDK to handle Apple's App Tracking Transparency (ATT) (Platform: IOS) cordova.plugins.emiAdmobPlugin.getIabTfc((IABTFC) => { console.log(JSONstringify(IABTFC)) }); // CMP SDK 2.2 (Platform: Both)
must be false if the application is released to the play store / app store. consent from will continue to be called regardless of its status 0,1,2,3, until the value is changed to false.
isConsentDebug: true | false
document.addEventListener("deviceready", function(){
document.addEventListener('on.sdkInitialization', (data) => { // JSON.stringify(data) const sdkVersion = data.version; // const adAdapter = data.adapters; const conStatus = data.consentStatus; // const gdprApplie = data.gdprApplies; // const purposeConsent = data.purposeConsents; // const vendorConsents = data.vendorConsents; // const conTCString = data.consentTCString; // const additionalConsent = data.additionalConsent; console.log("On Sdk Initialization version: " + data.consentStatus); console.log("On Consent Status: " + conStatus);
});
// cordova.plugins.emiAdmobPlugin.getConsentRequest( (ststus) => { console.log("Consent Status: " + ststus) }); // Deprecated // cordova.plugins.emiAdmobPlugin.showPrivacyOptionsForm();
}, false);
console.log("on get consent status");
});
console.log("on TCString expires 360 days"); cordova.plugins.emiAdmobPlugin.consentReset();
});
- AppTrackingTransparency (ATT) framework:
Example Get Consent Status: index.html (Not yet updated)
- Example requestIDFA: index.html (Not yet updated)
- Example IABTFC: index.html (Not yet updated)
AppOpenAd ADS
(DEBUG) on.appOpenAd.responseInfo
console.log("On App Open Ad loaded");
});
BANNER ADS
adUnitId: "ca-app-pub-3940256099942544/9214589741", //Banner_ID, position: "bottom-center", size: "responsive_adaptive", // autoResize: true (only responsive_adaptive) collapsible: "bottom", // position: top | bottom (disable, empty string) autoResize: true, // on.screen.rotated === orientation.portrait || on.screen.rotated === orientation.landscape autoShow: true, // boolean
}
cordova.plugins.emiAdmobPlugin.loadBannerAd(bannerConfig);
</pre>
</details>
<details>
<summary>Position type string</summary>
<pre>
top-right
top-center
left
center
right
bottom-center
bottom-right
</pre>
</details>
<details>
<summary>Size type string</summary>
<pre>
responsive_adaptive
anchored_adaptive
full_width_adaptive
in_line_adaptive
banner
large_banner
medium_rectangle
full_banner
leaderboard
fluid
</pre>
</details>
<details>
<summary>Event</summary>
<pre>
on.banner.load
on.banner.failed.load
on.banner.click
on.banner.close
on.banner.impression
on.banner.open
// new
on.banner.revenue
on.banner.remove
on.banner.hide
// new
on.is.collapsible
on.bannerAd.responseInfo
</pre>
<li>example:</li></ul>
<pre>
document.addEventListener('on.banner.load', () => {
console.log("on banner load");
});
document.addEventListener('on.is.collapsible', function(event) {
// bannerConfig collapsible: "bottom", // position: top | bottom (disable, empty string)
console.log("Collapsible Status: " + event.collapsible);
});
</pre>
</details>
[FULL Banner basic:](https://github.com/EMI-INDO/emi-indo-cordova-plugin-admob/blob/main/example/www/js/bannerAd.js)
## Interstitial ADS
<details>
<summary>Methods:</summary>
<pre>
// Support Platform: Android | IOS
cordova.plugins.emiAdmobPlugin.loadInterstitialAd({config});
cordova.plugins.emiAdmobPlugin.showInterstitialAd(); // default
<br>
</pre>
<li>example:</li></ul>
<pre>
cordova.plugins.emiAdmobPlugin.loadInterstitialAd({ adUnitId: "ca-app-pub-3940256099942544/1033173712", autoShow: true });console.log("on interstitial Ad loaded");
});
// all events that contain the keyword dismissed there is a block to load the ad after it is closed by the user. // 'on.interstitial.dismissed' | 'on.rewardedInt.dismissed' | 'on.rewarded.dismissed' document.addEventListener('on.interstitial.dismissed', () => {
console.log("on interstitial Ad dismissed"); console.log("you can load ads automatically after the ads are closed by users"); // loadInterstitialAd();
});
Rewarded Interstitial ADS
cordova.plugins.emiAdmobPlugin.loadRewardedInterstitialAd({ adUnitId: Rewarded_Interstitial_ID, autoShow: true });
console.log("on rewarded Interstitial load");
});
// all events that contain the keyword dismissed there is a block to load the ad after it is closed by the user. // 'on.interstitial.dismissed' | 'on.rewardedInt.dismissed' | 'on.rewarded.dismissed' document.addEventListener('on.rewardedInt.dismissed', () => {
console.log("on interstitial Ad dismissed"); console.log("you can load ads automatically after the ads are closed by users"); // loadRewardedInterstitialAd();
});
