0.0.2 • Published 11 years ago
eslint-stylish-config v0.0.2
ESLint Stylish
Install
Install with npm: npm i --save-dev eslint-stylish-config
Getting started
Use it with:
ESLint CLI
eslint --format node_modules/eslint-stylish-config/stylish.js file.jsgrunt-eslint
require('load-grunt-tasks')(grunt); // npm install --save-dev load-grunt-tasks
grunt.initConfig({
eslint: {
options: {
format: require('eslint-stylish-config')
},
target: ['file.js']
}
});
grunt.registerTask('default', ['eslint']);Configuration
In this ex edition you can put an optional .stylishconfig-file in the root of your project to modify the output style of the reporter.
{
"positionFormat": "line-col-space",
"colors": {
"path": "bold",
"position": "magenta",
"warning": "yellow",
"error": "red",
"description": "dim",
"rule": "cyan",
"summary": "gray",
"noproblem": "green"
}
}positionFormat
- Options:
colon,line-col-space,line-col-comma - Default:
colon
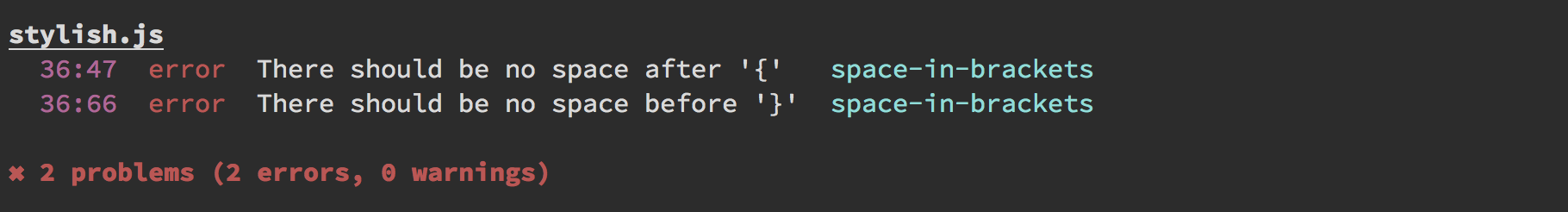
when
colon

