eslint-plugin-harmony v7.2.0
eslint-plugin-harmony
A eslint config styles package that work across IDEs.
Design Principles
There are several configurations available in this package. Although they are different as they are designed for different programmers, here are the principles that they all follow:
- They are designed to be used by team
- Each team member can use one of the supported IDE
- The formatter available on each IDE should work with each configuration
- Code should look well and consistent on each IDE with folding
- so that when you stop by your team member's cube, the code looks the same.
- Thrive for easy to write (with the fewest keystrokes) while keeping the code clean
Supported IDE
- Visual Studio Code (1.20.0): https://code.visualstudio.com/
- phpStorm (2017.3.4): https://www.jetbrains.com/phpstorm/
- Atom (1.24.0): https://atom.io/
Installation
You'll first need to install ESLint:
npm install --save-dev eslintNext, install eslint-plugin-harmony:
npm install --save-dev eslint-plugin-harmonyNote: If you installed ESLint globally (using the -g flag) then you must also install eslint-plugin-harmony globally.
Usage
To use the ESLint style, extends from one of the following:
{
"extends": "plugin:harmony/recommended",
"extends": "plugin:harmony/latest",
"extends": "plugin:harmony/es5",
"extends": "plugin:harmony/es5-strict",
"extends": "plugin:harmony/ts-prettier", // experimental
"extends": "plugin:harmony/ts-recommended", // or use overrides
"extends": "plugin:harmony/ts-recommended-type-check", // or use overrides
"extends": "plugin:harmony/ts-recommended-cra",
"extends": "plugin:harmony/ts-recommended-type-check-cra",
}TypeScript
The TypeScript style is extended from @typescript-eslint/eslint-plugin.
They are adjusted to the style in harmony. Also, the configuration are simplified.
Since you will likely to have some JavaScript files in your TypeScript project (e.g. jest.config.js, webpack.config.js, etc.),
it is recommended to use the overrides.extends feature in eslint to support mixed environment:
{
"extends": [
"plugin:harmony/recommended"
],
"overrides": [
{
"files": [
"*.ts",
"*.tsx"
],
"extends": [
"plugin:harmony/ts-recommended"
]
}
]
}Note that for ts-recommended-type-check you still need to specify parserOptions.project.
{
"extends": [
"plugin:harmony/recommended"
],
"overrides": [
{
"files": [
"*.ts",
"*.tsx"
],
"extends": [
"plugin:harmony/ts-recommended-type-check"
],
"parserOptions": {
"project": "tsconfig.json"
}
}
]
}For more information, please check out @typescript-eslint/eslint-plugin.
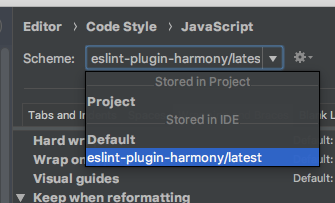
JetBrains IDE
After you import the settings, you need to use them in the setting:

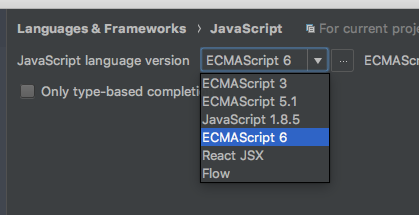
You also need to change your language version appropriately:

Contribute
pnpm i
pnpm bootstrap2 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago





