1.3.3 • Published 3 years ago
eslint-plugin-no-relative-path v1.3.3
eslint-plugin-no-relative-path
Disallow relative path import.

Installation
You'll first need to install ESLint:
npm i eslint --save-devNext, install eslint-plugin-no-relative-path:
npm install eslint-plugin-no-relative-path --save-devUsage
Add no-relative-path to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": ["no-relative-path"]
}And add no-relative-path/no-relative-path to the rules section of your .eslintrc configuration file:
{
"rules": {
"no-relative-path/no-relative-path": 2
}
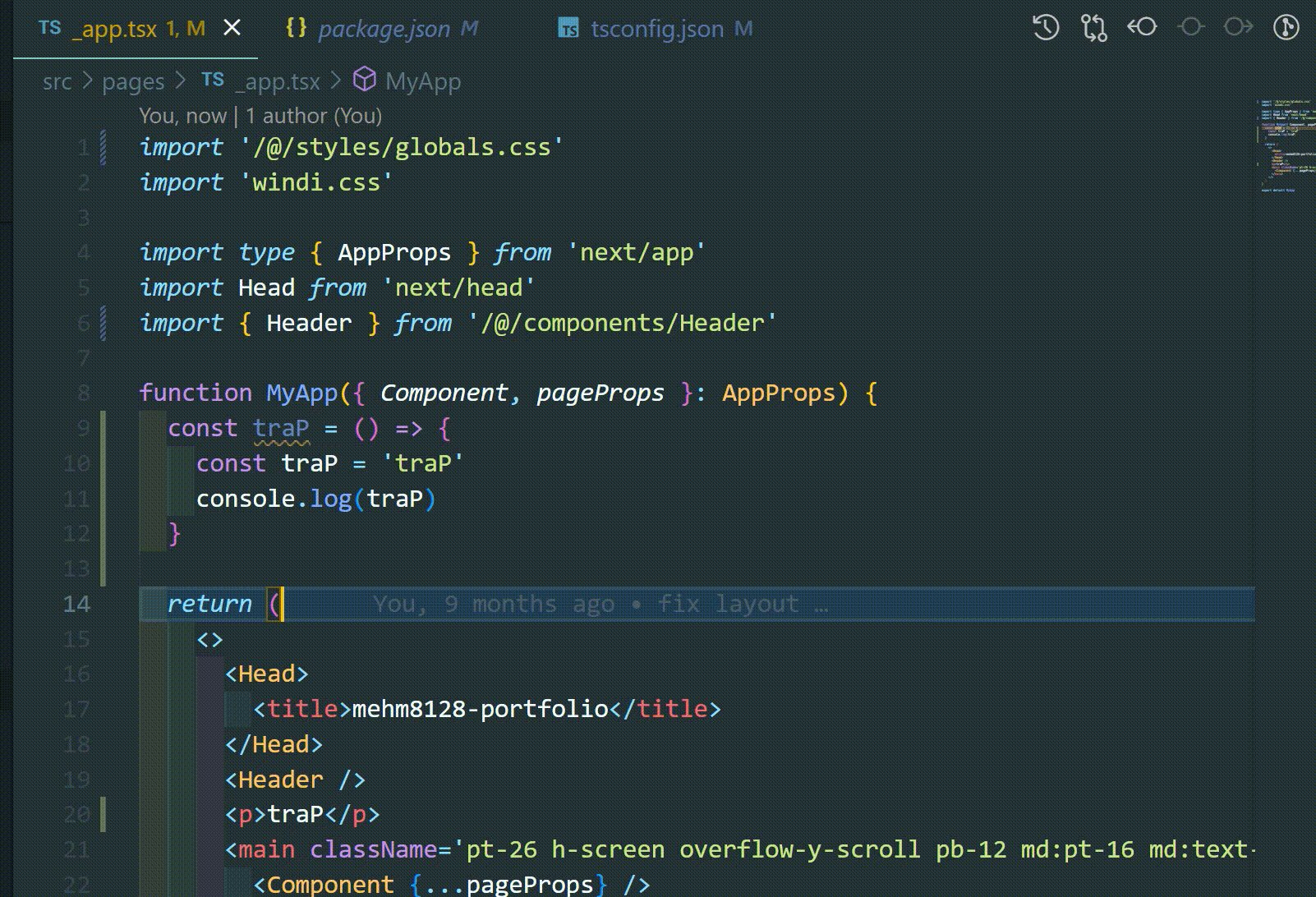
}And also, you can designate absolute path prefix such as "/@":
{
"rules": {
"no-relative-path/no-relative-path": [2, { "pathPrefix": "/@" }]
}
}This prefix is default to "/@".