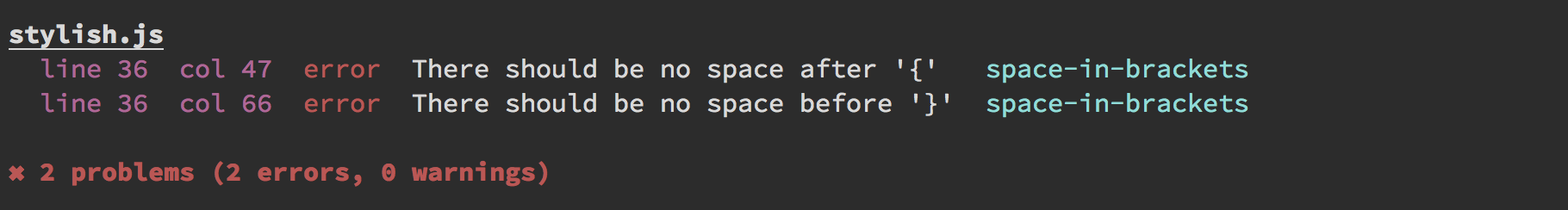
when
line-col-space

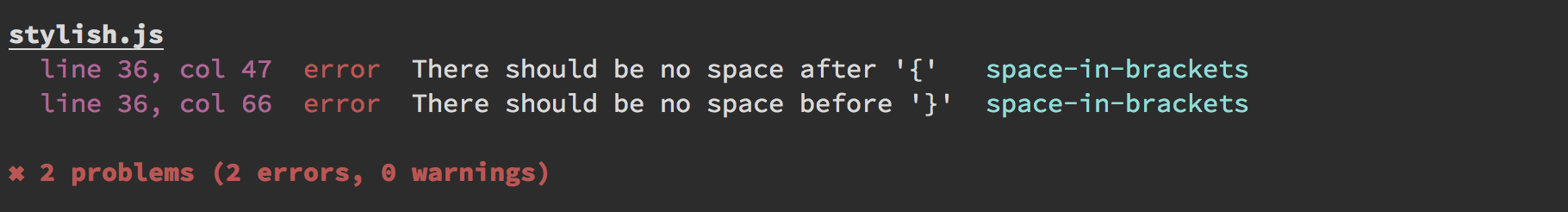
when
line-col-comma

colors
For the colors you can set one of the available styling options that chalk supports:
| Style | Options |
|---|---|
| modifiers | reset, bold, dim, italic (not widely supported), underline, inverse, hidden, strikethrough |
