express-automatic-routes v1.1.0
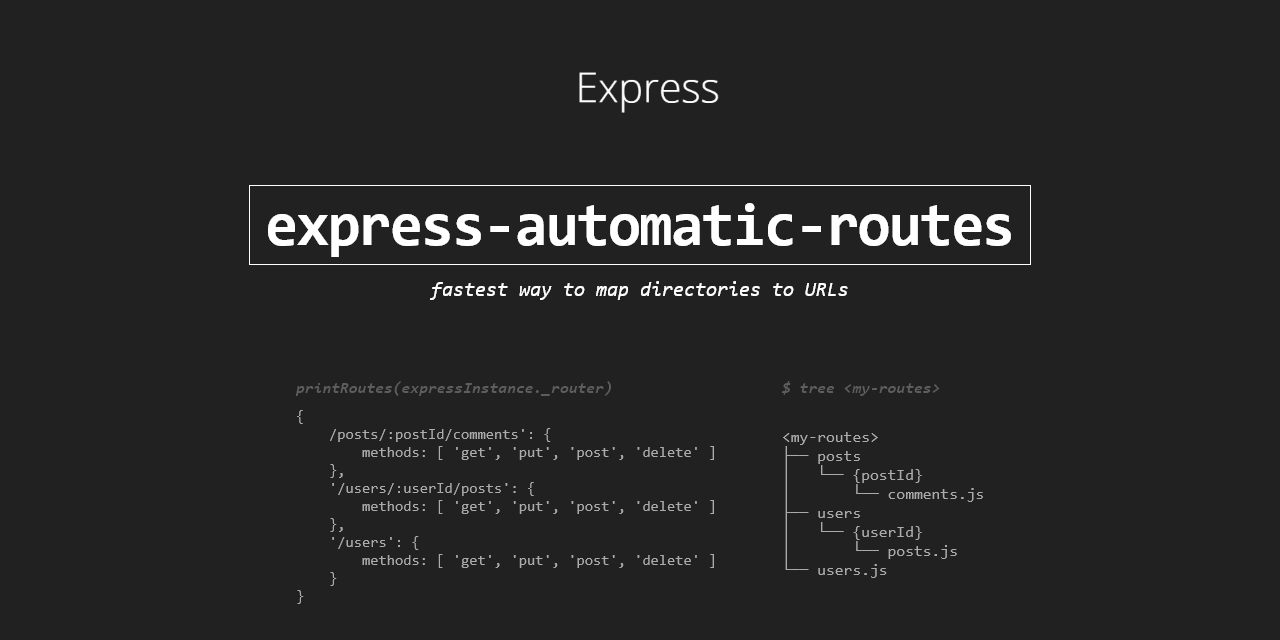
express-automatic-routes


:star: Thanks to everyone who has starred the project, it means a lot!
Plugin to handle routes in express automatically based on directory structure.
:newspaper: Full Documentation
:rocket: Install
npm install --save express-automatic-routes:blue_book: Usage
Autoload routes
import express from 'express'
import autoroutes from 'express-automatic-routes'
const app = express()
autoroutes(app, {
dir: './<autoroutes-directory>' // relative to your cwd
})Create file in autoroutes directory
//file: `<autoroutes-directory>/some/route.js`
//url: `http://your-host/some/route`
export default (expressApp) => ({
get: (request, response) {
response.status(200).send('Hello, Route').end()
}
})Using typescript support for module
//file: `<autoroutes-directory>/some/route.ts`
//url: `http://your-host/some/route`
import { Application, Request, Response } from 'express'
import { Resource } from 'express-automatic-routes'
export default (express: Application) => <Resource> {
get: (request: Request, response: Response) {
response.status(200).send('Hello, Route!').end()
}
}Accepts params in autoroutes
:information_source: file/directory name must follow syntax
:paramNameor{paramName}
//file: `<autoroutes-directory>/users/{userId}/photos.js`
//mapped to: `<your host>/users/:userId/photos`
export default (expressApp) => ({
get: (request, response) => {
response.end(`photos of user ${request.params.userId}`)
}
}):arrow_forward: Module definition
each file must export a function that accept express as parameter, and return an object with the following properties:
export default (expressApp) => ({
middleware: [ /* your middlewares */ ]
delete: { /* your handler logic */},
get: { /* your handler logic */ },
head: { /* your handler logic */ },
patch: { /* your handler logic */ },
post: { /* your handler logic */ },
put: { /* your handler logic */ },
options: { /* your handler logic */ },
}):arrow_forward: Middleware module definition
the middleware parameter can be one of the following:
undefined(just omit it)Middleware function(a function complain to express middleware definition)An Array of Middleware functions
example:
:information_source: simple middleware
export default (expressApp) => ({
middleware: (req, res, next) => next()
/* ... */
}):information_source: array of middleware
const m1 = (req, res, next) => next()
const m2 = (req, res, next) => next()
export default (expressApp) => ({
middleware: [m1, m2]
/* ... */
}):arrow_forward: Route definition
A route can be a function (likes middleware but without next parameter) or an object who has the following properties:
- middleware // same as module middleware
- handler // the handler of the function
examples:
:information_source: simple route method
export default (expressApp) => ({
get: (req, res) => res.send('Hello There!')
}):information_source: route method with middleware(s)
export default (expressApp) => ({
get: {
middleware: (req, res, next) => next()
handler: (req, res) => res.send('Hello There!')
}
}):arrow_forward: Skipping files
to skip file in routes directory, prepend the . or _ charater to filename
examples:
routes
├── .ignored-directory
├── _ignored-directory
├── .ignored-js-file.js
├── _ignored-js-file.js
├── .ignored-ts-file.ts
├── _ignored-ts-file.ts
├── ignored-js-test.test.js
└── ignored-ts-test.test.ts:warning: also any
*.test.jsand*.test.tsare skipped!
this is useful if you want to have a lib file containts functions that don't have to be a route, so just create the file with _ prepending character
:page_facing_up: License
Licensed under MIT
:sparkles: Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification.
Contributions of any kind welcome!