Extra feature
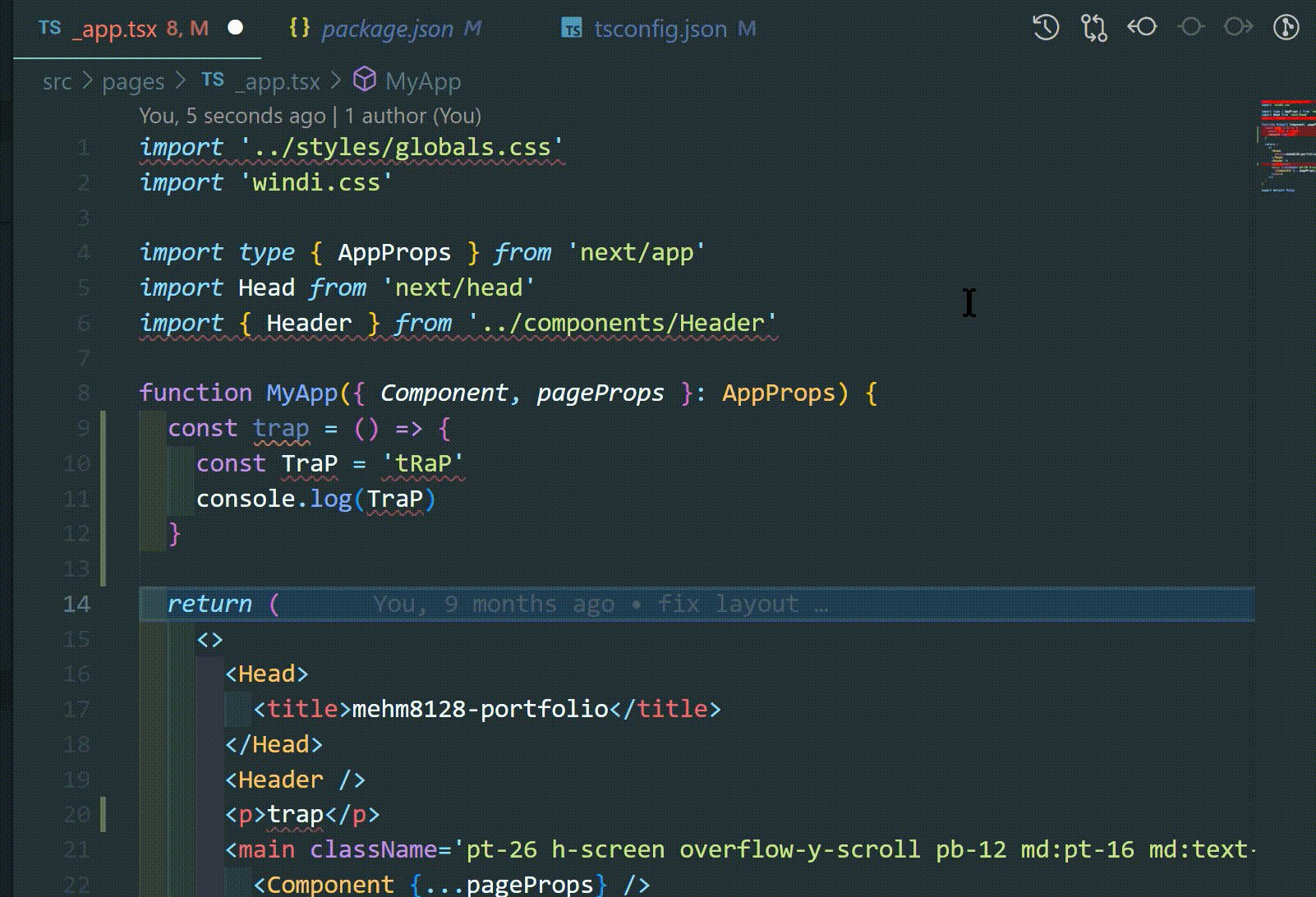
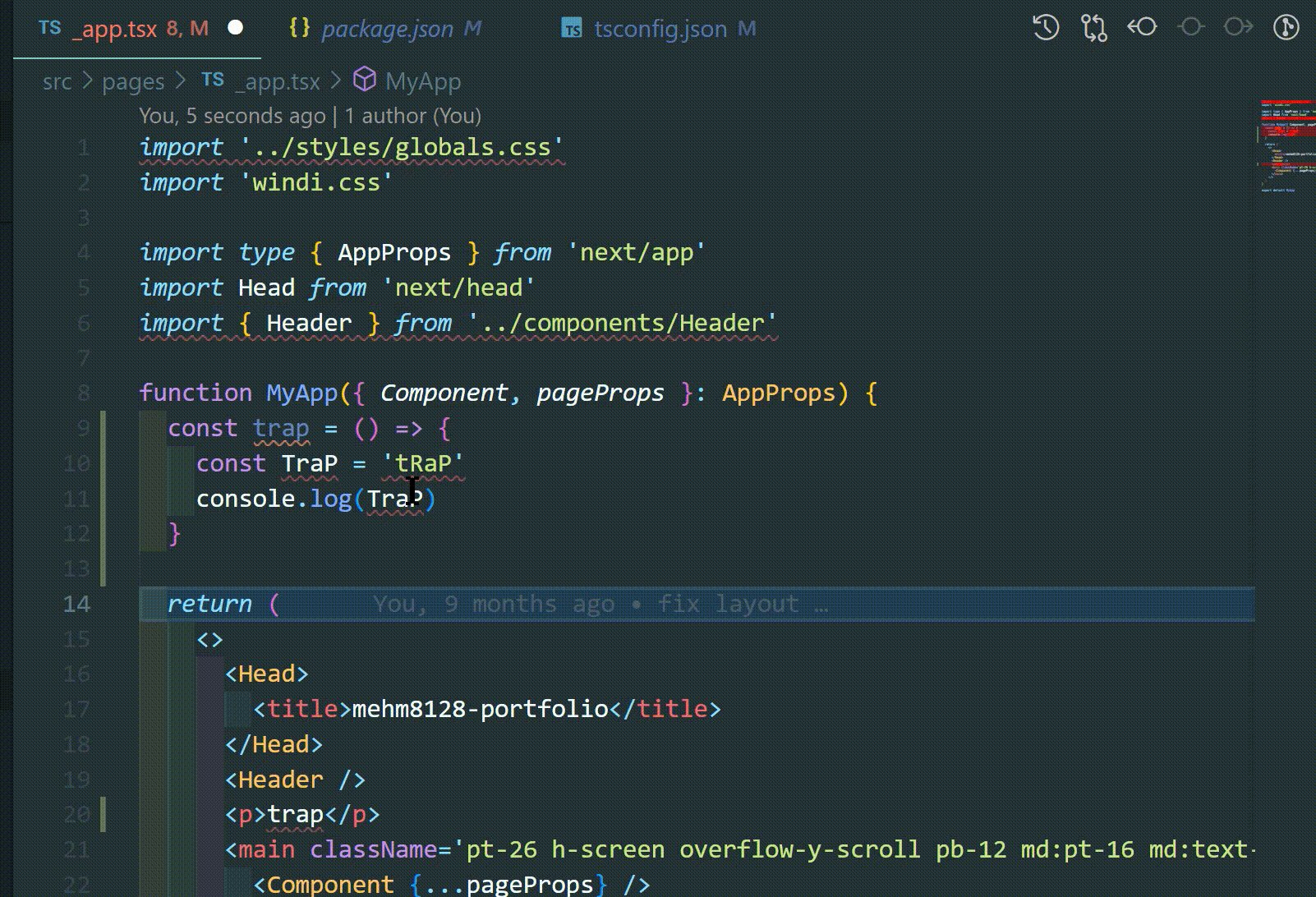
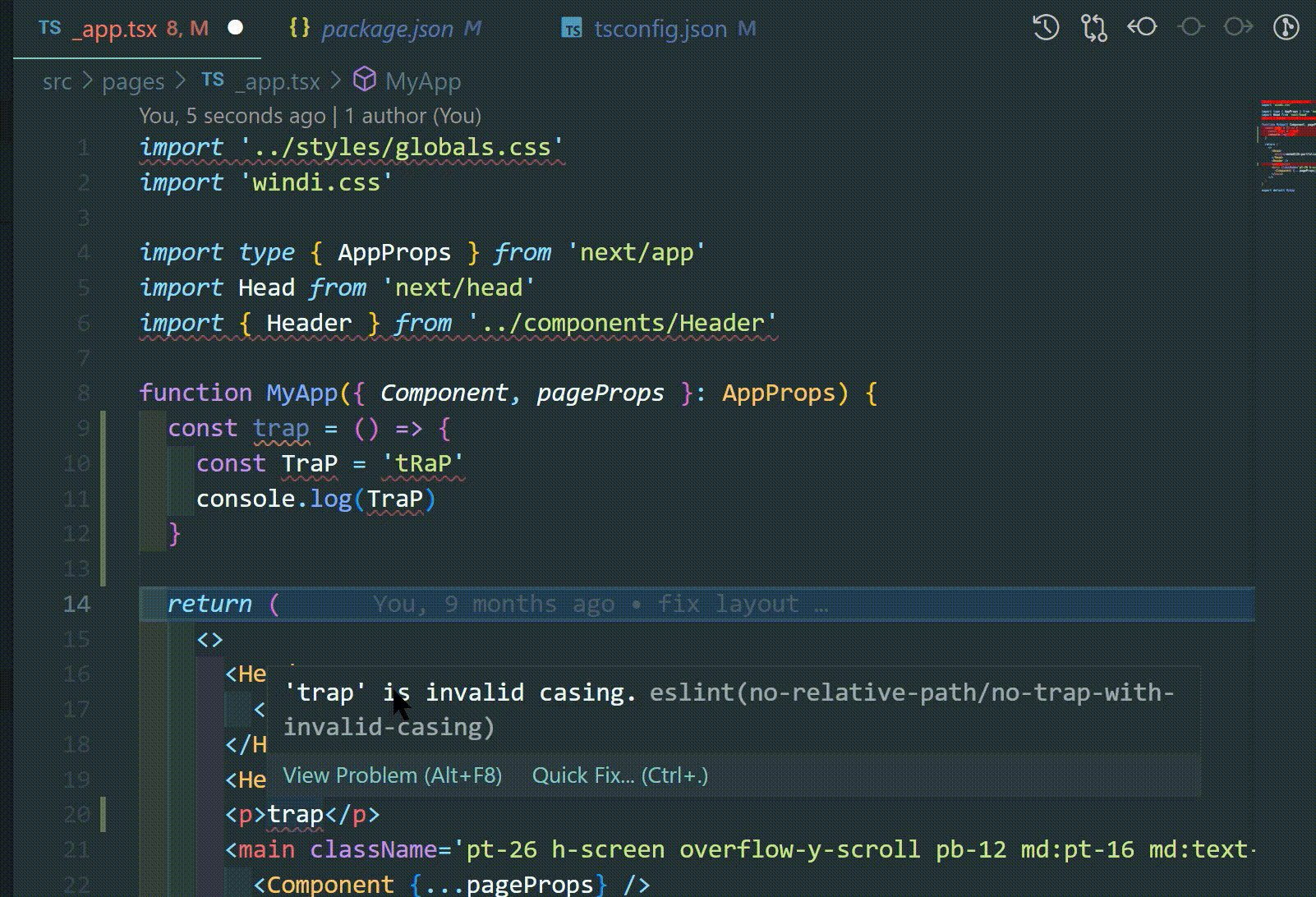
I belong to traP, which is a programming club in Tokyo Institute of Technology, and this club name is sometimes mistakenly written as "trap", "Trap", "TraP", and so on... So I added a feature to detect this mistake.
{
"rules": {
"no-relative-path/no-trap-with-invalid-casing": 2
}
}And if you set strict mode true, eslint check not only literals but also identifiers.
{
"rules": {
"no-relative-path/no-trap-with-invalid-casing": [2, { "strict": true }]
}
}