2.2.0 • Published 4 years ago
enantiom v2.2.0
All-in-one web page screenshot testing tool.

✨ Features
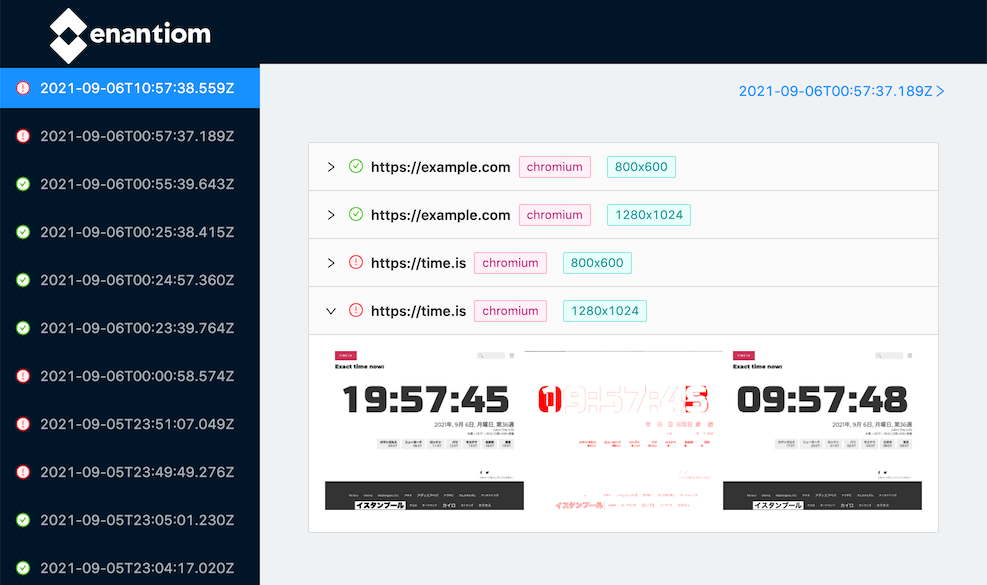
- Take screenshot and compare with previous one
- Create static HTML report
- Change browser type / screen size
- Browser scripting
📦 Usage
Install the cli via NPM:
npm i -g enantiomInstall the cli via Yarn:
yarn global add enantiomCreate enantiom.config.json.
{
"artifact_path": "./dist",
"screenshots": [
"https://example.com",
"https://time.is"
]
}Then, run enantiom cli with config option.
$ enantiom --config enantiom.config.jsonOne more time, run same command to calculate pixel diff from previous result.
$ enantiom --config enantiom.config.jsonStatic result report output to dist directory.
Open it!
$ npx serve dist⚙ Config
examples are exists in example directory.
Development
Setup: just run yarn
Tool development
$ yarn build
$ yarn link
$ enantiom --config example/enantiom.config.json --no-htmlReact console development
$ yarn dev --config example/enantiom.config.json
$ yarn site:devFeature TODOs
- Debug mode
- Non-top-level artifact_path
- Reuse browser object option
3.0.0-6
4 years ago
3.0.0-3
4 years ago
3.0.0-2
4 years ago
3.0.0-5
4 years ago
3.0.0-4
4 years ago
3.0.0-1
4 years ago
3.0.0-0
4 years ago
2.2.0
4 years ago
2.1.2
4 years ago
2.1.1
4 years ago
2.1.4
4 years ago
2.1.3
4 years ago
2.1.5
4 years ago
2.1.0
4 years ago
2.0.1
4 years ago
2.0.0-2
4 years ago
2.0.0-1
4 years ago
2.0.0-0
4 years ago
2.0.0
4 years ago
1.3.1
4 years ago
1.2.0
4 years ago
1.1.1
4 years ago
1.1.0
4 years ago
1.3.0
4 years ago
1.0.2
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago
