1.0.3 • Published 5 years ago
eslint-formatter-pretty-summary v1.0.3
eslint-formatter-pretty-summary
Pretty summary formatter for ESLint
Meant for those projects where there are too many warnings to use the full pretty formatter.

Highlights
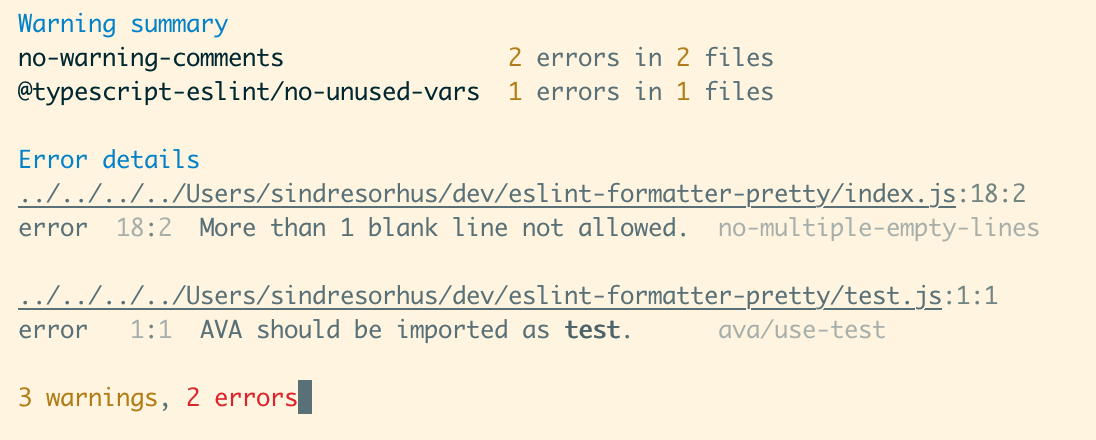
- Pretty output.
- Only displays full results for errors
- Summarizes non-error results
- Stylizes inline codeblocks in messages.
- Command-click a rule ID to open its docs.
- Command-click a header to reveal the first error in your editor. (iTerm-only)
Install
$ npm install --save-dev eslint-formatter-pretty-summaryUsage
ESLint CLI
$ eslint --format=pretty-summary file.jsTips
In iTerm, Command-click the filename header to open the file in your editor.
In terminals with support for hyperlinks, Command-click the rule ID to open its docs.