| colors | black, red, green, yellow, blue, magenta, cyan, white, gray |
| background colors | bgBlack , bgRed, bgGreen, bgYellow, bgBlue, bgMagenta, bgCyan, bgWhite |
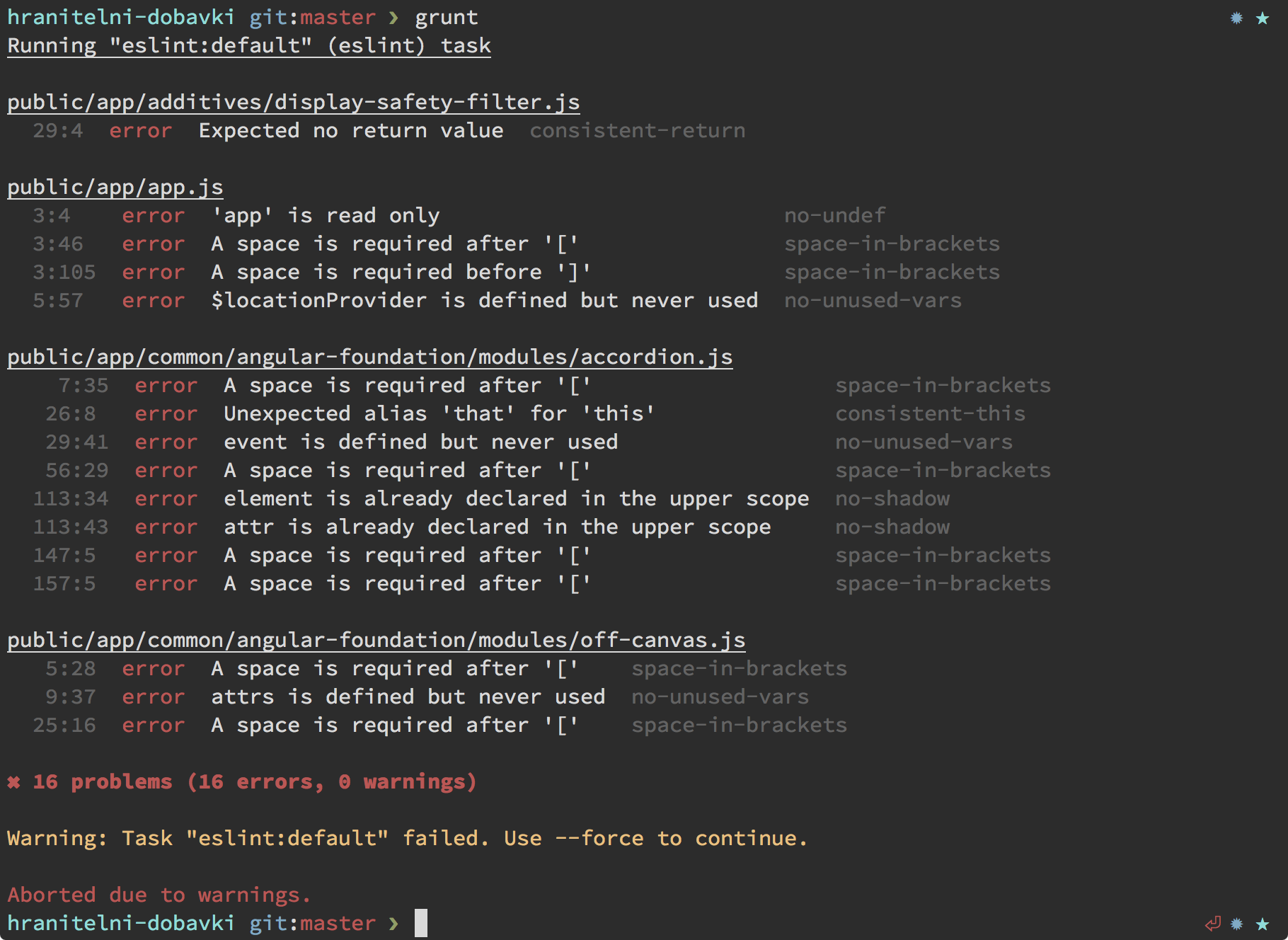
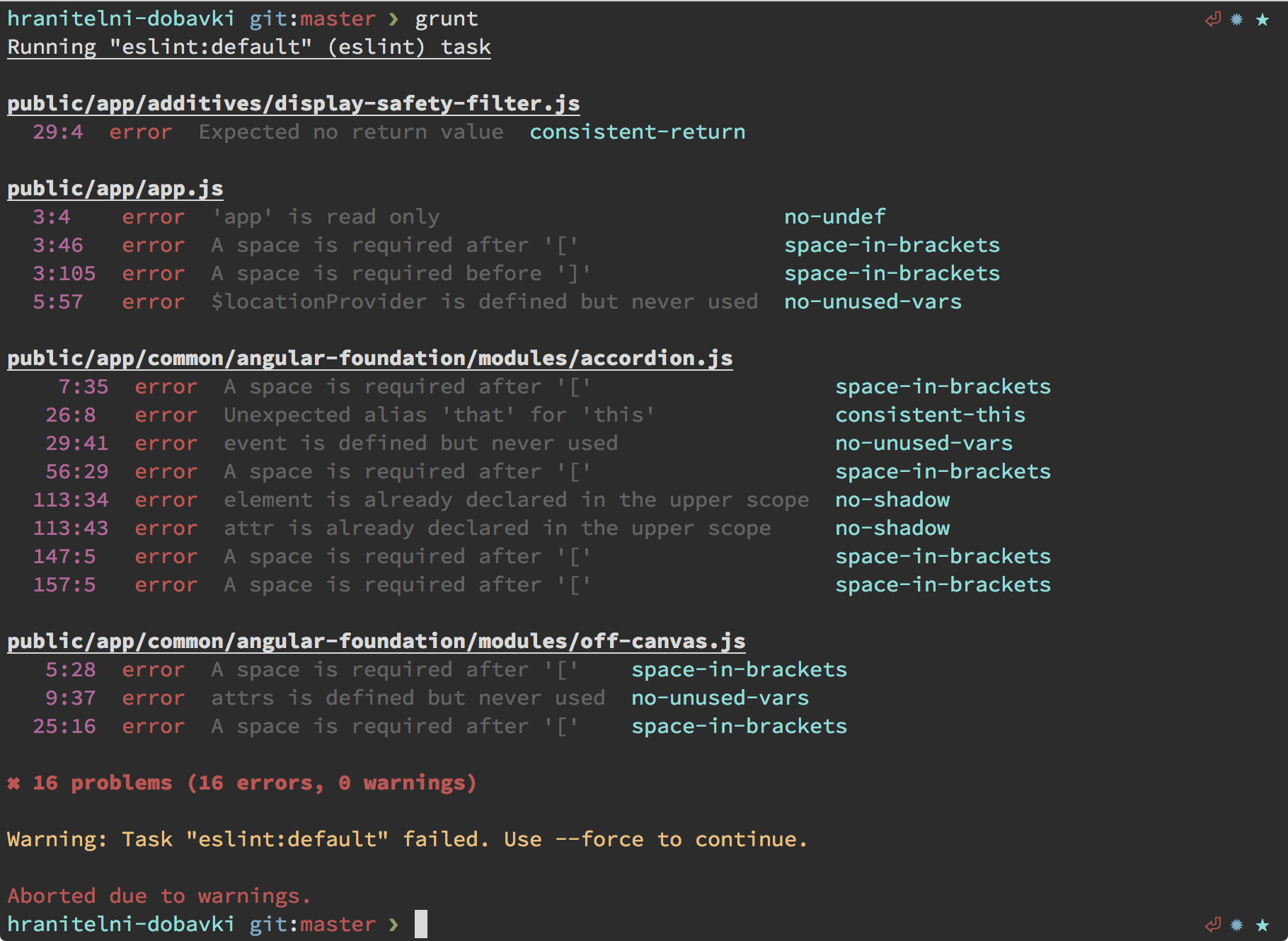
Example
default reporter

styled reporter

License
MIT © Svilen Popov

