1.1.4 • Published 10 years ago
expect-to-equal-jsx v1.1.4
expect-to-equal-jsx
toEqualJSX for mjackson/expect.
It uses algolia/react-element-to-jsx-string in the background to turn React elements into formatted strings.
Table of Contents generated with DocToc
Setup
npm install expect-to-equal-jsx --save[-dev]Usage
import React from 'react';
import expect from 'expect';
import toEqualJSX from 'expect-to-equal-jsx';
expect.extend({toEqualJSX});
expect(<div/>).toEqualJSX(<div/>);
expect(<div a="1" b="2"/>).toEqualJSX(<div/>);
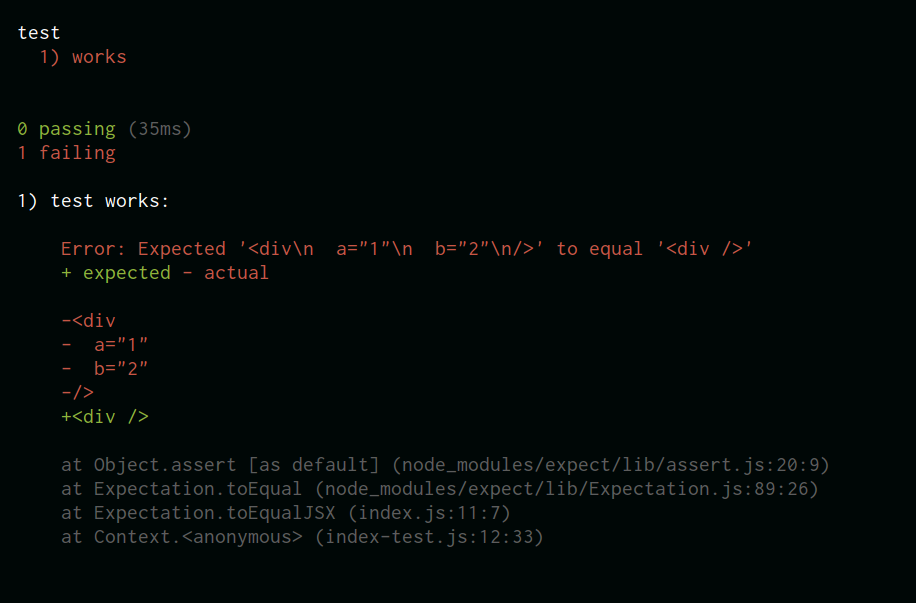
// Error: Expected '<div\n a="1"\n b="2"\n/>' to equal '<div />'When using mochajs/mocha, this will look like this:

A note about functions
toEqualJSX will not check for function references, it only checks that if a function was
expected somewhere, there's also a function in the actual data.
It's your responsibility to then unit test those functions.
Test
npm test
npm run test:watchBuild
npm run build
npm run build:watchThanks
To the people pointing me in the right directions like:



