1.0.1 • Published 5 years ago
eslint-plugin-styled-no-color-value v1.0.1
eslint-plugin-styled-no-color-value
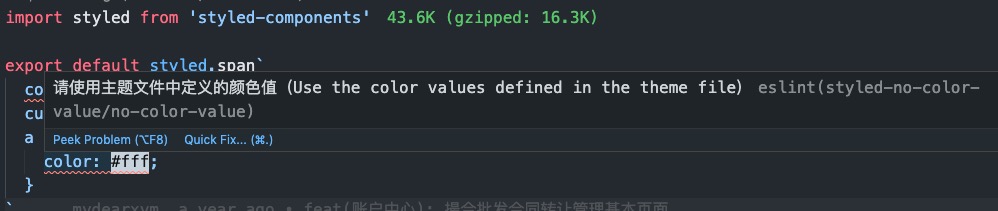
do not allow includes color value

Installation
You'll first need to install ESLint:
$ npm install eslint --save-devNext, install eslint-plugin-styled-no-color-value:
$ npm install eslint-plugin-styled-no-color-value --save-devNote: If you installed ESLint globally (using the -g or --global flag) then you must also install eslint-plugin-styled-no-color-value globally.
Usage
Add this to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": ["styled-no-color-value"]
}Then configure the rules you want to use under the rules section.
{
"rules": {
"styled-no-color-value/no-color-value": 2
}
}or
{
"extends": [
// other
"plugin:styled-no-color-value/recommended"
]
}Supported Rules
- no-color-value