1.0.1 • Published 4 years ago
eslint-plugin-jsx-helpers v1.0.1
eslint-plugin-jsx-helpers
About
The bunch of rules which help lint react/react-native JSX elements
Using
Include plugin name to the plugins list within your eslint config.
// .eslintrc.js
module.exports = {
plugins: ['jsx-helpers'],
};Rules
jsx-helpers/jsx-enforce-attribute
About
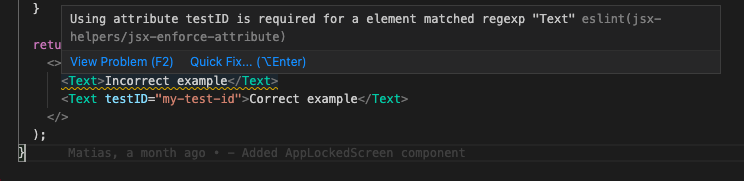
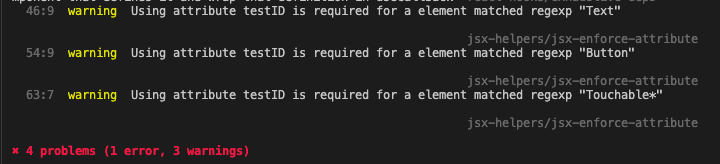
Helps to ensure that some JSX element has certain attribute.
For example you can use it to require having test id attribute like data-test-id (for React) or testID (for React Native).
Using
The rule requires pointing out additional options:
- attributeName - the name of the attribute
- elementMatchers - the array of RegExp matchers to determine which
// .eslintrc.js
module.exports = {
plugins: ['jsx-helpers'],
rules: {
'jsx-helpers/jsx-enforce-attribute': [
'warn',
{
attributeName: 'testID',
elementMatchers: ['Text', 'Touchable*', 'Button', 'Image'],
},
],
},
};Showcases