FULL Rewarded Interstitial basic: Not yet updated index.html
Rewarded ADS
cordova.plugins.emiAdmobPlugin.loadRewardedAd({ adUnitId: Rewarded_ID, autoShow: true });
console.log("on rewarded Ad loaded");
});
// all events that contain the keyword dismissed there is a block to load the ad after it is closed by the user. // 'on.interstitial.dismissed' | 'on.rewardedInt.dismissed' | 'on.rewarded.dismissed' document.addEventListener('on.rewarded.dismissed', () => {
console.log("on interstitial Ad dismissed"); console.log("you can load ads automatically after the ads are closed by users"); // loadRewardedAd();
});
New Method (Only Android)
Ad Request Control
- isUsingAdManagerRequest: true
- Must run before ad load
- cordova.plugins.emiAdmobPlugin.targetingAdRequest({configAdRequest});
- cordova.plugins.emiAdmobPlugin.setPersonalizationState({config});
- cordova.plugins.emiAdmobPlugin.setPPS({config});
// Check documentation: https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting
const configAdRequest = {
// enabled, disabled
customTargetingEnabled: false,
categoryExclusionsEnabled: false,
ppIdEnabled: false,
contentURLEnabled: false,
brandSafetyEnabled: false,
// set Value
customTargetingValue: ["24", "25", "26"], // age
categoryExclusionsValue: "automobile", // automobile or boat
ppIdValue: "AB123456789",
contentURLValue: "https://www.example.com",
brandSafetyArr: ["https://www.mycontenturl1.com", "https://www.mycontenturl2.com"],
}
cordova.plugins.emiAdmobPlugin.targetingAdRequest(configAdRequest);// Check documentation: https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting
cordova.plugins.emiAdmobPlugin.setPersonalizationState({
setPersonalizationState: "disabled" // type string: disabled | enabled
});
// Check documentation: https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting
cordova.plugins.emiAdmobPlugin.setPPS({
ppsEnabled: false, // enabled, disabled
iabContent: "IAB_AUDIENCE_1_1", // Type string value: IAB_AUDIENCE_1_1 or IAB_CONTENT_2_2
ppsArrValue: [6,284], // type arr
});// Check documentation: https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting
function callSetPPS(){
cordova.plugins.emiAdmobPlugin.setPPS({
ppsEnabled: true, // enabled, disabled
iabContent: "IAB_AUDIENCE_1_1", // Type string value: IAB_AUDIENCE_1_1 or IAB_CONTENT_2_2
ppsArrValue: [6,284], // type arr
});
}
if (callSetPPS()){
cordova.plugins.emiAdmobPlugin.loadRewardedAd({ adUnitId: Rewarded_ID, autoShow: true });
}New Method (Only IOS)
- You will see higher earnings.
- Is forcing the consent form to be displayed against admob policy? (I DON'T KNOW)
/*
Sometimes the consent form in IOS is difficult to display, because ATT has been set by the user, The problem is TCString null, causing very few admob ads to load, This method will force the consent form to be displayed, whatever the user's decision TCString will not be null.
*/
// Use your own logic, this is just an example
let userGdpr = null; // global Variable
let userTCString = null; // global Variable
document.addEventListener('on.sdkInitialization', (data) => {
userGdpr = data.gdprApplies;
userTCString = data.consentTCString;
});
if (userGdpr === 1 && userTCString === null){
cordova.plugins.emiAdmobPlugin.forceDisplayPrivacyForm();
}GLOBAL EVENT Screen (Optional)
Features
- SDK initialize
- targeting
- globalSettings
- App Open Ads
- Banner Ads
- Interstitial Ads
- Rewarded Ads
- Rewarded interstitial Ads
- Consent Not yet updated
- Mediation
- impression-level-ad-revenue
- GDPR IAB TFCv2.2
- AppTrackingTransparency (ATT)
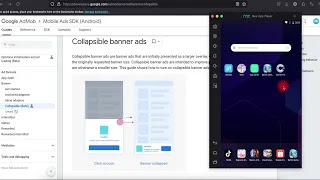
Collapsible banner ads (BETA)
Coming soon
App Open Ads ( Finished )
- User Consent ( Finished )
- Mediation ( Finished )
- https://developers.google.com/admob/android/native/start
- https://developers.google.com/admob/android/impression-level-ad-revenue ( Finished ) v1.1.9
- https://developers.google.com/admob/android/ssv
- https://developers.google.com/admob/android/privacy/gdpr ( Finished ) v1.4.0 index.html
- https://github.com/InteractiveAdvertisingBureau/GDPR-Transparency-and-Consent-Framework/ ( Finished ) v1.4.0 index.html
IAB Europe Transparency & Consent Framework
cordova.plugins.emiAdmobPlugin.getIabTfc(
(info) => {
// How to read consent choices
console.log("IABTCF_gdprApplies: " + info.IABTCF_gdprApplies);
console.log("IABTCF_PurposeConsents: " + info.IABTCF_PurposeConsents);
console.log("IABTCF_TCString: " + info.IABTCF_TCString);
// A small example
var fundingChoices;
fundingChoices = info.IABTCF_PurposeConsents;
if (fundingChoices === "1111111111"){
// Enable app features.
loadRewardedAd();
} else if (fundingChoices === "") {
// disable app features.
} else {
// You have to test everything yourself.
console.log(info);
}
},
(error) => {
console.log("Error: " + error);
});
</details>
# Admob Mediation (supports both platforms)
<details>
<summary>Mediation #9</summary>
<img src="https://user-images.githubusercontent.com/78555833/229587307-91a7e380-aa2d-4140-a62d-fa8e6a8dd153.png" width="500">
## get Mediation Adapter Name
isResponseInfo: true, // debug Default false // (debugging)
<img src="https://user-images.githubusercontent.com/78555833/230655800-0dbc3f12-72fb-4cf3-b4e6-801704fade28.png" width="250">
## Meta Audience Network
[Integrate Meta Audience Network with bidding :](https://developers.google.com/admob/android/mediation/meta)
- (Adapter default: 6.13.7.0)
### Installation
```bash
cordova plugin add emi-indo-cordova-plugin-mediation-meta- ================================
Unity Ads
Integrate Unity Ads with Mediation :
- (Adapter default: 4.6.1.0)
Installation
cordova plugin add emi-indo-cordova-plugin-mediation-unity- ================================
AppLovin Ads
Integrate AppLovin with Mediation :
- (Adapter default: 11.8.2.0)
Installation
cordova plugin add emi-indo-cordova-plugin-mediation-applovin- ================================
AdColony Ads
Integrate AdColony with Mediation :
- (Adapter default: 4.8.0.1)
Installation
cordova plugin add emi-indo-cordova-plugin-mediation-adcolony- ================================
Chartboost Ads
Integrate Chartboost with Mediation :
- (Adapter default: 9.2.1.0)
Installation
cordova plugin add emi-indo-cordova-plugin-mediation-chartboost- ================================
ironSource Ads
Integrate ironSource with Mediation :
- (Adapter default: 7.2.7.0)
Installation
cordova plugin add emi-indo-cordova-plugin-mediation-ironsourceVariables name or preference name
Warning This is so that if I don't have time to update the Mediation Adapter version later, you can do it yourself as below.
- Cordova CLI Update Adapter version with Variables
cordova plugin add emi-indo-cordova-plugin-mediation-meta --save --variable META_ADAPTER_VERSION="xxxxx" --variable IOS_META_ADAPTER_VERSION="xxxxx"- Update Adapter version with config.xml
<preference name="META_ADAPTER_VERSION" value="xxxxx" />
<preference name="IOS_META_ADAPTER_VERSION" value="xxxxx" />Variables Name
- --variable META_ADAPTER_VERSION="xxxxx" --variable IOS_META_ADAPTER_VERSION="xxxxx"
- --variable UNITY_ADAPTER_VERSION="xxxxx" --variable IOS_UNITY_ADAPTER_VERSION="xxxxx"
- --variable APPLOVIN_ADAPTER_VERSION="xxxxx" --variable IOS_APPLOVIN_ADAPTER_VERSION="xxxxx"
- --variable ADCOLONY_ADAPTER_VERSION="xxxxx" --variable IOS_ADCOLONY_ADAPTER_VERSION="xxxxx"
- --variable CHARTBOOST_ADAPTER_VERSION="xxxxx" --variable IOS_CHARTBOOST_ADAPTER_VERSION="xxxxx"
- --variable IRONSOURCE_ADAPTER_VERSION="xxxxx" --variable IOS_IRONSOURCE_ADAPTER_VERSION="xxxxx"
preference name
(ANDROID)
- META_ADAPTER_VERSION
- UNITY_ADAPTER_VERSION
- APPLOVIN_ADAPTER_VERSION
- ADCOLONY_ADAPTER_VERSION
- CHARTBOOST_ADAPTER_VERSION
- IRONSOURCE_ADAPTER_VERSION
(IOS)
- IOS_META_ADAPTER_VERSION
- IOS_UNITY_ADAPTER_VERSION
- IOS_APPLOVIN_ADAPTER_VERSION
- IOS_ADCOLONY_ADAPTER_VERSION
- IOS_CHARTBOOST_ADAPTER_VERSION
IOS_IRONSOURCE_ADAPTER_VERSION
================================
💰Sponsor this project
Earn more money, with other ad networks.
11 months ago
11 months ago
11 months ago
11 months ago
12 months ago
12 months ago
12 months ago
12 months ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago