1.0.8 • Published 2 years ago
face-id-sso v1.0.8
Face ID SSO
Tethys e-ID: A Secure Digital Identity ecosystem
✨ Features
- 🌍 Able to identify person based on their live face scan.
- 🌈 Redirect user to given success URL based on success or failure
- 📦 library size is less than 10KB.
🖥 Environment Support
- Modern browsers
| Edge | Firefox | Chrome | Safari | Electron |
|---|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
📦 Install
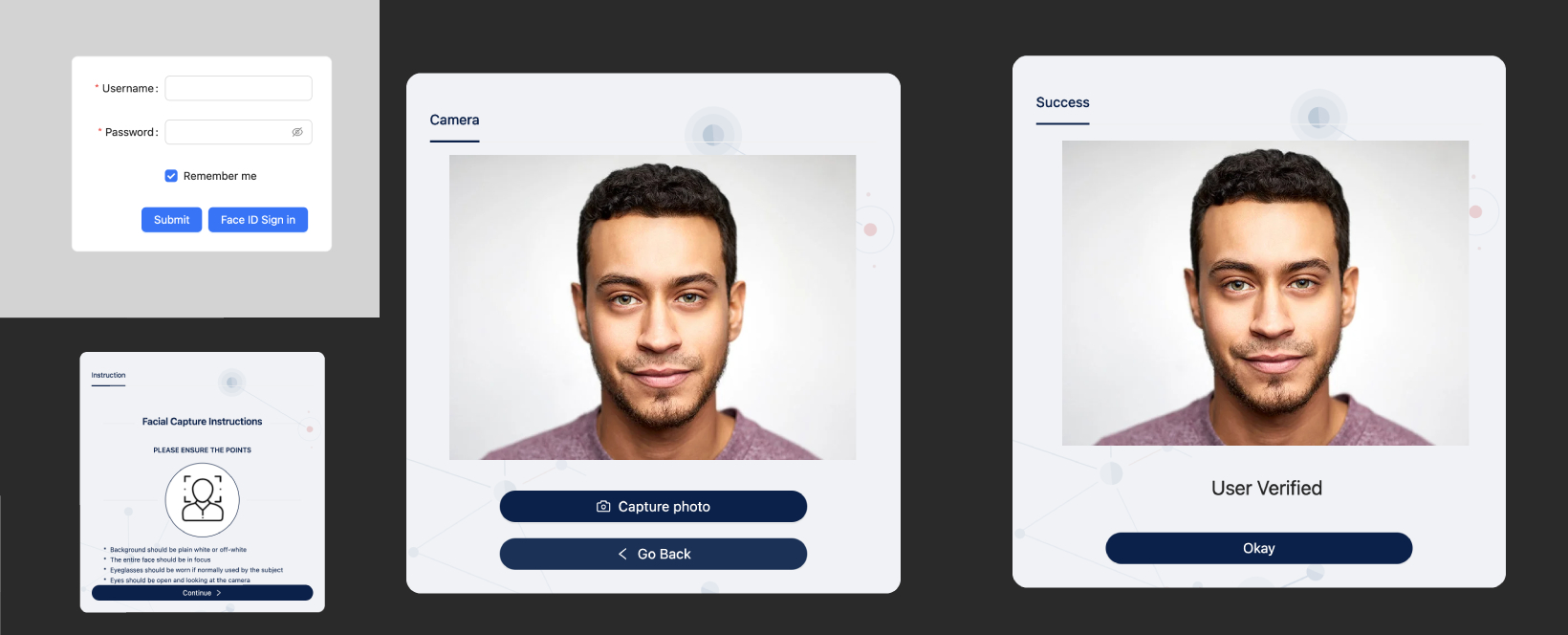
npm install face-id-ssoyarn add face-id-sso🌍 Images
🔨 Usage
Steps for usage
three main steps we required to integrate this library
- install face-id-sso package in your project
- import library where you want to use
- call showModal method on specif events ex: login, signup
1. Installation
face-id-sso requires Node.js v10+ to run.
Install the dependencies and devDependencies and start the server.
cd <your-app>
npm install face-id-sso
...restart your node server...For production environments...
follow the same procedure as above
2. Import showModal Method
import showModal method from face-id-sso showModal is a function which we use to open face scan popup from library
import { showModal } from "face-id-sso"or
const { showModal } = required("face-id-sso")3. Fire event to open a popup
showModal method required one paramter
- successUrl this url will help us for redirection incase of success or failure
Usage:
showModal({ successUrl:"<any-success-url>" })Example:
<Button type="primary" htmlType="submit"> Submit </Button>
<Button type="primary" onClick={() => {
showModal({
successUrl:
"https://spruko.com/demo/noa/Noa/HTML/index.html"
})
}}
>
Face ID Sign in {/* Button Custom Text */}
</Button>🌍 Internationalization
This will be supported internationally
License
MIT