6.0.1 • Published 2 years ago
eslint-formatter-pretty v6.0.1
eslint-formatter-pretty
Pretty formatter for ESLint

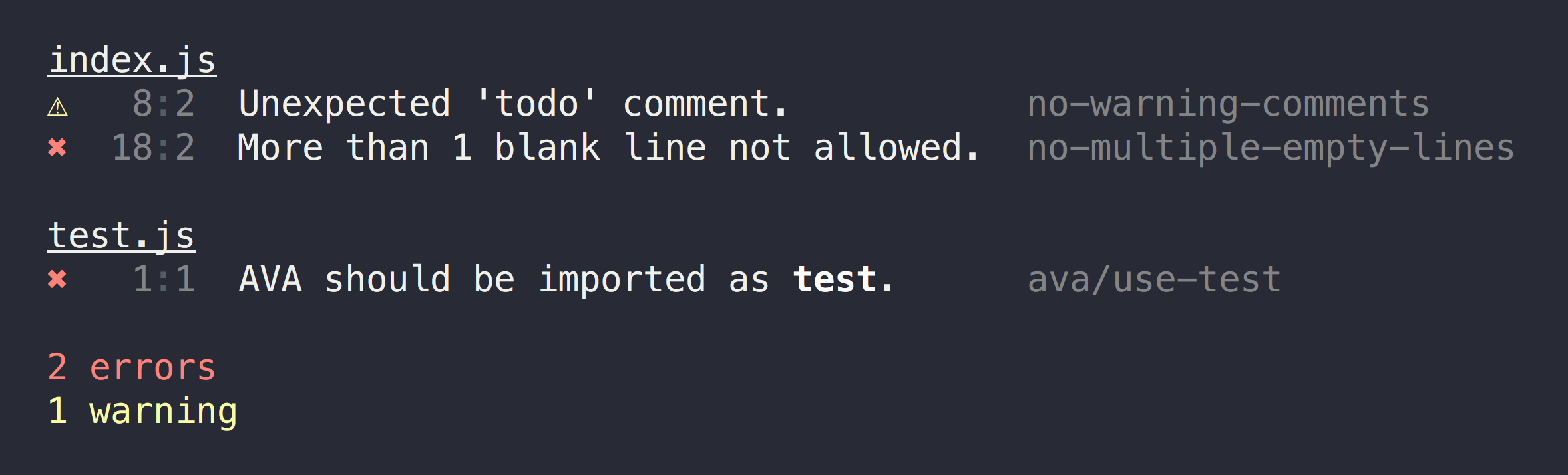
Highlights
- Pretty output.
- Sorts results by severity.
- Stylizes inline codeblocks in messages.
- Command-click a rule ID to open its docs.
- Command-click a header to reveal the first error in your editor. (iTerm-only)
Install
npm install --save-dev eslint-formatter-pretty@5To use this with ESLint, use version 5. Version 6 is not compatible with ESLint.
Usage
XO
Nothing to do. It's the default formatter.
ESLint CLI
eslint --format=pretty file.jsgrunt-eslint
grunt.initConfig({
eslint: {
target: ['file.js'].
options: {
format: 'pretty'
}
}
});
grunt.loadNpmTasks('grunt-eslint');
grunt.registerTask('default', ['eslint']);gulp-eslint
import gulp from 'gulp';
import eslint from 'gulp-eslint';
export const lint = (
gulp.src('file.js')
.pipe(eslint())
.pipe(eslint.format('pretty'))
);eslint-loader (webpack)
import eslintFormatterPretty from 'eslint-formatter-pretty';
export default {
entry: ['file.js'],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
formatter: eslintFormatterPretty
}
}
]
}
};Tips
In iTerm, Command-click the filename header to open the file in your editor.
In terminals with support for hyperlinks, Command-click the rule ID to open its docs.
6.0.1
2 years ago
6.0.0
2 years ago
5.0.0
3 years ago
4.1.0
5 years ago
4.0.0
6 years ago
3.0.1
6 years ago
3.0.0
6 years ago
2.1.1
7 years ago
2.1.0
7 years ago
2.0.0
7 years ago
1.3.0
8 years ago
1.2.0
8 years ago
1.1.0
9 years ago
1.0.1
9 years ago
1.0.0
9 years ago
0.3.1
9 years ago
0.3.0
9 years ago
0.2.2
10 years ago
0.2.1
10 years ago
0.2.0
10 years ago
0.1.1
10 years ago
0.1.0
10 years ago