2.1.2 • Published 6 years ago
expo-image-deep-zoom v2.1.2
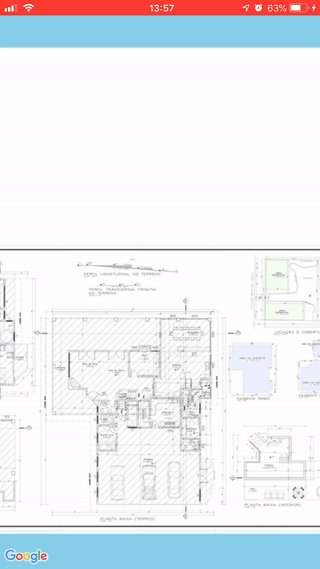
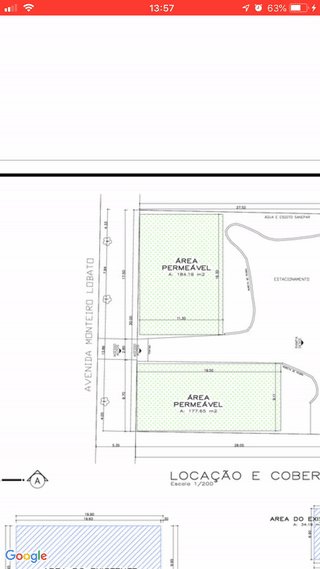
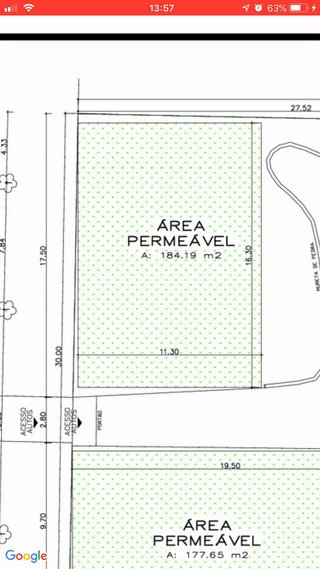
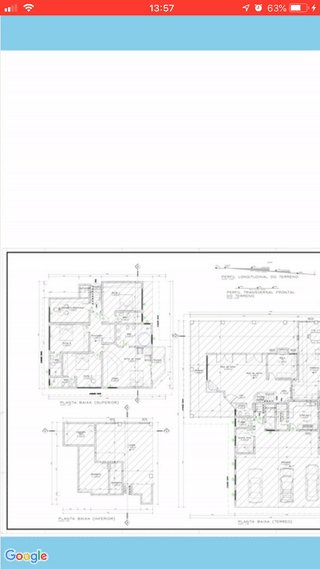
Expo Image Deep Zoom
Use MapView to zoom big images

Installation
yarn add expo-image-deep-zoom
Usage
import React from 'react'
import { InteractionManager, ActivityIndicator } from 'react-native'
import * as FileSystem from 'expo-file-system'
import DeepZoom from 'expo-image-deep-zoom'
export default class Planta extends React.Component {
static navigationOptions = { title: 'Planta' }
state = { uri: null, cacheDirectory: null }
componentDidMount() {
InteractionManager.runAfterInteractions(() => {
const uri = `${FileSystem.documentDirectory}my-image.jpg`
const cacheDirectory = `${FileSystem.documentDirectory}my-image`
this.setState({ cacheDirectory, uri })
})
}
render() {
const { uri } = this.state
if (!uri) return <ActivityIndicator size='large' style={{ flex: 1 }}/>
return <DeepZoom
imageUri={this.state.uri}
cacheDirectory={this.state.cacheDirectory}
maxZoom={6}
/>
}
}